سایز فونت وب برای طراحی خوب، طراحی تجربه کاربری و عملکرد بالا بسیار مهم است. این تجربه کاربری در سال 2021 تحت عنوان معیارهای core web vitals مطرح شده است که تاثیر بهسزایی در سئو سایت دارد.
بهینهسازی سایز فونت وب بخشی مهم از کل استراتژی Performance محسوب میشود. هر فونت یک منبع اضافی دارد و برخی از فونتها ممکن است جلوی ارائه متن را بگیرند، فقط به این دلیل که استفاده از این فونت بارگیری صفحه را کندتر میکند. برعکس، فونتهای بهینهشده، همراه با یک استراتژی منطقی برای نحوه بارگیری و کاربرد روی صفحه، میتوانند به کاهش اندازه کل صفحه و بهبود زمان ارائه صفحه کمک کنند.
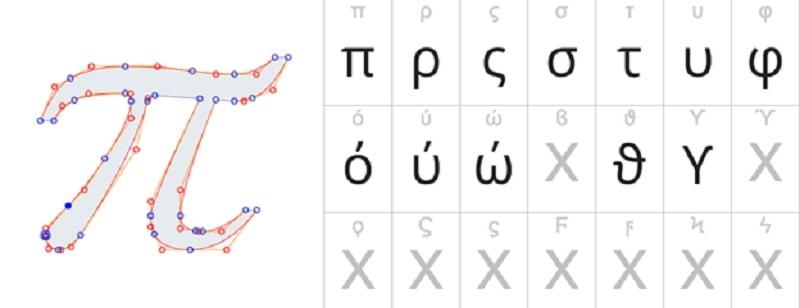
آناتومی فونت وب
فونت وب مجموعهای از حروف گلیف است و هر حروف یک شکل برداری دارد که یک حرف یا نماد را توصیف میکند. در نتیجه، دو متغیر ساده اندازه یک فونت خاص را تعیین میکنند. پیچیدگی مسیرهای برداری هر یک از حروف کوچک و تعداد حروف یک فونت خاص. به عنوان مثال Open Sans، که یکی از محبوبترین وب فونتها است، شامل 897 حروف چسبیده است که شامل حروف لاتین، یونانی و سیریلیک میشود.

هنگام انتخاب فونت و سایز فونت وب، مهم است که در نظر بگیرید کدام مجموعه کاراکترها را پشتیبانی میکند. اگر میخواهید محتوای صفحه خود را به چند زبان محلیسازی کنید، باید از فونتی استفاده کنید که میتواند ظاهر و تجربه ثابت را به کاربران خود ارائه دهد.
به عنوان مثال، خانواده قلم Noto گوگل از همه زبانهای جهان پشتیبانی میکند. اما توجه داشته باشید که اندازه کل Noto، با تمام زبانها، منجر به بارگیری 1.1 گیگابایتی + ZIP میشود.
در این پست خواهید فهمید که چگونه میتوانید سایز فونت وب خود را کاهش دهید.
قالبهای فونت وب
امروزه 4 قالب فونت وب در حال استفاده است:
- EOT
- TTF
- WOFF
- WOFF2
WOFF و WOFF 2.0 از گستردهترین پشتیبانی برخوردار هستند، با این حال برای سازگاری با مرورگرهای قدیمی ممکن است لازم باشد قالبهای دیگری را نیز اضافه کنید:
- نسخه WOFF 2.0 برای مرورگرهایی که از آن پشتیبانی میکنند، ارائه میشود.
- نوع WOFF برای اکثر مرورگرها ارائه میشود.
- نوع TTF را به مرورگرهای قدیمی اندروید (زیر 4.4) ارائه میشود.
- نوع EOT برای مرورگرهای قدیمی IE (زیر IE9) ارائه میشود.
یک قالب دیگر نیز وجود دارد، قالب فونت SVG، اما IE و Firefox هرگز از آن پشتیبانی نکردند و اکنون در کروم منسوخ شده است. به همین ترتیب، کاربرد محدودی دارد و در این راهنما عمدا از آن صرف نظر شده است.
با فشردهسازی سایز فونت وب را کاهش دهید
فونت مجموعهای از حروف گلیف (در واقع همان ظاهری است که یک کاراکتر در نرمافزار طراحی به خود میگیرد) است که هر کدام مجموعهای از مسیرها برای توصیف فرم حروف است. گلیفهای مختلف متفاوت هستند، اما حاوی بسیاری از اطلاعات مشابه هستند که میتوانند با GZIP فشرده شوند:
- قالبهای EOT و TTF به طور پیشفرض فشرده نمیشوند. اطمینان حاصل کنید که سرورهای شما به گونهای پیکربندی شدهاند که هنگام تحویل این قالبها از فشردهسازی GZIP استفاده میکنند.
- WOFF فشردهسازی داخلی دارد. اطمینان حاصل کنید که WOFF شما از تنظیمات فشردهسازی بهینه استفاده کرده است.
- WOFF2 با استفاده از الگوریتمهای پیش پردازش و فشردهسازی سفارشی، 30 ~ کاهش اندازه فایل را نسبت به سایر فرمتها ارائه میدهد. برای اطلاعات بیشتر، به گزارش ارزیابی WOFF 2.0 مراجعه کنید.
در آخر، لازم به ذکر است که برخی از قالبهای فونت دارای فراداده دیگری هستند، مانند اطلاعات فونت که ممکن است در برخی از سیستمعاملها لازم نباشد، که بهینهسازی بیشتری انجام شود. برای گزینههای بهینهسازی با متخصص مشورت کنید و اگر این مسیر را طی کردید، اطمینان حاصل کنید که زیر ساخت مناسب برای آزمایش و تحویل این فونتهای بهینه شده را برای هر مرورگر دارید.
به عنوان مثال، گوگل فونت بیش از 30 نوع بهینه شده برای هر فونت دارد و به طور خودکار نوع بهینه را برای هر سیستم عامل و مرورگر شناسایی و ارائه میکند.
استفاده از فشردهسازی Zopfli را برای قالبهای EOT، TTF و WOFF در نظر بگیرید. Zopfli یک فایل سازگار با zlib است که 5 ~ کاهش اندازه فایل را ارائه میدهد.
با فونت @ font-face یک مجموعه فونت تعریف کنید
قانون حاوی CSS @ font-face به شما امکان میدهد مکان یک منبع فونت خاص، ویژگیهای سبک آن و نقاط رمزگذاری Unicode را که باید برای آنها استفاده شود، تعیین کنید. برای ساختن "خانواده فونت" میتوان از ترکیبی از این قبیل موارد @ font-face استفاده کرد که مرورگر برای ارزیابی اینکه کدام منابع فونت باید بارگیری و برای صفحه فعلی اعمال شوند، استفاده خواهد کرد.
یک فونت و سایز فونت وب متغیر را در نظر بگیرید
فونتهای متغیر میتوانند در مواردی که به چندین نسخه از فونت نیاز دارید، سایز فونت وب شما را به میزان قابل توجهی کاهش دهند. به جای بارگذاری سبکهای معمولی، میتوانید یک فایل واحد را بارگذاری کنید که شامل تمام اطلاعات باشد.
فونتهای متغیر اکنون توسط همه مرورگرهای مدرن پشتیبانی میشوند.
قالب مناسب را انتخاب کنید
هر مورد @ font-face نام خانواده فونت را ارائه میدهد، که به عنوان یک گروه از چندین فونت، ویژگیهای فونت مانند سبک، وزن و کشش و توصیفگر src عمل میکند، که لیستی از مکانهای اولویتبندی شده برای فونت را مشخص میکند.
ابتدا توجه داشته باشید که مثالهای بالا یک خانواده فونت عالی را با دو سبک (عادی و مورب) تعریف میکنند که هر یک به مجموعه متفاوتی از منابع قلم اشاره دارد. به نوبه خود، هر توصیفگر src شامل یک لیست اولویتبندی شده است:
- دستورالعمل محلی به شما این امکان را میدهد تا از فونتهای نصبشده محلی، مرجع، بارگیری و استفاده کنید.
- دستورالعمل url به شما اجازه میدهد تا فونتهای خارجی را بارگیری کنید و مجاز است حاوی یک فرم اختیاری باشد که نشاندهنده قالب فونت است که توسط URL ارائه شده ارجاع میشود.
تا زمانی که به یکی از فونتهای پیشفرض سیستم ارجاع ندهید، به ندرت پیش میآید که کاربر بتواند آن را به صورت محلی نصب کند. به ویژه در دستگاههای تلفن همراه، که در آن نصب "فونتهای اضافی" غیر ممکن است. شما همیشه باید با یک ورودی محلی "برای هر مورد" شروع کنید و سپس لیستی از ورودیهای url ارائه دهید.
هنگامی که مرورگر تشخیص میدهد که فونتی مورد نیاز است، از طریق لیست منابع ارائه شده به ترتیب مشخص سعی میکند منبع مناسب را بارگیری کند. به عنوان مثال، به دنبال مثال بالا:
- مرورگر چیدمان صفحه را انجام میدهد و تعیین میکند که کدام نوع فونت برای ارائه متن مشخص شده در صفحه مورد نیاز است.
- برای هر فونت مورد نیاز، مرورگر بررسی میکند که آیا قلم به صورت محلی در دسترس است یا خیر.
- اگر فونت به صورت محلی در دسترس نباشد، مرورگر از منابع خارجی استفاده میکند.
اگر نکاتی در قالب وجود داشته باشد، مرورگر قبل از شروع بارگیری بررسی میکند که از این نکات پشتیبانی میکند. اگر مرورگر از این نکته پشتیبانی نکند، مرورگر به مورد بعدی مراجعه خواهد کرد.
اگر هیچ نکتهای وجود نداشته باشد، مرورگر منبع را بارگیری میکند.
ترکیبی از دستورالعملهای محلی و خارجی با نکات مربوط به قالب مناسب به شما این امکان را میدهد تمام قالبهای قلم موجود را مشخص کرده و به مرورگر اجازه دهید که بقیه موارد را مدیریت کند. مرورگر مشخص میکند که کدام منابع مورد نیاز است و قالب مطلوب را انتخاب میکند.
ترتیب مشخص شدن انواع فونت مهم است. مرورگر اولین فرمت مورد پشتیبانی خود را انتخاب میکند. بنابراین، اگر میخواهید مرورگرهای جدیدتر از WOFF 2.0 استفاده کنند، پس باید اعلامیه WOFF 2.0 را بالاتر از WOFF قرار دهید.
زیر مجموعه محدوده کد
علاوه بر ویژگیهای فونت مانند سبک، وزن و کشش، قانون font-face @ به شما امکان میدهد مجموعهای از نقاط رمزگذاری Unicode را پشتیبانی کنید که توسط هر منبع پشتیبانی میشود. این امکان را برای شما فراهم میکند که یک مجموعه کد را به زیر مجموعه ای کوچکتر تقسیم کنید (به عنوان مثال، زیر مجموعههای لاتین، سیریلیک و یونانی) و فقط حروف لغوی مورد نیاز برای ارائه متن را در یک صفحه خاص بارگیری کنید.
زیر مجموعه کد به شما امکان میدهد لیستی از مقادیر محدود شده را تعیین کنید، که هر یک از آنها میتواند به یکی از سه شکل مختلف باشد:
- تک رمز (به عنوان مثال، U + 416)
- محدوده فاصله (به عنوان مثال، U + 400-4ff): نشانگرهای رمزگذاری شروع و پایان یک محدوده است.
- دامنه Wildcard (به عنوان مثال U + 4؟؟):؟ هر رقم هگزادسیمال را نشان میدهد.
به عنوان مثال، شما میتوانید خانواده Font Awesome خود را به زیر مجموعههای لاتین و ژاپنی تقسیم کنید، مرورگر هر یک از آنها را بر اساس نیاز بارگیری میکند:
زیر مجموعه کد برای زبانهای آسیایی از اهمیت ویژهای برخوردار است، جایی که تعداد حروف بسیار زیاد از زبانهای غربی است و یک فونت معمولی اغلب به جای دهها کیلوبایت در مگابایت اندازه گیری میشود.
استفاده از زیر مجموعههای دامنه Unicode و فایلهای جداگانه برای هر نوع سبک فونت به شما امکان میدهد یک خانواده فونت ترکیبی را تعریف کنید که هم بارگیری سریعتر و هم کارآمدتر داشته باشد. بازدیدکنندگان فقط انواع و زیر مجموعههای مورد نیاز خود را بارگیری میکنند و مجبور به بارگیری زیر مجموعههایی نمیشوند که ممکن است هرگز در صفحه مشاهده یا استفاده نکنند.
اکنون بیشتر مرورگرها از unicode-range پشتیبانی میکنند. برای سازگاری با مرورگرهای قدیمی ممکن است لازم باشد به "زیرمجموعه دستی" برگردید. در این حالت شما باید به تهیه یک منبع فونت که شامل تمام زیر مجموعههای لازم است، برگردید و بقیه موارد را از مرورگر مخفی کنید. به عنوان مثال، اگر صفحه فقط از حروف لاتین استفاده میکند، پس میتوانید حروف دیگر را لغو کرده و آن زیر مجموعه خاص را به عنوان یک منبع مستقل در نظر بگیرید.
1. تعیین کنید که کدام زیر مجموعه مورد نیاز است
اگر مرورگر از زیر مجموعه unicode-range پشتیبانی کند، آنگاه به طور خودکار زیر مجموعه مناسب را انتخاب میکند. این صفحه فقط باید فایلهای زیر مجموعه را ارائه دهد و دامنههای unicode مناسب را در قوانین @ font-face مشخص کند.
اگر مرورگر از زیر مجموعه unicode-range پشتیبانی نمیکند، صفحه باید همه زیر مجموعههای غیرضروری را پنهان کند. یعنی توسعه دهنده باید زیر مجموعههای مورد نیاز را مشخص کند.
2. تولید زیر مجموعههای فونت
برای زیر مجموعه و بهینهسازی فونتهای خود از ابزار pyftsubset منبع باز استفاده کنید.
برخی از سرویسهای فونت زیر مجموعه دستی را از طریق پارامترهای جستجوی سفارشی امکانپذیر میکنند، که میتوانید برای تعیین دستی زیر مجموعه مورد نیاز برای صفحه خود استفاده کنید.
انتخاب و ترکیب فونت
هر خانواده فونت از چندین سبک (منظم، پررنگ، مورب) و وزنهای متعدد برای هر سبک تشکیل شده است، که هر یک از آنها، به نوبه خود، ممکن است حاوی اشکال گلیف بسیار متفاوتی باشد، به عنوان مثال، فاصله، اندازه یا شکل متفاوت.

به عنوان مثال، نمودار فوق خانوادهای از فونتها را نشان میدهد که سه وزن مختلف پر رنگ ارائه میدهد: 400 (منظم)، 700 (پررنگ) و 900 (پررنگ بیشتر). همه انواع دیگر بین (که با رنگ خاکستری نشان داده شدهاند) توسط مرورگر به طور خودکار به نزدیکترین نوع ترسیم میشوند.
وقتی وزنی مشخص شود که شکلی برای نمایش آن وجود نداشته باشد، از شکل نزدیکترین وزن استفاده میشود. به طور کلی وزنهای پررنگ برای نمایش فونتهایی با وزن سنگینتر و وزنهای کمرنگ برای نمایش فونتهایی با وزن سبکتر استفاده میشود.
الگوریتم تطبیق قلم CSS
منطقی مشابه در انواع اریب استفاده میشود. طراح فونت انواع مختلفی را که تولید کرده کنترل و شما انواع مختلفی را که در صفحه استفاده می کنید کنترل میکنید. از آنجا که هر نوع یک بارگیری جداگانه است، بهتر است تعداد انواع آن را کم نگه دارید. به عنوان مثال، میتوانید دو نوع پررنگ برای خانواده Awesome Font تعریف کنید.
مثال فوق خانواده فونت Awesome را نشان میدهد که از دو منبع تشکیل شده است که مجموعهای از حروف گلیفی لاتین (U + 000-5FF) یکسان را پوشش میدهند اما دارای دو "وزن" متفاوت هستند: طبیعی (400) و پررنگ (700). با این حال، اگر یکی از قوانین CSS شما وزن فونت متفاوتی را تعیین کند یا ویژگی سبک فونت را به حالت مورب تنظیم کند، چه اتفاقی میافتد؟
اگر مطابقت دقیق فونت وجود ندارد، مرورگر نزدیکترین گزینه را جایگزین میکند.
اگر هیچ تطابق سبکی یافت نشود (به عنوان مثال، هیچ نمونه مورب در مثال بالا اعلام نشده است)، مرورگر نوع قلم را خود انتخاب میکند.

هشدار
توجه داشته باشید که روشهای ترکیبی ممکن است برای متنهایی مانند سیریلیک، که شکلهای اریب دارند و از نظر ظاهر بسیار متفاوت هستند، مناسب نباشند. برای انتخاب مناسب در آن اسکریپتها، از یک قلم اریب استفاده کنید.
مثال بالا تفاوت بین نتایج واقعی فونت در مقابل فونت ترکیب شده برای Open Sans را نشان میدهد. تمام انواع ترکیب شده از یک فونت 400 وزنی تولید میشوند. همان طور که میبینید، تفاوت محسوسی در نتایج وجود دارد. جزئیات نحوه تولید انواع پررنگ و مورب مشخص نشده است. بنابراین، نتایج از مرورگر به مرورگر دیگر متفاوت است و بسیار به فونت بستگی دارد.
برای دستیابی به بهترین ثبات و نتایج بصری، به ترکیب فونت اعتماد نکنید. در عوض، تعداد انواع فونت استفاده شده را به حداقل برسانید و مکان آنها را مشخص کنید، به این ترتیب که هنگام استفاده از صفحه، مرورگر میتواند آنها را بارگیری کند. یا استفاده از فونت، متغیر را انتخاب کنید. گفته میشود، در برخی موارد یک نوع ترکیب شده میتواند گزینه مناسبی باشد، اما در استفاده از انواع ترکیب شده احتیاط کنید.
چک لیست بهینهسازی سایز فونت وب
استفاده از فونت خود را ممیزی و کنترل کنید. از تعداد زیادی فونت در صفحات خود استفاده نکنید و برای هر فونت تعداد انواع استفاده شده را به حداقل برسانید. این امر کمک میکند تا تجربه سازگارتر و سریعتری برای کاربران خود ایجاد کنید.
- منابع فونت خود را زیر مجموعه قرار دهید: بسیاری از فونتها را میتوان زیر مجموعه قرار داد، یا به چند مجموعه کد تقسیم کرد تا فقط حروف لغوی مورد نیاز یک صفحه خاص را ارائه دهد. این امر باعث کاهش اندازه فایل و سرعت بارگیری منبع میشود. با این حال، هنگام تعریف زیرمجموعهها، مراقب باشید که برای استفاده مجدد از فونت بهینهسازی کنید. به عنوان مثال، مجموعهای از فونتهای متفاوت اما همپوشانی را در هر صفحه بارگیری نکنید.
- یک روش خوب زیر مجموعهگیری بر اساس خط است: به عنوان مثال، لاتین و سیریلیک.
- ارائه قالبهای فونت بهینه شده به هر مرورگر: هر فونت را با فرمتهای WOFF 2.0، WOFF، EOT و TTF ارائه دهید. اطمینان حاصل کنید که فشردهسازی GZIP را بر روی قالبهای EOT و TTF اعمال کنید، زیرا به طور پیشفرض فشرده نشدهاند.
در لیست src خود به فونتهای محلی اولویت دهید: لیست محلی ('Font Name') ابتدا در لیست src شما را تضمین میکند که درخواستهای HTTP برای فونتهایی که از قبل نصب شدهاند ساخته نشده است.
برای آزمایش فشردهسازی متن از Lighthouse استفاده کنید.
چگونه فونت وب سایت را برای CORE WEB VITALS بهبود ببخشیم؟
در مواقعی که وب – فونت شما خیلی حجیم باشد، میتوان از کد CSS با نام @font-face استفاده کرد. با کمک این روش میتوانید خانواده فونت را به یک سری مجموعه منابع تقسیم کنیم. بهعنوان مثال وب – فونت شما به دو دسته Unicode و Style Variants تقسیم میشوند.
با این کار مرورگر فقط آن دستهای که نیاز است را دانلود کرده و رندر میکند. البته در هنگام استفاده از این روش باید دقت داشته باشید تا باعث تأخیر در بارگذاری نوشته و فونت نشوید.
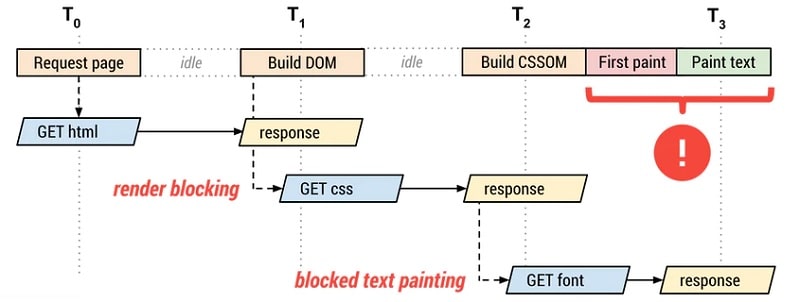
با عملکرد پیشفرض آشنا شوید
روش لیزی – لودینگ (Lazy Loading) یک روش رندرینگ نوشته همراه با تأخیر است. در این روش، مرورگر ابتدا یک نمودار درختی برای رندرینگ ایجاد میکند. این نمودار درختی به درختهای DOM و CSSOM وابسته است. مرورگر از این نمودار استفاده میکند تا پیش از آنکه یک نوشته را رندر کند، متوجه شود که آن نوشته از کدام فونت استفاده میکند.
در نتیجه درخواست یک فونت خاص تا بارگذاری منابع ضروری به تأخیر میافتد. به همین خاطر مرورگر تمام رندرینگهای نوشته را تا زمانی که منابع فچ شوند، مسدود میکند.

- مرورگر اطلاعات HTML را درخواست میکند
- مرورگر شروع به آنالیز پاسخهای HTML کرده و DOM را ایجاد میکند
- مرورگر درخواستهای تمام دیسپچ ها، CSS ها، JSها و سایر منابع را پیدا میکند
- مرورگر بعد از اینکه محتوای CSS دریافت شد، CSSOM را میسازد و آن را با درخت DOM ترکیب میکند تا درخت رندرینگ را ایجاد کند
- مرورگر تصمیم میگیرد که کدام محتوا را نشان دهد
در این حالت، محتوای اصلی صفحه پیش از بارگذاری فونت انجام میشود. به همین خاطر امکان دارد شاهد مشکل Blank Text Problem شوید. در چنین وضعیتی، مرورگر صفحه را بدون متن بارگذاری میکند. برای جلوگیری از بروز این مشکل میتوانید از font-display استفاده کنید. با این کار نحوه عملکرد مرورگر را در زمانی که فونتها قابل دسترسی نباشند، کنترل خواهید کرد. به این طریق هم مشکل Blank Text حل میشود و هم از تغییرات ناگهانی پوسته جلوگیری خواهد شد.
منابع وب – فونت خود را پری – لود کنید
اگر از قبل میدانید که به احتمال زیاد صفحه شما از یک فونتی استفاده میکند که در یک آدرس دیگر بارگذاری شده است، باید از اولویتبندی منابع کمک بگیرید. با کمک کد شما درخواست یک وب فونت را در اولویت مسیر رندرینگ ضروری قرار خواهید داد. به این طریق بدون انتظار، CSSOM ساخته میشود.
تأخیر رندرینگ متن را شخصیسازی کنید
پری – لودینگ باعث میشود که احتمال در دسترس بودن وب – فونت زمانی که محتوای پیج رندر میشود، بیشتر باشد؛ اما هیچ تضمینی در این مسئله وجود ندارد. در این شرایط باز هم شما باید عملکرد مرورگر را زمانی که متن را رندر میکند، با استفاده از font-family در نظر بگیرید. در این مقاله به شما توصیه میکنیم که از Invisible Text اجتناب کنید.
هرچند از مرورگرهای مدرن با کمک font-display میتوانید بخواهید که عملکردی مشابه داشته باشد. دقیقا مشابه تایم – اوت فونت برخی از مرورگرها، کد font-display لایف تایم دانلود فونت را به سه بخش مختلف تقسیم میکند:
- بازه اول بازه فونت – بلاک است. در مدت این بازه اگر ظاهر فونت بارگذاری نشود، به جای هر تلاش دیگر، باید invisible fallback font face رندر شود. از طرف دیگر اگر ظاهر فونت در این مدت بارگذاری شد، فونت – فیس بهصورت نرمال استفاده میشود.
- بازه دوم، بازه Font Swap است. این اتفاق دقیقاً بعد از فونت – بلاک رخ میدهد. در طول این بازه اگر فونت – فیس بارگذاری نشد، باید با یک فال – بک، فونت فیس رندر شود. اگر فونت فیس بهصورت موفقیتآمیز در بازه Swap بارگذاری شد، از فونت فیس بهصورت نرمال استفاده میشود.
- بازه سوم، بازه Font Failure است. این بازه دقیقاً بعد از بازه Font Swap اجرا میشود. اگر تا زمانی که این بازه آغاز شود، فونت فیس بارگذاری نشده باشد، این را بهعنوان خطا در بارگذاری لحاظ میکند و باعث فونت فال – بک نرمال میشود. در غیر این صورت، از فونت فیس بهصورت نرمال استفاده خواهد شد.
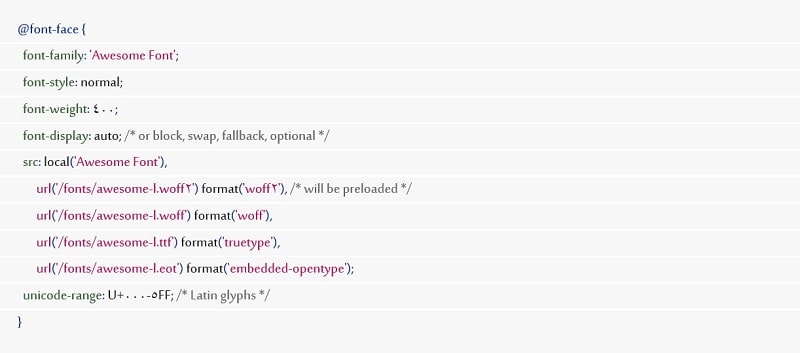
با درک کامل این سه بازه شما میتوانید از font-display استفاده کنید تا تصمیم بگیرید فونت شما در زمانی که دانلود شده باشد یا اینکه دانلود نشده باشد، چطور بارگذاری شود. برای کار با font-display باید @font-face را به کد خود اضافه کنید:

در استفاده از Font Display میتوانید از مقادیر زیر استفاده کنید:
- Auto
- Block
- Swap
- Fallback
- Optional
بررسی Font Loading API
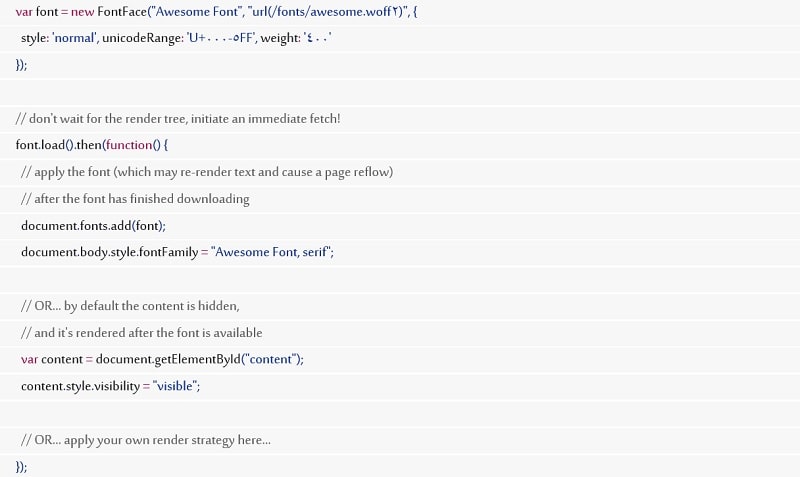
با استفاده و کد CSS مخصوص این کار یعنی font-display، شما میتوانید کنترل بسیار مناسبی بر بارگذاری و رندرینگ فونت خود داشته باشید؛ اما اگر میخواهید شخصیسازی بیشتری انجام دهید، میتوانید از یک جاوا اسکریپت استفاده کنید. Font Loading API به شما کمک میکند تا فونت فیس CSS را دستکاری کنید، روند دانلود آن را پیگیری کنید و عملکرد پیشفرض آن را در Lazyload تغییر دهید.
بهعنوان مثال اگر مطمئن هستید که به یک استایل خاص فونت نیاز است، میتوانید آن را تعریف کنید تا مرورگر به سرعت منبع فونت را فچ کند:

به یک استراتژی کَش مناسب نیاز خواهید داشت
منابع فونت معمولاً منابع استاتیک هستند و آپدیت فراوانی نیاز ندارند. به همین خاطر از بابت انقضاء منابع آسوده خاطر هستید و میتوانید conditional ETag header و optimal Cache-Control policy را برای تمامی منابع فونت مشخص کنید. اگر کاربر شما از یک Service Worker استفاده کند، ارائه منابع فونت با یک استراتژی Cache – first میتواند مناسب باشد.
توجه داشته باشید که نباید فونت را با استفاده از localStorage یا IndexedDB ذخیره کنید. هر کدام از اینها دارای مشکلات عملکرد منحصربهفرد هستند. حافظه کش HTTP مرورگر بهترین مکانیزم برای رساندن منابع فونت به مرورگر محسوب میشود.
چک لیست نهایی برای بارگذاری وب فونت
- با استفاده از، font-display یا the Font Loading API:، بارگذاری و رندرینگ فونت خود را شخصیسازی کنید: عملکرد پیشفرض Lazyloading باعث تأخیر در رندرینگ نوشته میشود. این پلتفرمهای وب به شما کمک میکند تا این عملکرد را برای فونتهای خاص تغییر دهید و استراتژی تایم – اوت و رندرینگ را برای محتواهای مختلف پیج خود شخصیسازی کنید.
- Revalidation را مشخص کرده و سیاستهای بهینهسازی کش را لحاظ کنید: منابع فونت همگی استاتیک هستند و به ندرت آپدیت میشوند. به همین خاطر میتوانید مطمئن شوید که سرورها از long-lived max-age timestamp و توکن revalidation استفاده میکنند. این دو سیاست اجازه استفاده مجدد از فونتهای خاص را بین صفحات مختلف صادر میکند. اگر از یک Service Worker استفاده میکنید، استراتژی Cache-first میتواند مناسب باشد.
از invisible text اجتناب کنید
فونتها معمولاً فایلهای حجیم هستند و بارگذاری آنها زمانبر است. در بخشهای قبلی، روشهای مختلفی را به شما معرفی کردیم تا با کمک زیرمجموعه یا دستورهای مختلف همانند Lazyload، سرعت بارگذاری منابع فونت را افزایش دهید. در این بخش قصد داریم تا درباره invisible text با شما صحبت کنیم. برخی از مرورگرها متن را تا زمانی که فونت بارگذاری شود، مخفی میکنند.
به این مسئله invisible text گفته میشود. اگر شما بهدنبال افزایش عملکرد وبسایت خود هستید، باید از "flash of invisible text" اجتناب کنید و با کمک فونتهای سیستمی یا همان "flash of unstyled text"، متن را بدون فوت وقت به کاربر خود نشان دهید.
متن را بدون فوت وقت نشان دهید
در این مقاله از دو روش برای نشان دادن متن بدون فوت وقت استفاده میکنیم. روش اول خیلی ساده است اما همه مرورگرهای از آن پشتیبانی نمیکنند. روش دوم کمی سختتر است اما بیشتر مرورگرها از آن پشتیبانی میکنند.
روش اول: استفاده از font-display
Before After
@font-face { font-family: Helvetica; } @font-face { font-family: Helvetica; font-display: swap; }
کد Font-Display یک API برای نشان دادن استراتژی خاص نمایش فونت است. swap به مرورگر شما میگوید که متن از این فونت استفاده میکند و باید به سرعت با استفاده از فونت سیستمی آن را نشان دهد.
زمانی که فونت شخصیسازی شده آماده باشد، فونت سیستمی با فونت شخصیسازی شده جایگزین خواهد شد. اگر مرورگر از font-display پشتیبانی نکند، مرورگر از عملکرد پیشفرض خود برای بارگذاری فونت استفاده میکند. عملکرد پیشفرض هر مرورگر با دیگری تفاوت دارد:
- مرورگر Edge: از فونت سیستمی استفاده میکند و پس از بارگذاری فونت شخصیسازی شده، آن را جایگزین میکند.
- کروم: متن را به مدت 3 ثانیه مخفی میکند و اگر فونت در طول این مدت آماده نشد، متن را با فونت سیستمی نشان میدهد و پس از بارگذاری فونت اصلی، آن را جایگزین میکند.
- فایرفاکس: متن را به مدت 3 ثانیه مخفی میکند و اگر فونت در طول این مدت آماده نشد، متن را با فونت سیستمی نشان میدهد و پس از بارگذاری فونت اصلی، آن را جایگزین میکند.
- سافاری: متن را تا زمانی که فونت آماده باشد، مخفی میکند.
صفحه پیشنهادی: آشنایی با هزینه و شرایط انجام خدمات سئو در منتوریکس
روش دوم: منتظر بمانید تا فونتهای کاستوم بارگذاری شوند و از آنها استفاده کنید
با کمی کار بیشتر، میتوانید از عملکرد یکسان برای تمام مرورگرها استفاده کنید.
بهصورت کلی این روش از سه بخش مختلف تشکیل میشود:
- از یک فونت کاستوم در صفحه اصلی بارگذاری استفاده نکنید. این مسئله باعث میشود تا مرورگر متن را بلافاصله با فونتهای سیستمی نشان دهد.
- زمان بارگذاری فونت کاستوم خود را تشخیص دهید. با دو خط کد جاوا اسکریپت و کمک FontFaceObserver میتوانید این مسئله را متوجه شوید؛
- استایلینگ پیج را با استفاده از فونت کاستوم آپدیت کنید.
برای اجرای این روش، باید این تغییرات را در کدنویسی خود انجام دهید: - CSS خود را رفکتور کنید تا در صفحه ابتدایی بارگذاری، از فونت کاستوم استفاده نکند؛
- یک اسکریپت به صفحه خودتان اضافه کنید. این اسکریپت تشخیص میدهد که چه زمانی فونت کاستوم بارگذاری میشود و پس از آن استایلینگ صفحه را تغییر میدهد.
تست کردن نتیجه نهایی
شما میتوانید با کمک Lighthouse تست کنید که آیا صفحه شما از ّFont-display: swap برای نمایش متن استفاده میکند یا نه. برای این کار مراحل زیر را پشت سر بگذارید:
- کلیدهای ترکیبی CTRL+SHIFT+J در ویندوز یا CMD+OPT+J را در مک فشار دهید تا DevToolsباز شود؛
- بر روی تب Lighthouseکلیک کنید؛
- مطمئن شوید که تیک Performance در لیست Categories خورده باشد؛
- بر روی Generate Report کلیک کنید.
در اینجا میتواند مطمئن شوید که متن شما حین بارگذاری مخفی نمیشود.
اگر دوست دارید بیشتر با معیارهای کور وب وایتال آشنا شوید، پیشنهاد میکنیم از مجموعه مقالات Core web vitals منتوریکس دیدن کنید. همچنین شما میتوانید برای کسبوکار خود از ما خدمات سئو سایت و مشاوره دیجیتال مارکتینگ دریافت کنید تا وضعیت سایتتان از نظر جدیدترین فاکتورهای رتبهبندی گوگل بررسی شود. برای دریافت این نوع خدمات با ما تماس بگیرید.

این مطلب توسط اعضای تیم منتوریکس تهیه و گردآوری شده است.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.