
اگر از دسته سئوکاران اهل مطالعه باشید، حتما نام core web vitals به گوشتان خورده است. اگر هم نخوره، حتما مطلب core web vitals چیست؟ را بخوانید. این معیار بهتازگی به فاکتورهای رتبهبندی گوگل اضافه شده و بر روی تجربه کاربری متمرکز است. همانطور که در قبل توضیح دادیم، این معیارها شامل LCP، FID و CLS میشود.
FID چیست؟
تأخیر ورودی اول (FID) یک معیار مهم و کاربر محور است. از این معیار برای اندازه گیری پاسخ دهی وبسایت به کلیک کاربر استفاده میشود. این روش اندازهگیری به تجربه کاربران هنگام تلاش برای تعامل با صفحات غیر رسپانسیو اشاره دارد. هرچه نرخ FID پایینتر باشد به شما این اطمینان را میدهد که صفحه قابل استفاده است.
همه ما میدانیم که در برخورد اول ایجاد احساسی خوب در مخاطب برای روابط شخصی و کاری امری مهم است. بنابراین جلب توجه و رضایت کاربر نیز زمانی که برای اولین بار وارد وبسایت شما میشود موضوع با اهمیتی خواهد بود.
همیشه به خاطر داشته باشید اولین برداشت خوب میتواند به نتایج شگفت انگیزی منجر شود و کاربر را به فردی وفادار تبدیل کند. همچنین اگر او برداشت و احساس خوبی از وبسایت شما نداشته باشد دیگر سراغ وبسایت شما نمیآید.

تأثیر و احساس خوب در کاربر
سوال اصلی این است که چه چیزی باعث ایجاد تأثیر و احساس خوب در کاربر میشود و چگونه میتوانید نوع برداشت و احساسی که در کاربران خود ایجاد میکنید را اندازه بگیرید؟
در وبسایت شما اولین برداشتهای کاربران به عوامل گوناگونی وابسته است. اولین برداشت و ارزیابی کاربران به طراحی سایت و جذابیتهای گرافیکی و همچنین سرعت و مدت زمان پاسخگویی هنگام کلیک کردن، بستگی دارد.
اگرچه اندازه گیری میزان علاقه کاربران به طراحی سایت امر آسانی نیست اما لازم است بدانید اندازه گیری سرعت و پاسخگویی سایت به کلیک کاربران، کار دشواری به نظر نمیرسد.
اولین برداشت کاربران از سرعت لود شدن وبسایت شما با معیار First Contentful Paint (FCP) قابل اندازه گیری است. اما اینکه سایت شما با چه سرعتی میتواند پیکسلهای صفحه را ترسیم کند، تنها بخشی از ماجرا است. اینکه چگونه وبسایت شما به کاربرانی که میخواهند با پیکسلها (تصاویر و متن و..) تعامل داشته باشند، واکنش نشان میدهد، به همان اندازه مهم است.
به طور کلی باید بدانید که معیار تأخیر ورودی اول (FID) به اندازه گیری اولین برداشت کاربر از تعامل و پاسخگویی سایت شما کمک میکند و شما با توجه به این معیار میتوانید تجربه کاربر از تعامل با وبسایتتان را بهبود دهید.
بیشتر بخوانید: در خدمات سئو منتوریکس، چه سرویس هایی ارائه می شود؟
نمره FID عالی برای یک وب سایت
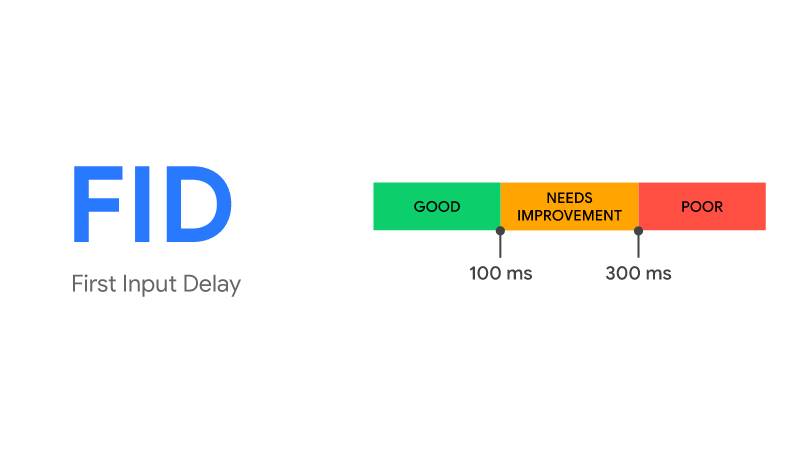
یکی از سوالات بسیار مهمی که مطرح میشود این است که یک نمره FID عالی برای وب سایت چقدر است؟ در پاسخ به این سوال باید گفت که برای ایجاد یک تجربه کاربری خوب، سایتها باید تلاش کنند تا تأخیر ورودی اول یا همان FID وب سایت خود را به 100 میلی ثانیه یا کمتر برسانند. برای دستیابی به این هدف برای بیشتر کاربران، به طور معمول یک آستانه مناسب برای اندازه گیری، 75 بار از صدمین دفعه لود شدن صفحه در دستگاههای تلفن همراه و دسکتاپ مورد بررسی قرار میگیرد.

جزئیات بیشتر در مورد FID
توسعه دهندگان زمانی که کدی را مینویسند که به رویدادها پاسخ میدهد، به طور معمول تصور میکنند که کد نوشته شده بلافاصله و به محض وقوع رویداد، اجرا میشود. اما به عنوان کاربر، این مسئله برعکس بوده و به طور مکرر ما آن را به شکل دیگری تجربه کردهایم.
به طور کلی، تأخیر ورودی به این دلیل اتفاق میافتد که بخش اصلی مرورگر مشغول انجام فرآیند دیگری است، بنابراین نمیتواند به کاربر پاسخ دهد. این اتفاق زمانی رخ میدهد که مرورگر مشغول تجزیه و اجرای یک فایل بزرگ JavaScript است که توسط برنامه بارگذاری شده است.
در حالی که مرورگر این فرآیند را انجام میدهد، نمیتواند رویداد را برای کاربر اجرا کند، زیرا JavaScript که بارگیری میکند ممکن است دستور بدهد تا کار دیگری انجام دهد.
نکته مهمی که باید بدانید این است که FID فقط "تأخیر" در پردازش رویداد را اندازه گیری میکند. این مسئله نه زمان پردازش رویداد را اندازه میگیرد و نه زمانی را که مرورگر برای به روزرسانی UI، پس از اجرای برنامههای کنترل رویداد نیاز دارد. در حالی که این زمان بر روی تجربه کاربر تأثیر میگذارد.
اگر تعامل Event Listener نداشته باشد چه میشود؟
FID دلتای بین زمانی که یک رویداد ورودی دریافت میکند و زمانی که main thread کاری انجام نمیدهد را اندازه میگیرد. این به آن معنا است که FID حتی در مواردی که Event Listener ثبت نشده است، فرآیند اندازه گیری را انجام میدهد. دلیل این امر این است که بسیاری از تعاملات کاربر به یک Event Listener احتیاج ندارند اما برای اجرای آن نیاز به بیکار شدن main thread است.
به عنوان مثال، همه عناصر HTML زیر قبل از پاسخ دادن به تعاملات کاربر باید منتظر بمانند تا کارهای در حال انجام روی main thread تکمیل شود:
- چک باکس، متن (input)
- لینک (a)
- گزینههای کشویی (select)
چرا فقط ورودی اول را در نظر بگیریم؟
اگرچه تأخیر در هر ورودی میتواند منجر به تجربه بدی برای کاربران شود، اما توسعه دهندگان در درجه اول باید به چند دلیل مهم اولین تاخیر ورودی را اندازه گیری کنند. این چند دلیل مهم شامل موارد زیر میشود:
- اولین تأخیر ورودی اولین برداشت کاربر از پاسخگویی سایت شما خواهد بود و اولین برداشتها در شکل گیری تأثیر کلی کاربر درباره کیفیت و قابلیت اطمینان سایت بسیار مهم است.
- بزرگترین مشکلات تعاملی که امروزه در وب آن را مشاهده میکنیم، هنگام بارگذاری صفحات مختلف است که در وب رخ میدهد. بنابراین، ما در ابتدا بر بهبود اولین تعامل کاربر سایت تمرکز خواهیم کرد زیرا بیشترین تأثیر را در بهبود تعامل کلی کاربر با وب سایت خواهد داشت. این به آن معنا است که اگر شما بتوانید تجربه خوبی برای کاربر در ابتدا به وجود بیاورید، احساس رضایت برای کاربر تا انتها وجود خواهد داشت.
- راه حلهای پیشنهادی برای این که چگونه سایتهایی با تأخیرهای ورودی اول بالایی را اصلاح کنیم این است که اقدام به تقسیم کد کرده و بارگیری جاوا اسکریپت را کمتر کنیم. این فرآیندها برای رفع تأخیر ورودی به سایت شما کمک میکند.
اگر کاربری با سایت شما تعامل نداشته باشد چه میکنید؟
همه کاربران در هر بار بازدید با سایت شما با آن تعامل نخواهند داشت و همه فعل و انفعالات مربوط به FID نیستند (همانطور که در بخش قبلی ذکر شد). علاوه بر این، اولین تعاملات برخی از کاربران در زمانی است که main thread برای مدت زمان طولانی مشغول باشد انجام میشود و اولین تعاملات برخی از کاربران در زمانی است که main thread کاملاً آزاد خواهد بود.
این به آن معنا است که برخی از کاربران مقدار FID ندارند، برخی از کاربران دارای مقادیر FID کم و برخی از کاربران احتمالاً مقادیر FID بالایی دارند.
نحوه ردیابی، گزارش و تجزیه و تحلیل FID احتمالاً کاملاً متفاوت از سایر معیارهایی است که شما استفاده کرده اید. بخش بعدی چگونگی انجام این کار را توضیح میدهد.
نحوه اندازه گیری FID
یکی از نکات مهمی که در مورد FID باید بدانید، نحوه اندازه گیری این مفهوم است. موضوع مهم و لازم به ذکر آن است که FID معیاری است که فقط در تست میدانی قابل اندازه گیری است، زیرا برای اندازه گیری آن برای وب سایت شما نیاز تعامل یک کاربر واقعی با صفحه شما است. به همین دلیل شما میتوانید FID را با ابزارهای زیر اندازه گیری کنید:
- گزارش تجربه کاربر Chrome
- استفاده از PageSpeed
- کنسول جستجو Core Web Vital
- web-vitals کتابخانه جاوا اسکریپت

آموزش اندازه گیری FID با جاوا اسکریپت
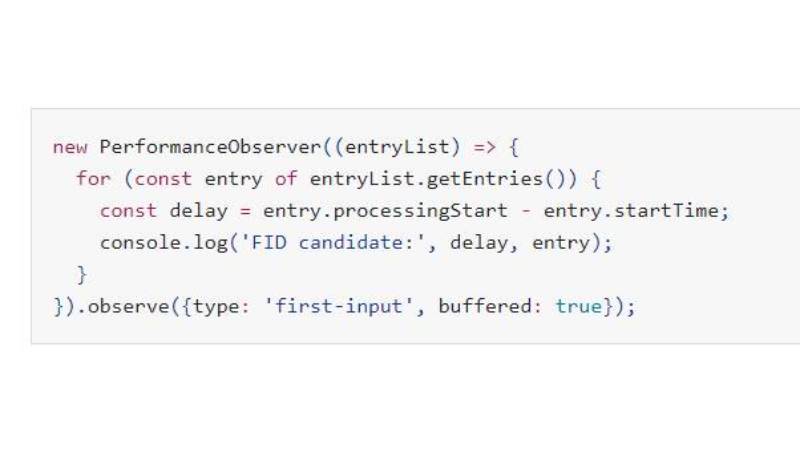
شما میتوانید FID را با استفاده از زبان برنامه نویسی جاوا اسکریپت اندازه گیری کنید. برای اندازه گیری FID در JavaScript، میتوانید از Event Timing API استفاده کنید. مثال زیر نحوه ایجاد یک PerformanceObserver نشان میدهد که first-input ورودیها را دریافت و بررسی کرده و سپس آنها را در کنسول ثبت میکند:

نکته مهم: این کد نحوه ورود first-input ورودیها را به کنسول و همچنین محاسبه تأخیر آنها را نشان میدهد. با این حال، اندازه گیری FID در جاوا اسکریپت پیچیدهتر است. به شما پیشنهاد میدهیم تا برای پیاده سازی کامل نحوه اندازه گیری FID در جاوا اسکریپت، حتما در این زمینه تحقیق کنید.
در مثال بالا،first-input مقدار تأخیر ورودی با در نظر گرفتن دلتا بین ورودیهای startTime و processingStart را اندازه گیری میکند. در بیشتر موارد این مقدار همان مقدار FID خواهد بود. با این حال، همه first-input ورودیها برای اندازه گیری FID معتبر نیستند و نمیتوان آنها را به عنوان خروجی نهایی در نظر گرفت.
در بخش زیر تفاوت بین گزارشهای API و نحوه محاسبه معیار ذکر شده را بیان خواهیم کرد:
تفاوت بین متریک و API
یک first-input،API را برای صفحات بارگیری شده در صفحه پس زمینه ارسال میکند اما هنگام محاسبه FID نباید از این صفحات چشم پوشی کرد.
یک API، ورودی های first-input را جدا میکند اگر صفحهای قبل از اولین ورودی صفحه پس زمینه داشته باشد، اما هنگام محاسبه کردن FID، این صفحات نیز نباید نادیده گرفته شوند.
first-input هنگام بازگرداندن صفحه از حافظه پنهان، API ورودیها را گزارش نمیکند. اما FID باید در این موارد نیز اندازه گیری شوند، چرا که کاربران آنها را به عنوان بازدیدهای خود به صورت مجزا در نظر میگیرند و این موضوع میتوان بر روی تجربه کاربران تاثیر بگذارد.
API ورودیهایی را که درون iframes رخ میدهد گزارش نمیکند، اما برای اندازه گیری صحیح FID باید این موارد را نیز در نظر بگیرید. فریمهای فرعی میتوانند با استفاده از API first-input ورودیهای خود را برای جمع شدن در قاب اصلی گزارش کنند.
ممکن است پس از مطالعه این بخش احساس کنید که نکات ظریفی برای پیاده سازی صحیح این API وجود دارد اما باید به شما این نوید را بدهیم که توسعه دهندگان میتوانند از کتابخانه web-vitals جاوا اسکریپت برای اندازه گیری FID استفاده کنند که به صورت خودکار تمامی این موارد را برای شما کنترل میکند.
در واقع این کتابخانه به شما کمک میکند تا بتوانید بدون نیاز به در نظر گرفتن این موارد به راحتی FID را اندازه گیری کنید. برای استفاده از این کتابخانه میتوانید از کد زیر استفاده کنید:

تجزیه و تحلیل و گزارش در مورد دادههای FID
با توجه به واریانس مورد انتظار در مقادیر FID، بسیار مهم است که هنگام گزارش در FID به توزیع مقادیر توجه کرده و روی صدکهای بالاتر تمرکز کنید.
در حالی که انتخاب درصد برای همه معیارهای Core Web Vital حدود 75 است، توصیه ما این است برای FID درصدهای 95 تا 99 را بخاطر داشته باشید، زیرا این موارد مربوط به اولین تجربههای بد کاربران با سایت شما خواهد بود و مناطقی را نشان میدهد که بیشترین نیاز به پیشرفت را دارند.
بهتر است تا گزارشات خود را بر اساس نوع دستگاه تقسیم بندی کنید. به عنوان مثال اگر گزارشات جداگانهای برای دسکتاپ و موبایل اجرا میکنید، مقدار FID مورد توجه شما در دسکتاپ باید 95-99 درصد باشد و مقدار FID مورد توجه شما در تلفن همراه باید صدک 95 -99 باشد.
چگونه FID را بهتر کنیم؟
یکی از سوالات بسیار مهم این است که چگونه FID را بهتر کنیم؟ برای بهبود FID برای یک سایت، میتوانید از Lighthouse performance audit استفاده کرده و به نتایج به دست آمده توجه کنید. در حالی که FID یک معیار میدانی است و Lighthouse یک ابزار بررسی آزمایشی محسوب میشود، برای بهبود FID میتوانید از یک روش دیگر نیز استفاده کنید.
برای درک بهتر نحوه بهبود FID میتوانید با انجام تکنیکهای خاصی این فرآیند را به بهترین شکل ممکن انجام دهید. تکنیکهایی که به شما کمک میکند تا بتوانید FID سایت خود را بهبود ببخشید:
- تأثیر کدهای جانبی را کاهش دهید
- زمان اجرای جاوا اسکریپت را کاهش دهید
- کار main thread را به حداقل برسانید
- تعداد درخواستها را کم و اندازهها را کوچک نگه دارید

لیست تغییرات
گاهی اوقات، اشکال و ارور در APIهای مورد استفاده برای اندازه گیری معیارها و گاهی اوقات در تعاریف خود معیارها کشف میشوند. در نتیجه در بعضی از مواقع باید تغییراتی ایجاد شود و این تغییرات میتواند به عنوان بهبود یا عقبگرد در گزارشات داخلی و داشبورد شما نمایش داده شوند.
برای کمک به شما در مدیریت این مسئله، همه تغییرات در پیاده سازی یا تعریف این معیارها در لیست تغییرات CHANGELOG ظاهر میشوند.
سخن پایانی
امیدواریم با مطالعه این مقاله مفاهیم اصلی در مورد FID را به درستی آموخته باشید. ما سعی کردیم جزئیات بیشتری در مورد این مفهوم در اختیار شما قرار دهیم تا اهمیت آن برای شما بیش از پیش روشن شود. از اینکه همراه ما هستید سپاسگزاریم.
اگر دوست دارید در زمینه کور وب وایتال بیشتر بدانید، حتما سری به مجموعه مقالات core web vitals منتوریکس بزنید. همچنین شما میتوانید برای کسبوکار خود از منتوریکس مشاوره دیجیتال مارکتینگ و خدمات بهبود سئو سایت دریافت کنید.

این مطلب توسط اعضای تیم منتوریکس تهیه و گردآوری شده است.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.