تصاویر نقش مهمی در جلبتوجه مخاطب دارد. استفاده درست از عکس در میان متن علاوه بر افزایش جذابیت و جلوگیری از یکنواختی و خستگی، به مخاطب کمک میکند درک درستتری از محتوا پیدا کند. همچنین تصاویر در یک نگاه گویا محتوایی هستند که قرار است در اختیار کاربرانمان قرار بدهیم؛ به همین دلیل است که یکی از فاکتورهای مهم در مشاوره دیجیتال مارکتینگ و سئو سایت بهینهسازی و فشرده سازی تصاویر است.
اگر تصاویرمان را اصولی تنظیم و بارگذاری نکنیم همین نقاط قدرت میتواند تبدیل دردسرهای بزرگی شوند. در این مقاله به شما میگوییم چطور با استفاده از تنظیمات افزونه Imagify به بهبود تجربه کاربری و سئو سایت توأمان کمک کنیم. با منتوریکس همراه باشید.
بهینه سازی تصاویر چیست و چرا مهم است؟
تصاویر بخش قابلتوجهی از محتوای هر وبسایتی را تشکیل میدهند؛ بنابراین نمیتوان از کیفیت و کمیت آنها غافل شد. موضوع زمانی مهمتر میشود که به شما بگوییم تقریبا 50٪ از زمان بارگذاری هر صفحهای در سایتها، صرف لود شدن تصاویر میشود. این فکت را کنار یکی از مهمترین معیارهای سئو تکنیکال بگذارید:

از یکسو سرعت یکی از ملاکهای ارزشمند و تاثیرگذار در سئو سایت است و از سوی دیگر تصاویری که در سایتمان استفاده میکنیم، تاثیر مستقیمی بر سرعت دارد.

با این توضیح مختصر اما مفید یک نتیجهی جالب میتواند گرفت: با بهینه سازی نرخ تبدیل تصاویر، ثانیههای ارزشمندی را به دست خواهیم آورد که منجر به بهبود تجربه کاربری و ماندگاری او در سایتمان میشود.
افزونه imagify چیست؟
احتمالا نام چند افزونه بهینه سازی تصاویر به گوشتان خورده. در این میان افزونه Imagify بهویژه نزد کاربران ایرانی بسیار محبوب است. تا زمان نگارش این مقاله Imagify بیش از 700 هزار بار در وردپرس و تبلیغات در گوگل دانلود و نصب شده است.
کاربرد اصلی پلاگین Imagify بهینهسازی فرمت و سایز تصاویر است. اگر سایت شما با تعداد زیادی عکس با حجم زیاد و فرمت نامناسب است، بهتر است دستبهکار نصب و فعالسازی Imagify شوید تا با اعمال چند دستورالعمل ساده و چند کلیک خیالتان از بابت بهینهسازی عکسها آسوده شود.
بیشتر بخوانید: افزونههای کاربردی وردپرس که سرعت را افزایش میدهند
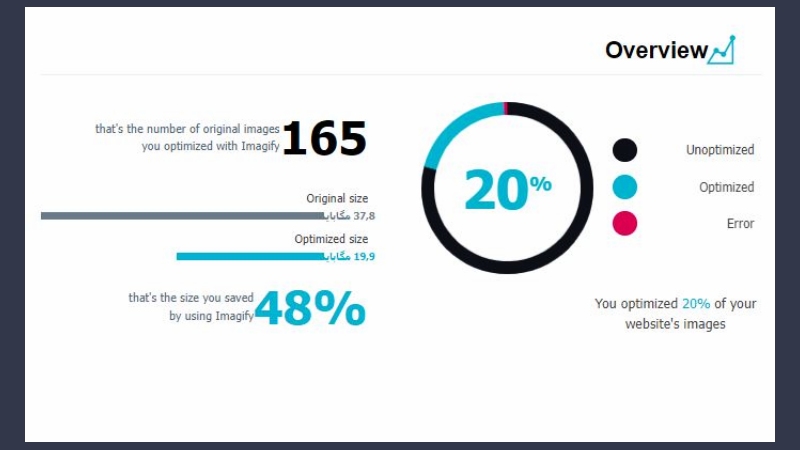
 تاثیر اجرای تنظیمات imagify در بهینهسازی تصاویر
تاثیر اجرای تنظیمات imagify در بهینهسازی تصاویر
سطوح مختلف بهینهسازی تصاویر در پلاگین Imagify
افزونه Imagify بنا نوع نیاز و کاربرد کاربران، سه سطح مختلف برای بهینهسازی عکسها (متحرک یا غیر متحرک) را ارائه کرده است. آشنایی با این 3 سطح، برای اجرا و شخصیسازی تنظیمات را برای شما راحتتر میکند.
این 3 سطح عبارتاند از:
- سطح نرمال (Normal)
در سطح نرمال، با کمترین ریسک و البته بهصورت محافظهکارانه عکسها بهینه میشوند. در واقع زمانی که از سطح نرمال تنظیمات استفاده میکنید، میتوانید از کیفیت تصاویر خود مطمئن باشید، چرا که تغییرات اعمال شده در فرمت و حجم تصاویر، بههیچوجه تأثیری در کیفیت آنها نمیگذارد.
- سطح تهاجمی (Aggressive)
در سطح تهاجمی فشرده سازی تصاویر با قدرت بیشتری انجام میگیرد و این موضوع اندکی بر روی کیفیت تصاویر وبسایتتان تاثیر منفی میگذارد. اگر سایت شما مبتنی بر محتوای تصویری است شاید لازم باشد از این سطح با احتیاط بیشتری استفاده کنید.
نکته: کاهش کیفیت تصویر در سطح اگرسیو آنقدرها چشمگیر نیست که مانع استفاده از این سطح شود.
- سطح اولترا (Ultra)
سطح اولترا، قویترین سطح فشردهسازی و بهینه سازی تصاویر در Imagify است. در این سطح احتمالا برخی از تصاویر شما به شکل قابلتوجهی کیفیت خود را از دست میدهند.
نکته: قبل از اعمال تنظیمات در سطح اولترا، حتما از گزینهی پشتیبانگیری استفاده کنید تا اگر از اعمال تغییرات پشیمان شدید امکان بازگشت به نسخهی اصلی تصاویر یا استفاده از سطوح دیگر تنظیمات از دست ندهید.
چگونه افزونه imagify را دانلود کنیم؟
بعد از توضیحات ابتدایی دربارهی Imagify وقت آن رسیده که پا به میدان عمل بگذاریم. افزونه Imagify یک افزونهی freemium است؛ به این معنا که شما میتوانید بهراحتی و بهصورت کاملا رایگان آن را از مخزن وردپرس دانلود کنید.
نسخهی رایگان پلاگین Imagify به شما این امکان را میدهد که بهصورت ماهیانه 20 مگابایت تصویر را بهینه کنید. اگر تصاویر سایت شما از نظرم حجم و سایز نرمال باشند، 20 مگابایت برابر با 200 عکس میشود.
اگر هم تصاویر سایتتان زیاد است و حجم زیادی دارد، میتوانید نسبت به خرید پلنهای Imagify اقدام کنید.
پیکربندی پلاگین imagify
پس از نصب و فعالسازی افزونهی Imagify از مخزن وردپرس، نوبت به ایجاد حساب کاربری میرسد. در این مرحله شما باید ایمیل خود را داخل کادری که به شما نمایش داده میشود وارد کنید و سپس بر روی Submit کلیک نمایید.
صبر کنید تا ایمیلی حاوی API key و دستورالعمل تایید حساب کاربری برای شما ارسال شود. کد را کپی کنید و در افزونه Imagify در قسمت Account Type کلید API را وارد نمایید و سپس روی دکمهی Connect Me کلیک کنید.
بعد از انجام این مرحله، میتوانیم وارد مرحله تنظیمات افزونه شویم.
 برای ساخت حساب کاربری روی Create a free API Key کلیک کنید.
برای ساخت حساب کاربری روی Create a free API Key کلیک کنید.
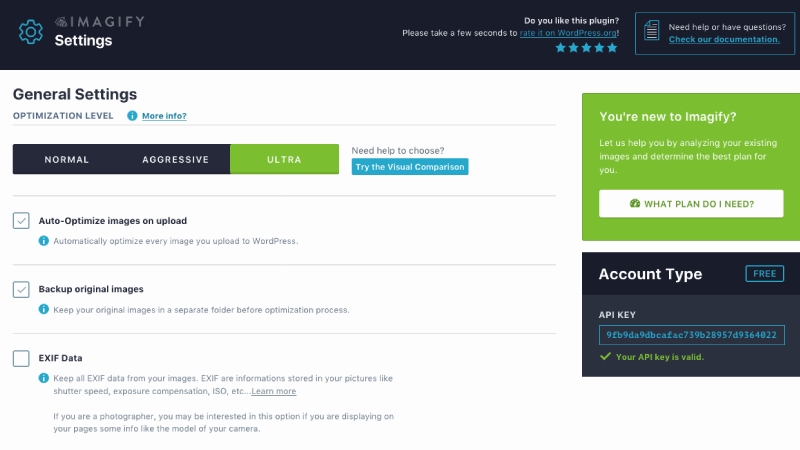
تنظیمات عمومی imagify
در بخش General Settings یا همان تنظیمات عمومی افزونه Imagify دو گزینه دیده میشود:
- Auto-Optimize images on upload: بهینهسازی خودکار تصاویر به شما این امکان را میدهد که ازاینپس هر تصویری که به کتابخانه وردپرستان اضافه میکنید بهصورت اتوماتیک بهینه و فشرده شود. حتما تیک کنار این گزینه را بزنید تا این امکان برای شما فعال شود.
- Backup original images: پشتیبانگیری از عکسها، هم به شما این امکان را میدهد که همواره نسخهی اصلی عکسها، بدون اعمال تغییرات را حفظ کنید. تیک این گزینه را هم بزنید تا پشتیبانگیری برای شما فعال شود.
- Keep all EXIF data from your images: گزینهی نگهداری دادههای EXIF در برخی نسخههای افزونه Imagify وجود ندارد. انتخاب و فعالسازی این گزینه، بیش از هرچیزی به نظر شما بستگی دارد.
لازم به ذکر است EXIF data، دادههای ارزشمندی دربارهی جزئیات یک تصویر است. برای مثال سرعت شاتر، ISO، لوکیشن و زمان ایجاد یک عکس. این اطلاعات بهویژه برای عکاسان مهم هستند. اگر عکسهایی که در سایت استفاده میکنید، عکسهای شخصی و ارزشمند هستند تیک این گزینه را بزنید تا دادههای EXIF حفظ شوند. در غیر این صورت لازم نیست آن را فعال نمایید.
 تنظیمات عمومی افزونه imagify
تنظیمات عمومی افزونه imagify
تنظیمات Optimization در افزونه Imagify
بعد از اعمال تنظیمات عمومی، نوبت به بهینهسازی تصاویر میرسد. برای مشاهده این امکان تنها کافی است به پایین صفحه اسکرول کنید تا گزینههای بهینهسازی به شما نمایش داده شود.
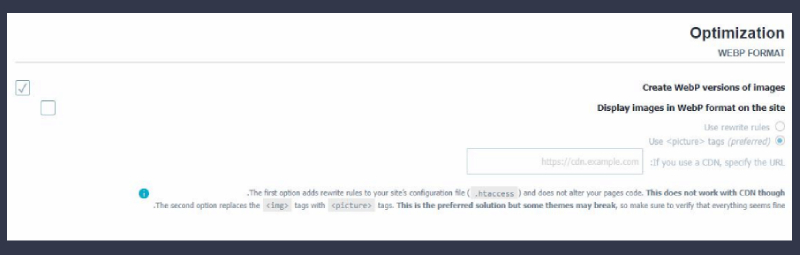
تنظیمات مربوط به WEBP
اولین بخش از بهینهسازی تصاویر در Imagify مربوط به انتخاب فرمت است. شما میتوانید هر عکسی با هر فرمتی را درسایتتان بارگذاری کنید. افزونه Imagify از فرمتهای مختلف تصاویر شامل jpg، png، pdf و gif پشتیبانی میکند.
در بخش WEBP FORMAT گزینهی « Create WebP versions of images» به شما نمایش داده میشود. چنانچه تیک این گزینه را بزنید و آن را فعال کنید، فرمتهای مختلف تصاویری که آپلود کردید به فرمت WEBP تغییر میکند. لازم به ذکر است WEBP بهترین فرمت تصویری برای وب محسوب میشود.
در این بخش گزینههای پیشرفتهتری نیز به شما نمایش داده میشود؛ «Display images in WebP format on the site ». این گزینه امکان نمایش تصاویر با فرمت WEBP را در سایت فراهم میکند.
 تنظیمات پیشفرض WEBP در imagify
تنظیمات پیشفرض WEBP در imagify
برایآنکه از تنظیمات این بخش بیشترین استفاده را ببرید دو گزینه برای انتخاب به شما پیشنهاد شده است:
- Use rewrite rules (استفاده از قواعد بازنویسی)
- Use < picture > tags (preferred) (استفاده از تگ < picture >)
اگر از CDN استفاده میکنید، امکان استفاده از گزینهی اول را ندارید، چرا که rewrite rule با CDN کار نمیکند. حالا اگر از CDN استفاده نمیکنید با انتخاب این گزینه قوانین بازنویسی به فایل پیکربندی سایت شما افزوده میشود و بدون تغییر کد صفحات تصاویر را بهینه میکند.
اگر از CDN استفاده میکنید، گزینهی دوم برای شما مناسبتر است. در این روش تگهای < IMG >با تگهای < picture > جایگزین میشود.
نکته 1: استفاده از روش جایگزینی کد < picture > ممکن است، با ساختار تم سایت سازگار نباشد و منجر به بههمریختگی در سایت شما شود. در این صورت حتما به بخش تنظیمات بازگردید و این گزینه را غیرفعال کنید.
تنظیمات MEDIA LIBRARY
در بخش تنظیمات کتابخانه رسانه، این امکان فراهم شده که سایز تصاویر را با کمک افزونه Imagify بهینه کنید. اولین گزینهای که در این بخش به شما نمایش داده میشود، «Resize larger images » است. با فعالکردن این گزینه عکسهایتان که سایز بزرگی دارند در چهارچوب استانداردی که مشخص میکنید، تغییر سایز میدهند.
بهصورت پیشفرض عددی که در کادر نوشته شده 2560 پیکسل است. اما شما میتوانید سایز تصاویر را بر اساس مشخصات موردنظر خود افزایش یا کاهش بدهید. فقط یک نکتهی ظریفی وجود دارد؛ سایز استانداردی که مشخص میکنید نباید از عرض بزرگترین تصویر کوچک (thumbnail) شما کوچکتر باشد.
گزینهی بعدی که در این بخش مشاهده خواهید کرد «Files optimization» است. در این بخش میتوانید اندازهی تصاویر مختلفی که خود وردپرس ایجاد میکند را بهینه کنید. در پایین این بخش هم کادری نمایش داده میشود که شما میتوانید با انتخاب هرکدام از گزینهها، تنظیمات افزونه Imagify را شخصیسازی کنید.
فقط فراموش نکنید، اگر از نسخهی رایگان استفاده میکنید، فعالکردن هریک گزینهی بخش Files optimization از 20 مگابایت ماهانه شما کم میکند.
 سمت چپ: تنظیمات بهینهسازی سایز تصاویر – سمت راست: بهینهسازی سفارشی فولدرها
سمت چپ: تنظیمات بهینهسازی سایز تصاویر – سمت راست: بهینهسازی سفارشی فولدرها
تنظیمات افزونه Imagify در بخش CUSTOM FOLDERS
در بخش CUSTOM FOLDERS افزونه Imagify امکانی فراهم شده که میتوانید خارج از بخش کتابخانه رسانه و با انتخاب فولدری مشخص، بهینهسازی تصاویر را انجام دهید. در این بخش هم دو گزینه پیش روی شماست.
- اگر نیاز به بهینهسازی و فشردهسازی تم سایت دارید، تنظیمات افزونه Imagify این امکان را برای شما فراهم کرده. برای این منظور تنها کافی است بر روی گزینهی «ADD THE THEME TO OPTIMIZATION » کلیک کنید تا بهینهسازی اعمال شود.
- در بخش « Select folders for optimization » هم میتوانید بهصورت اختصاصی فولدر موردنظر را برای بهینهسازی تصاویر انتخاب کنید. نکته مهمی که در اینجا باید ذکر کنیم این است که اعمال تنظیمات افزونه Imagify برای یک فولدر خاص، شامل زیر فولدرهای آن هم میشود. البته در اینجا یک استثنا هم وجود دارد و آن هم فولدر Root است. درصورتیکه این فولدر را انتخاب کنید تنها تصاویر روت سایت بهینه میشوند.
بخش « Display Options»
در پایان اجرای تنظیمات Imagify گزینهی دیگری هم برای شما نمایش داده میشود که در واقع مربوط به نمایش امکانات Imagify در پنل سایتتان است.. چنانچه گزینهی «I want this awesome quick access menu on my Toolbar » را فعال کنید، به تنظیمات Imagify در قسمت Toolbar سایت دسترسی سریع خواهید داشت.
در آخرین مرحله از تنظیمات افزونه Imagify، باید روی گزینهی Save یا همان ذخیره کلیک کنید تا تنظیمات موردنظرتان در سایت اعمال شود. برای دریافت خدمات سئو و بهینه سازی نرخ وبسایت برای کاربر و موتورهای جستجو، با منتوریکس در تماس باشید.
سخن پایانی
در این مقاله، مراحل نصب، فعالسازی و اجرای تنظیمات افزونه Imagify را توضیح دادیم. اما در آخر یک نکتهی طلایی را هم خاطرنشان میکنیم؛ اگر تعداد عکسهایی که نیاز به بهینهسازی و فشردهسازی دارند، زیاد نیستند، توصیه میکنیم که بهصورت دستی و تکبهتک بهینهسازی را انجام دهید و از نصب پلاگین اضافی در سایت وردپرسیتان خودداری کنید.
