
چطور با CrUX معیارهای Core Web vitals را اندازه بگیریم؟ {آموزش ویدئویی}
سئوکاران عزیز حتما میدانند که از ژوئن 2021، یک نورچشمی و عزیزکردهی جدید به نام معیارهای Core web vitals به مجموعهی عوامل رتبهبندی وبسایتها اضافه شده است. البته این نورچشمی جدید، چیز جدیدی نیست و در واقع تمام هم و غمش به کاربر و تجربهای که از چرخیدن در وبسایتها دارد برمیگردد. معیارهای core web vitals در سئو را با ابزارهای گوناگونی مثل سرچ کنسول، Page Speed Insight و Web.dev میتوان اندازه گرفت، اما ما در این مقاله روش جذاب دیگری را برای اندازهگیری این عزیزکردهی گوگل معرفی خواهیم کرد. در ادامه همراه من باشید تا شما را با CrUX (گزارش تجربه کاربری کروم) و ربطش به Core web vitals آشنا کنم.
CrUX چیست؟
گزارش تجربهی کاربری کروم (Chrome UX report) که با نام CrUX شهرت دارد، مجموعهای از دادههای واقعیست که تجربهی کاربری میلیونها کاربر در وبسایتهای مختلف را ثبت میکند و در دسترس عموم قرار میدهد.
CrUX برخلاف دادههای Lab، دادههای مبتنی بر تجربهی کاربری را ارائه میدهد (Field). با داغ شدن بحث Core web vitals، گزارش تجربهی کاربری کروم معیارهای این تازهترین عامل رتبهبندی گوگل را اندازهگیری میکند و به صورت بسیار کاربرپسند گزارش میدهد.

در این گزارش هر 3 بخش اصلی core web vitals، یعنی بزرگترین المان تصویری (LCP)، تاخیر در ورودی اولیه (FID) و تغییر ثبات عناصر صفحه (CLS) اندازهگیری میشوند.
همچنین این گزارش میتواند متریکهای دیگری شبیه TTFB و FCP را هم اندازه بگیرد. این مجموعه داده همچنین ابعاد کیفی تجربهی کاربری را هم گزارش میدهد، مثلا نوع دستگاه و انواع اتصال کاربران. برنامهنویسان و توسعهدهندگان وب (دولوپرها) با استفاده از این دادهها میتوانند به درک بهتری از تجربهی واقعی کاربران در مواجهه با وبسایتها و بخشهای مختلف وب برسند. گزارش تجربهی کاربری کروم از این جهت شگفتانگیز است که اولین ابزار در نوع خودش محسوب میشود که برنامهنویسان را قادر به درک عملکرد واقعی کاربران میسازد.
چطور از این گزارش استفاده کنیم؟
4 راه برای استخراج اطلاعات از CrUX وجود دارد که بر اساس پیچیدگی دستهبندی میشوند:
- داشبورد CrUX و Page speed insight: برای دستیابی به سریعترین تجزیه و تحلیل
- Big Query: امکان تجزیه و تحلیلی ساده به منظور قدرتمندتر کردن دادههای قابل تنظیم را فراهم میکند
- API: ادغام دادههای سطح بالا با برنامههای دیگر را امکانپذیر میکند
ما در این مقاله به سراغ آموزش استفاده از داشبورد CrUX و دادههایی که برای تحلیل در اختیار ما میگذارد میرویم:
داشبورد (پیشخوان) CrUX
این داشبورد ابزاری قابل تنظیم برای نمایش دادههای عملکرد کاربران وب در بازههای زمانی مشخص است که در بستر Data Studio ساخته میشود.
این داشبورد، توزیع تجربهی کاربری که توسط معیارهای کلیدی عملکرد سنجیده شده و نحوه تغییر آن در طول زمان را نشان می دهد. این داشبورد همچنین نشان میدهد که توزیع معیارهای کیفی مثل نوع دستگاه و نوع اتصال چگونه در طول زمان دستخوش تغییر شده است.
چطور با استفاده از data studio گزارش CrUX بگیریم؟
دیتا استودیو ابزاری قدرتمند برای به تصویر کشاندن دادههاست که به شما امکان ساخت گزارش CrUX را میدهد. در ادامه با ساخت این گزارش آشنا میشوید:
1. روی این آدرس g.co/chromeuxdash کلیک کنید. این صفحه شما را به منبع اتصال اطلاعات CrUX میبرد و پس از وارد کردن آدرس و تایید اجازهی دسترسی شما را به صفحهی گزارش خواهد برد.

2. در قسمتEnter origin URL آدرس سایتی که میخواهید برای آن گزارش CrUX بگیرید را وارد کنید. در این مرحله دقت داشته باشید که فقط آدرس اصلی را میتوانید تایپ کنید. برای وارد کردن آدرس حواستان به تفاوت Http:// و Https:// باشد. اگر برای دامینی که وارد میکنید اطلاعات کافی وجود نداشته باشد پیامی مشابه تصویر زیر به شما داده میشود:

3. روی گزینهی Connect در گوشهی سمت راست بالا کلیک کنید
4. اگر آدرس را درست وارد کرده باشید با صفحهای مشابه صفحهی زیر مواجه خواهید شد:

5. روی گزینهی Create a Report کلیک کنید.
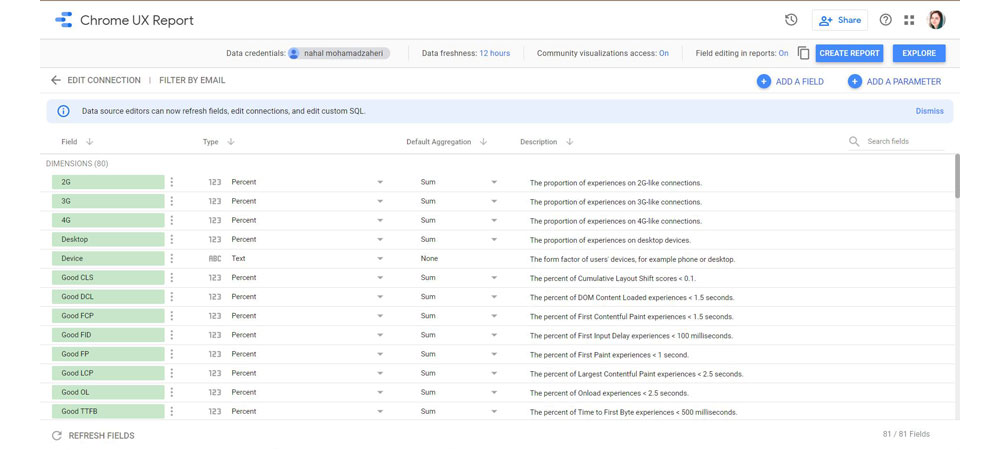
6. از منوی سمت چپ (قسمت Pages)، متریک مورد نظر خود را انتخاب کنید تا گزارش عملکرد وبسایت مورد نظرتان در آن متریک را ببینید.
کاربردیترین گزارشهایی که در این بخش میتوانید ببینید
1. ظاهر کلی Core Web Vitals
2. Largest Contentful Paint (LCP)
3. First Input Delay (FID)
4. Cumulative Layout Shifting (CLS)
5. First Contentful Paint
6. Time to First Byte (TTFB)
توجه داشته باشید که دادههای CrUX در بازهی ماهانه ارائه میشود. همچنین شما میتوانید از قسمت Device نوع دستگاهی که کاربران با آن از وبسایت شما دیدن میکنند را تغییر دهید.
جمعبندی
در آیندهای نزدیک سئوکاران به دو دسته تقسیم میشوند: آنهایی که Core Web Vitals بلدند و آنهایی که نیستند. بنابراین اگر به آپدیت بودن اطلاعات سئوییتان اهمیت میدهید، حتما نحوهی تحلیل متریکهای این معیار را بیاموزید. در این مقاله یکی از روشهای اندازهگیری Core Web Vitals را به شما آموزش دادیم، در این روش با کمک گزارش تجربه کاربری کروم (CrUX) در بستر Data Studio میتوان نحوهی عملکرد هر وبسایتی را در متریکهای Core web vitals مشاهده کرد. این گزارش در کنار سایر ابزارهای سنجش Core web vitals میتواند اطلاعات خوبی را به صورت یکجا در اختیارتان قرار دهد و امکان مقایسهی سریع دادهها را فراهم کند.
اگر با CrUX کار کردید و تجربهی استفاده از اطلاعات آن را دارید، خوشحال میشویم آن را با ما به اشتراک بگذارید. اگر سوالی در رابطه با این گزارش دارید، حتما برایم کامنت بگذارید تا به آنها پاسخ دهم.
جهت دریافت خدمات سئو می توانید روی منتوریکس حساب کنید.

نهال کارشناس ارشد سئو و مدیر پروژههای منتوریکس است. تخصصاش در برنامهریزی، حل کردن چالشهای پروژهها و ایجاد هماهنگی بین اعضای تیم است. تجربه نهال در حوزه دیجیتال مارکتینگ منبع الهام همه اعضای تیم محسوب میشود.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.