
شبکههای توزیع محتوا (CDN) با استفاده از شبکه توزیع شده سرورها برای توزیع منابع به کاربران، عملکرد سایت را بهبود میبخشند. CDN بار سرور و هزینه سرور را کاهش میدهد و برای مدیریت افزایش ترافیک مناسب است. این مقاله از منتوریکس چگونگی کار CDNها را مورد بحث قرار میدهد و راهنماییهای لازم را برای انتخاب، پیکربندی و بهینه سازی نصب CDN ارائه میدهد. در نظر داشته باشید منتوریکس، در ارائه خدمات سئو به وبسایتها، در صورت نیاز از بهترین cdn ها استفاده میکند.

سرویس CDN
CDN چیست؟
یکی از ابزارهای مهم و لازم برای وبسایتها و برنامههای کاربردی که روزانه کاربران زیادی با آنها سر و کار دارند، CDN است. با استفاده از CDN این امکان وجود دارد که بتوان محتوای موجود در سایتها یا برنامهها مانند تصاویر، متن و فیلم را در کمترین زمان و با سرعت بالا به سراسر جهان ارسال کرد.
به عنوان مثال در صورتی که سرورهای یک وبسایت در تهران مستقر باشند، کاربرانی که در مازندران اقامت دارند نسبت به کاربران اهواز یا زاهدان، سریعتر محتوا را دریافت میکنند. در واقع هرچه کاربران از دیتاسنتر دورتر باشند، سرعت بارگذاری وبسایت یا برنامه افت خواهد کرد که باعث میشود یک تجربه کاربری ناسازگار و خستهکننده ایجاد شود.
برای درک بهتر این موضوع که CDN چیست و چه اهمیتی دارد باید گفت که بر اساس آمارها:
- 25% از کاربران در صورتی که بارگذاری سایت بیش از 4 ثانیه طول بکشد، آن را ترک میکنند.
- 74% از کاربران در صورتی که بارگذاری سایت در نسخه موبایل بیش از 5 ثانیه طول بکشد، آن را ترک میکنند.
- 46% کاربران هرگز به وبسایتهای کند باز نمیگردند.
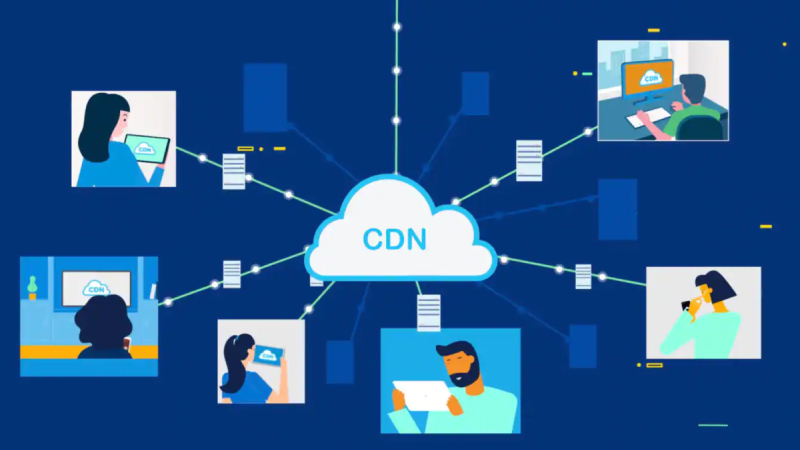
اما CDN چیست و چه نقشی در جلوگیری از به وجود آمدن این شرایط دارد؟ استفاده از CDN میتواند سرعت دسترسی به اطلاعات برای کاربران را افزایش دهد. زمانی که یک شبکه CDN ساخته میشود، سرورهایی در نقاط مختلف جهان با طول جغرافیایی مشخص و تعیین شده، کانفیگ و مستقر میشوند.
این سرورها دادهها را از سرور اصلی دریافت کرده و آن را به صورت کش (Cache) و بر اساس موقعیت جغرافیایی بازدید کنند که از طریق ISP مخابراتی شناسایی میشود، ذخیره میکنند. در نهایت این سرورها دادههای مورد نیاز هر کاربر را از نزدیکترین CDN تحویل میدهند تا کاربر بتواند با سرعت بیشتری به دادهها و اطلاعات مورد نیاز خود دسترسی داشته باشد.
CDN مخفف چیست؟
حال که دریافتیم CDN چیست و چه اهمیتی دارد باید به این موضوع اشاره کرد که فناوری CDN مخفف عبارت Content Delivery Network است. در واقع در پاسخ به این سوال که CDN چیست میتوان گفت که یک شبکه توزیع محتوا به حساب میآید که در آن سرورهایی در نقاط مختلف جغرافیایی مستقر شده و با در صورت درخواست یک کاربر برای دسترسی به اطلاعات و دادههای مشخص، بر اساس موقعیت کاربر، از نزدیکترین سرور اطلاعات و دادهها به وی تحویل داده میشود.
در واقع در شبکه CDN دادههای مورد نیاز کاربر از روی سروری فراخوانی میشود که از نظر موقعیت جغرافیایی به کاربرد نزدیکتر است که این کار منجر به بارگذاری سریعتر سایت برای کاربران در نقاط مختلف دنیا میشود.

فناوری CDN
کاربرد فناوری CDN چیست؟
فناوری CDN به این منظور طراحی شده است که بتواند با سرعت بیشتری به دادههای مورد نیاز دسترسی داشته و آن را به کاربران ارسال کند. اما کاربرد فناوری CDN چیست؟ این فناوری در افزایش سرعت تحویل محتوا به کاربران و پهنای باند در سایتهایی که ترافیک بالا دارند و وبسایتهای جهانی مانند گوگل، یاهو، فیسبوک و غیره نقش بسیار مهمی ایفا میکند.
شبکههای CDN در انواع مختلفی وجود دارند که حتی میتوانند به صورت خصوصی در اختیار یک کشور یا شرکت و سازمان خاص باشند. به عنوان مثال میتوان به CDN چایناکش در کشور چین اشاره کرد یا CDN گوگل که به صورت اختصاصی در اختیار شرکت گوگل قرار دارد. صاحبان مشاغل و کسب و کارهای آنلاین به منظور تأمین سرعت بارگذاری بالا برای سایت خود و همچنین افزایش امنیت در برابر حملات به هاست و سرور، بهتر است از CDN استفاده کنند.
شرکتهای بزرگ اینترنتی به منظور کنترل ترافیک سایت و سرویسهای اینترنتی خود، معمولا از چندین سرور که در نقاط مختلف دنیا وجود دارد، برای ذخیرهسازی اطلاعات و امکانات خود و تحویل آن به کاربران استفاده میکنند. فناوری CDN باعث میشود که کاربران مختلف در سراسر دنیا در دسترسی به اطلاعات از این سایتها تفاوتی را حس نکرده و در کمترین زمان ممکن و با سرعت زیاد به اطلاعات مورد نیاز خود دسترسی پیدا کنند.
نحوه عملکرد CDN چیست؟
تا این قسمت از مقاله متوجه شدیم که CDN چیست و چه کاربردهای دارد. این فناوری بسیار کارآمد بوده و میتواند به تمامی شرکتها و کسب و کارهای کوچک قدرتی در حد شرکتهای و وبمسترهای بزرگ بدهد. سرویس CDN به شکل زیر عمل میکند.
- این سرویس از تمام اطلاعاتی که در یک سایت قابل دانلود شدن هستند (مانند فایل کدهای CSS، فایل کدهای جاوا اسکریپت، فایلهای مولتیمدیا و غیره) یک نسخه کپی تهیه کرده و آنها را روی نودها یا سرورهای خود که در نقاط مختلف دنیا قرار دارند، ذخیره میکنند.
- زمانی که یک کاربر به سایت وارد میشود و درخواست دسترسی به این اطلاعات را دارد، دادههای ذخیره شده بر روی سرور که به صورت اشتراکی به بسیاری از سایتها سرویس میدهد، از نزدیکترین نود با توجه به موقعیت جغرافیایی بازدید کننده، در اختیار قرار میگیرد.
به این ترتیب زمانی که کاربر با استفاده از مرورگر خود وارد سایت میشود، اطلاعات مورد نیاز از نزدیکترین سرور به موقعیت جغرافیایی کاربر فراخوانی میشود. اما در صورتی که به هر دلیل سرویس CDN در دسترس نباشد، مشکلی وجود نداشته و دادههای از طریق سرور اصلی فراخوانی میشود؛ در این شرایط ممکن است بسته به موقعیت جغرافیایی سرعت بارگذاری کندتر باشد.
مزایای استفاده از CDN چیست؟
پس از آشنایی با سرویس CDN و بررسی این موضوع که کارایی CDN چیست، نوبت به بررسی مزایای استفاده از این سرویس میرسد. از جمله مهمترین مزایای استفاده از سرویس CDN برای سایتها و کسب و کارهای آنلاین میتوان به موارد زیر اشاره کرد:
- افزایش سرعت بارگذاری صفحات در وبسایت و نمایش به کاربران در کمترین زمان ممکن
- افزایش امنیت سایت
- افزایش قابل توجه میزان پهنای باند و کاهش مصرف ترافیک اصلی سرور
- هزینه راهاندازی مناسب
- نصب و راهاندازی آسان
- بهبود وضعیت سایت از نظر سئو و بهبود رتبه سایت در موتورهای جستجو
- راهکار مناسب به منظور جلوگیری از حملات DDOS به سرورهای سایت
- افزایش میزان رضایت کاربران و بازدیدکنندگان از سایت به دلیل سرعت بارگذاری بالا
رفتار یک شبکه CDN به چه شکلی خواهد بود؟
پس از بررسی این موضوع که مزایای استفاده از سرویس CDN چیست، در این قسمت به بررسی رفتار یک شبکه CDN میپردازیم تا متوجه شویم که این شبکه برای تحویل دادهها و اطلاعات به کاربر نهایی چه رفتاری انجام میدهد:
- شبکه توزیع محتوا یا CDN کلیه سرورهای جهانی اینترنت در سراسر دنیا را تحت پوشش قرار میدهد. زمانی که کسب و کارها و مشاغل از سیستم CDN برای سایت خود استفاده میکنند، اطلاعات خود را بر روی تک تک این سرورها که در سراسر جهان تشکیل یک شبکه دادهاند، ذخیره میکنند.
زمانی که یک کاربر به سایت وارد میشود، محتوای سایت شامل عکسها و ویدئوها، فایلهای CSS و غیره از نزدیکترین سرور نسبت به موقعیت مکانی کاربر فراخوانی میشود. در نتیجه کاربر به صورت مستقیم به هاست یا سرور سایت متصل نیست که نتیجه آن بهبود عملکرد سایت خواهد بود.
- کلیه اطلاعاتی که قابلیت ذخیرهسازی ندارند را میتوان در یک شبکه CDN ذخیره کرد تا در طول این شبکه بزرگ و سراسری از نزدیکترین سرور در اختیار کاربر قرار بگیرد. محتوای صفحات که نیاز به بهروزرسانی دارند و قابلیت ذخیرهسازی در CDN ندارند به صورت مستقیم از سرور اصلی بارگذاری میشوند.
با این کار میتوان هزینهای که برای پهنای باند هاست صرف میشود را کسر کرده و برای فعال کردن CDN استفاده کرد. فعال کردن CDN علاوه بر کاهش مصرف پهنای باند میتواند امنیت یک سایت در مقابل حملات DDOS را به میزان قابل توجهی افزایش دهد.
- در صورتی که سرویس CDN فعال نباشد، سرعت دسترسی به سایت در کشور محل استقرار سرور در بالاترین میزان قرار دارد و در صورتی که کاربری از کشور دیگر قصد دسترسی به محتوای سایت را داشته باشد، با سرعت پایینتری در بارگذاری سایت روبرو میشود.
زمانی که CDN بر روی یک سایت فعال میشود حتی در صورتی که بازدیدکننده از سایت در دورترین نقطه مکانی نسبت به سرور اصلی قرار داشته باشد، میتواند دادهها را از نزدیکترین سرور در شبکه CDN دریافت کرده و با سرعت تقریبا یکسان به محتوای سایت دسترسی پیدا کند. برای درک بهتر این موضوع که CDN چیست و چه تأثیر بر سرعت یک سایت دارد میتواند یک سایت را که از CDN استفاده میکند با استفاده از ابزارهایی مانند Pingdom یا GTmetrix مورد بررسی قرار دهید.

بررسی رفتار یک شبکه CDN
معایب استفاده از CDN چیست؟
یک سوالی که ممکن است از طرف کاربران مطرح شود این است که معایب سرویس CDN چیست؟ آیا استفاده از این سرویس معایبی دارد؟ در جواب به این سوال باید گفت که این سرویس هیچ عیبی برای سایتها ندارد به همین دلیل توصیه میشود که صاحبان سایتها و کسب و کارهای اینترنتی از این سرویس بر روی سایت خود استفاده کنند.
در صورتی که این افراد بر روی سایت خود از CDN استفاده کنند نه تنها چند فاکتور مهم در سئو و بهینهسازی سایت خود را ارتقاء میدهند بلکه امنیت سایت خود را نیز به میزان قابل توجهی افزایش خواهند داد.
تنها موضوعی که در مورد CDN وجود دارد و نمیتوان آن را به عنوان یک عیب مطرح کرد این است که هزینه راهاندازی و فعال کردن آن کاملا رایگان نخواهد بود. البته که سرویسهای CDN رایگان نیز وجود دارد اما این سرویسهای رایگان کلیه امکانات و قابلیتهای یک CDN کامل را در اختیار قرار نمیدهند. در نظر داشته باشید، استفاده از cdn، در ارائه خدمات سئو منتوریکس، یکی از پلن های ما میباشد.

معایب سرویس CDN
بررسی اجمالی چگونگی کار CDNها
شبکه توزیع محتوا شامل شبکهای از سرورها است که برای توزیع سریع محتوا به کاربران بهینه شده است. اگرچه مسلما CDNها بیشتر به دلیل ارائه محتوای حافظه پنهان شناخته شدهاند، اما همچنین میتوانند انتقال محتوای غیر قابل دسترسی را بهبود بخشند. به طور کلی، اگر سایت شما توسط CDN توزیع شود، بهتر است.
در سطح بالا، مزایای عملکرد CDN از چند اصل ناشی میشود. سرورهای CDN نسبت به سرورهای مبدا، به کاربران نزدیکترند، بنابراین تاخیر کمتری نسبت به زمان رفت و برگشت (RTT) دارند. بهینه سازیهای شبکه به CDNها امکان میدهد تا محتوا را سریعتر توزیع کنند تا اینکه محتوا "مستقیما" از سرور مبدا بارگیری شود. سرانجام، حافظه پنهان CDN نیازی به درخواست انتقال به سرور مبدا را ندارد.
توزیع منابع در چگونگی کار CDNها
اگرچه ممکن است در زمینه چگونگی کار CDNها این گزینه غیر ممکن به نظر برسد، اما استفاده از CDN برای ارائه منابع (حتی منابع غیر قابل دسترس) معمولا سریعتر از این است که کاربر منابع را "مستقیم" از سرورهای شما بارگذاری کند.
وقتی از CDN برای توزیع منابع از مبدا استفاده میشود، ارتباط جدیدی بین سرویس گیرنده و سرور CDN نزدیک برقرار میشود. باقی مانده فرآیند به عبارت دیگر، انتقال دادهها بین سرور CDN و مبدا از طریق شبکه CDN اتفاق میافتد، که اغلب شامل اتصالات مداوم و موجود با مبدا است. مزایای این امر دو برابر است: اول نیازی به ایجاد اتصال جدید نزدیک به کاربر نیست (برقراری اتصال جدید گران است و به چندین دور رفت و برگشت نیاز دارد) دوم با استفاده از اتصالات قبلی، دادهها میتوانند بلافاصله با حداکثر توان ممکن منتقل شوند.
برخی از CDNها با مسیریابی ترافیک به مبدا از طریق چندین سرور CDN که در اینترنت پخش میشوند، باعث پیشرفت این مسئله میشوند. اتصالات بین سرورهای CDN بیش از مسیرهای تعیین شده توسط پروتکل Border Gateway (BGP) از طریق مسیرهای مطمئن و بسیار بهینه انجام میشود. اگرچه BGP پروتکل مسیریابی اینترنت به صورت واقعی است، اما تصمیمات مسیریابی آن همیشه عملکرد محور نیستند. بنابراین، مسیرهای تعیین شده توسط BGP احتمالا عملکرد کمتری نسبت به مسیرهای دقیق تنظیم شده بین سرورهای CDN دارند.
ذخیره منابع در چگونگی کار CDNها
برای توضیح بیشتر چگونگی کار CDNها به توضیح درباره ذخیره منابع میپردازیم. ذخیره منابع در سرورهای CDN، نیازی به درخواست برای رفتن به مبدا، برای سرویسدهی را از بین میبرد. در نتیجه، منبع با سرعت بیشتری توزیع میشود. این مورد همچنین باعث کاهش بار در سرور مبدا میشود.
- افزودن منابع به حافظه پنهان
متداولترین روش جمعآوری حافظههای پنهان CDN داشتن منابع "PULL "در صورت نیاز است، این به عنوان "origin pull" شناخته میشود. اولین بار که یک منبع خاص از حافظه پنهان درخواست میشود، CDN آن را از سرور مبدا درخواست میکند و پاسخ را کَش میکند. به این ترتیب، محتویات حافظه نهان با گذشت زمان و با درخواست منابع غیر مستقیم اضافی، جمع میشوند.
- حذف منابع از حافظه پنهان
CDNها از تخلیه حافظه پنهان برای حذف دورهای منابع نه چندان مفید از حافظه پنهان استفاده میکنند. علاوه بر این، دارندگان سایت میتوانند از پاکسازی برای حذف صریح منابع استفاده کنند.
- تخلیه حافظه نهان
سیستمها ظرفیت ذخیره سازی محدودی دارند. هنگامی که حافظه پنهان به ظرفیت خود نزدیک میشود، با از بین بردن منابعی که اخیرا به آنها دسترسی پیدا نکرده و یا فضای زیادی را اشغال میکنند، فضای لازم برای منابع جدید را فراهم میکند. در روند چگونگی کار CDNها این فرآیند به عنوان تخلیه حافظه پنهان شناخته میشود. منبعی که از یک حافظه پنهان خارج میشود لزوما به معنای بیرون راندن آن از همه حافظه پنهان در یک شبکه CDN نیست.
- پاکسازی
پاکسازی (همچنین به عنوان "عدم اعتبارسنجی حافظه پنهان" شناخته میشود) مکانیسمی برای حذف منبعی از حافظه پنهان CDN بدون نیاز به منتظر بودن برای انقضا یا تخلیه آن است. معمولا از طریق API اجرا میشود. پاکسازی در شرایطی که نیاز به پس گرفتن محتوا است بسیار مهم است (به عنوان مثال، تصحیح اشتباهات یا اخبار نادرست مقاله). علاوه بر این، همچنین میتواند نقش مهمی در استراتژی ذخیره سایت داشته باشد.
اگر CDN از پاکسازی فوری پشتیبانی میکند، میتوان از پاکسازی به عنوان مکانیزمی برای مدیریت ذخیره محتوای پویا استفاده کرد. محتوای پویای حافظه پنهان را با استفاده از TTL طولانی ذخیره کنید، هر زمان که منبع به روز شد منابع دیگر را پاک کنید. به این ترتیب میتوان مدت زمان ذخیرهسازی یک منبع پویا را به حداکثر رساند، علی رغم اینکه از قبل نمیدانید چه زمانی منبع تغییر میکند. این روش گاهی اوقات به عنوان "ذخیرهسازی حدی" نیز شناخته میشود.
هنگامی که از پاکسازی در مقیاس استفاده میشود، معمولا همراه با مفهومی شناخته میشود که به عنوان "cache tags" یا "surrogate cache keys" شناخته میشود. این مکانیزم به دارندگان سایت این امکان را میدهد تا یک یا چند شناسه اضافی (که بعضا "برچسبها" نامیده میشوند) را با یک منبع ذخیره شده مرتبط کنند.
سپس میتوان از این برچسبها برای انجام تصفیه شاخهای استفاده کرد. به عنوان مثال، شما میتوانید یک برچسب "فوتر" به تمام منابع (به عنوان مثال وبلاگ) که حاوی فوتر سایت شما است اضافه کنید. وقتی فوتر به روز شد، به CDN خود دستور دهید همه منابع مرتبط با برچسب "فوتر" را پاک کند.
منابع قابل ذخیره
اینکه چگونه یک منبع باید پنهان شود به عمومی یا خصوصی بودن منبع یا ثابت یا پویا بودن محتوا آن بستگی دارد.
- منابع خصوصی
منابع خصوصی حاوی دادههایی هستند که برای یک کاربر در نظر گرفته شدهاند و بنابراین نباید توسط CDN ذخیره شوند. منابع خصوصی با عنوان Cache-Control: private نشان داده میشوند.
- منابع عمومی
منابع عمومی شامل اطلاعات خاص کاربر نیستند و بنابراین توسط CDN قابل ذخیره هستند. اگر منبعی دارای Cache-Control: no-store یا Cache-Control: private باشد، ممکن است توسط CDN قابل حفظ در نظر گرفته شود. مدت زمان ذخیره یک منبع عمومی به میزان تغییر دارایی بستگی دارد.
محتوای پویا و ثابت
- محتوای پویا
محتوای پویا محتوایی است که مرتبا تغییر میکند. پاسخ API و صفحه اصلی فروشگاه نمونههایی از این نوع محتوا هستند. با این حال، اینکه این محتوا به طور مکرر تغییر میکند لزوما مانع از کَش آن نمیشود. در طول دورههای پرترافیک، ذخیره این پاسخها برای مدت زمان بسیار کوتاهی (به عنوان مثال 5 ثانیه) میتواند بار در سرور مبدا را به میزان قابل توجهی کاهش دهد، در حالی که حداقل تاثیر روی پویایی دادهها دارد.
- محتوای ثابت
محتوای استاتیک، به ندرت تغییر میکند. تصاویر، فیلمها و کتابخانههای نسخهای نمونههایی از این نوع محتوا هستند. از آنجا که محتوای استاتیک تغییر نمیکند، باید با مدت زمان طولانی (TTL) ذخیره شود، به عنوان مثال 6 ماه یا 1 سال.
نحوه راهاندازی و پیکربندی CDN
در ادامه توضیح درباره چگونگی کار CDNها باید بگوییم در حالت ایدهآل شما باید از CDN برای سرویسدهی به کل سایت خود استفاده کنید. در سطح بالا، فرایند راهاندازی این امر شامل ثبتنام در یک ارائهدهنده CDN، سپس به روزرسانی رکورد CNAME DNS خود برای اشاره به ارائه دهنده CDN است.
به عنوان مثال، رکورد CNAME برای www.example.com ممکن است به example.my-cdn.com اشاره داشته باشد. در نتیجه این تغییر DNS، ترافیک سایت شما از طریق CDN هدایت میشود. اگر استفاده از CDN برای سرویسدهی به تمام منابع یک گزینه نیست، میتوانید CDN را پیکربندی کنید تا فقط به یک زیر مجموعه از منابع سرویس دهد، به عنوان مثال فقط منابع استاتیک.
این کار را میتوانید با ایجاد یک رکورد جداگانه CNAME انجام دهید که فقط برای منابعی استفاده میشود که باید توسط CDN ارائه شود.
به عنوان مثال، ممکن است یک رکورد static.example.com CNAME ایجاد کنید که به مثال.my-cdn.com اشاره دارد. برای اشاره به زیر دامنه static.example.com که ایجاد کردهاید، باید URLهای منابعی که توسط CDN در حال ارائه هستند را دوباره بنویسید.
اگرچه CDN شما در این مرحله راهاندازی میشود، اما احتمالا در تنظیمات شما ناکارآمدی وجود دارد. در دو بخش بعدی این مقاله توضیح داده میشود که چگونه با افزایش ضریب حافظه نهان و فعال کردن ویژگیهای عملکرد، از CDN خود بیشترین بهره را ببرید.
بهبود نسبت cache hit
در چگونگی کار CDNها باید تا آنجا که ممکن است از حافظه پنهان استفاده شود. این معمولا با ضریب حافظه نهان (CHR) اندازه گیری میشود. نسبت ضریب کشش، تعداد بازدیدهای حافظه نهان تقسیم بر تعداد کل درخواستها در یک بازه زمانی مشخص تعریف میشود.
یک حافظه نهان تازه شروع شده دارای CHR 0 است اما با پر شدن حافظه نهان با منابع، این مورد افزایش مییابد. CHR 90٪ برای اکثر سایتها هدف خوبی است. ارائهدهنده CDN شما باید تجزیه و تحلیل و گزارش در مورد CHR شما را ارائه دهد.
هنگام بهینهسازی CHR، اولین چیزی که باید تأیید شود این است که تمام منابع قابل ذخیره برای مدت زمان صحیح در حافظه پنهان شده ذخیره میشوند. این یک ارزیابی ساده است که باید توسط همه سایتها انجام شود.
سطح بعدی بهینهسازی CHR، به طور کلی، تنظیم دقیق تنظیمات CDN شما است تا اطمینان حاصل کنید که پاسخهای سرور معادل جداگانه ذخیره نمیشوند. این یک ناکارآمدی رایج است که به دلیل تأثیر عواملی مانند جستجوی پارامتر و عناوین درخواست در ذخیرهسازی رخ میدهد.
حسابرسی اولیه
بیشتر CDNها تجزیه و تحلیل حافظه پنهان را ارائه میدهند. علاوهبراین، از ابزارهایی مانند WebPageTest و Lighthouse نیز میتوان برای تأیید سریع کَش شدن تمام منابع ثابت یک صفحه برای مدت زمان درست استفاده کرد. این امر با بررسی عناوین حافظه پنهان HTTP هر منبع حاصل میشود. ذخیره یک منبع با استفاده از حداکثر زمان مناسب (TTL) باعث جلوگیری از وصلههای غیرضروری در آینده میشود و بنابراین CHR را افزایش میدهد.
حداقل باید یکی از این موارد تنظیم شود تا منبعی توسط CDN ذخیره شود:
- Cache-Control: max-age=
- Cache-Control: s-maxage=
Expires
به علاوه، اگرچه تأثیری بر اینکه یا چگونه منبعی توسط CDN ذخیره میشود، ندارد، اما روش خوبی است که دستورالعمل Cache-Control: immutable را نیز تنظیم کنید.
Cache-Control: immutable تغییر ناپذیری یک منبع را نشان میدهد، در نتیجه، مرورگر هنگام ارائه منبع از حافظه پنهان مرورگر، اعتبار مجدد نخواهد داشت و در نتیجه درخواست غیرضروری سرور را از بین میبرد. متأسفانه، این دستورالعمل فقط توسط Firefox و Safari پشتیبانی میشود و توسط مرورگرهای مبتنی بر Chromium پشتیبانی نمیشود. این موضوع پشتیبانی Chromium را برای Cache-Control تغییرناپذیری را دنبال میکند.
برای توضیح بیشتر در مورد حافظه پنهان HTTP، به بخش جلوگیری از درخواستهای شبکه غیر ضروری با حافظه پنهان HTTP مراجعه کنید.
تنظیم دقیق
یک توضیح کمی ساده درباره چگونگی کار CDNها و حوزه کار حافظه پنهان CDN این است که از URL یک منبع به عنوان کلید ذخیره و بازیابی منبع از حافظه پنهان استفاده میشود. در عمل، این هنوز هم کاملا درست است، اما به دلیل تأثیر مواردی مانند عناوین درخواست و پارامترهای کوئری، پیچیده است.
در نتیجه، بازنویسی URL درخواست یک روش مهم برای به حداکثر رساندن CHR و همچنین اطمینان از ارائه محتوای صحیح به کاربران است. یک نمونه CDN با پیکربندی درست تعادل صحیح بین granular caching (که به CHR آسیب میرساند) و حافظه پنهان ناکافی را ایجاد میکند (که منجر به پاسخهای نادرست به کاربران میشود).
پارامترهای کوئری
به طور پیش فرض، CDNها در هنگام ذخیره یک منبع، پارامترهای جستجو را در نظر میگیرند. با این حال، تنظیمات اندک در دست زدن به کوئری میتواند تأثیر قابل توجهی در CHR داشته باشد. مثلا:
- پارامترهای کوئری غیر ضروری: به طور پیش فرض، یک CDN example.com/blog و example.com/blog؟ referral_id=2zjk را جداگانه ذخیره میکند، حتی اگر احتمالا همان منبع اساسی باشد. این با تنظیم پیکربندی CDN برای نادیده گرفتن پارامتر کوئری رفع میشود.
- نظم پارامتر کوئری: CDN به صورت جداگانه از example.com/blog؟query=dogs&id=123 example.com/blog؟id=123&query=dogs پنهان میکند. برای اکثر سایتها، ترتیب پارامتر کوئری اهمیتی ندارد، بنابراین پیکربندی CDN برای مرتبسازی پارامترهای کوئری (در نتیجه عادی سازی URL مورد استفاده برای پنهان کردن پاسخ سرور باعث افزایش CHR میشود.)
Vary
هر Vary به حافظه پنهان اطلاع میدهد که پاسخ سرور مربوط به یک URL خاص با توجه به تنظیمات درخواست، متفاوت است. به عنوان مثال، پاسخهای متفاوت Accept-Language یا Accept-Encoding) در نتیجه، به CDN دستور میدهد که این Vary را جداگانه ذخیره کند. Vary به طور گستردهای توسط CDN پشتیبانی نمیشود و ممکن است منجر به عدم ارائه منبع قابل ذخیرهسازی از حافظه پنهان شود.
اگرچه Vary میتواند ابزاری مفید باشد، اما استفاده نامناسب به CHR آسیب میرساند. علاوه بر این، اگر از Vary استفاده میکنید، عادیسازی Vary درخواست به بهبود CHR کمک میکند. به عنوان مثال، بدون عادیسازی عناوین درخواست Accept-Language: en-US و Accept-Language: en-US، en؛ q = 0.9 منجر به دو ورودی کَش جداگانه میشود، حتی اگر محتویات آنها یکسان باشد.
کوکیها
کوکیها بر اساس درخواست از طریق فرآیند کوکی تنظیم میشوند. آنها از طریق سرصفحه Set-Cookie روی پاسخها تنظیم میشوند. با توجه به اینکه حافظه پنهان معمولا پاسخ سرور را که حاوی این هِدِر است، ذخیره نمیکند، از استفاده غیر ضروری از هِدِر Set-Cookie خودداری شود.
ویژگیهای عملکرد
این بخش ویژگیهای عملکردی را که معمولا توسط CDNها به عنوان بخشی از محصولات اصلی آنها ارائه میشود، مورد بحث قرار میدهد. بسیاری از سایتها فراموش میکنند که این ویژگیها را فعال کنند، بنابراین در نتیجه عملکرد آسان، ضرر میکنند.
فشردهسازی
تمام پاسخهای مبتنی بر متن باید با gzip یا Brotli فشرده شوند. اگر حق انتخاب دارید، Brotli را به جای gzip انتخاب کنید. Brotli الگوریتم فشردهسازی جدیدتری است و در مقایسه با gzip میتواند نسبتهای فشردهسازی بالاتری را به دست آورد.
برای فشردهسازی Brotli دو نوع پشتیبانی CDN وجود دارد: "Brotli from origin" و "فشردهسازی خودکار Brotli".
Brotli from origin
Brotli from origin زمانی است که CDN منابعی را تأمین میکند که توسط مبدأ فشرده شده توسط Brotli بودهاند. اگرچه این ویژگی به نظر میرسد که همه CDNها باید خارج از آن را پشتیبانی کنند، اما نیاز است که CDN بتواند چندین نسخه به عبارت دیگر نسخههای فشرده شده با gzip و فشردهسازی Brotli منبع مربوط به حافظه پنهان را ذخیره کند.
فشردهسازی خودکار Brotli
فشردهسازی اتوماتیک Brotli زمانی است که منابع توسط CDN فشرده میشوند. CDNها میتوانند منابع قابل ذخیره و غیر قابل ذخیره را فشرده کنند.
اولین باری که یک منبع درخواست میشود با استفاده از فشردهسازی ارائه میشود، به عنوان مثال، Brotli-5 این نوع فشردهسازی هم در منابع قابل cache و هم سایر منابع قابل اجرا است.
در همین حال، اگر منبعی قابل ذخیره باشد، CDN از پردازش آفلاین برای فشردهسازی منبع در یک سطح فشردهسازی قدرتمندتر اما بسیار کندتر استفاده میکند، به عنوان مثال، Brotli-11 پس از اتمام این فشردهسازی، نسخه فشرده شده ذخیره شده و برای درخواستهای بعدی استفاده میشود.
بهترین روشهای فشردهسازی
سایتهایی که میخواهند عملکرد را به حداکثر برسانند باید از فشردهسازی Brotli هم در سرور مبدا و هم در CDN استفاده کنند. فشردهسازی Brotli در مبدا، اندازه انتقال منابعی را که نمیتوان از حافظه پنهان ارائه داد، به حداقل میرساند.
برای جلوگیری از تأخیر در ارائه درخواست، منبع باید منابع پویا را با استفاده از یک سطح فشردهسازی کاملاً محافظه کارانه فشرده کند، به عنوان مثال، Brotli-4 منابع استاتیک را میتوان با استفاده از Brotli-11 فشرده کرد. اگر یک منبع از Brotli پشتیبانی نمیکند، میتوان از gzip-6 برای فشردهسازی منابع پویا استفاده کرد. از gzip-9 میتوان برای فشردهسازی منابع استاتیک استفاده کرد.
TLS 1.3
TLS 1.3 جدیدترین نسخه Transport Layer Security (TLS) است، پروتکل رمزنگاری شده مورد استفاده HTTPS. TLS 1.3 در مقایسه با TLS 1.2 حریم خصوصی و عملکرد بهتری را ارائه میدهد.
TLS 1.3، TLS را از دو مسیر رفت و برگشت به یک دیگر کوتاه میکند. برای اتصالات با استفاده از HTTP / 1 یا HTTP / 2، کوتاه شدن TLS به یک مسیر رفت و برگشت به طور موثری زمان راهاندازی اتصال را 33٪ کاهش میدهد.
HTTP / 2 و HTTP / 3
HTTP / 2 و HTTP / 3 هر دو مزایای عملکردی نسبت به HTTP / 1 دارند. از این دو، HTTP / 3 مزایای بالقوه عملکرد بالاتری دارد. HTTP / 3 هنوز کاملا استاندارد نشده است، اما با بروزرسانی این امر به طور گسترده پشتیبانی میشود.
HTTP / 2
اگر CDN شما به طور پیش فرض HTTP / 2 را فعال نکرده است، باید آن را روشن کنید. HTTP / 2 مزایای عملکردی متعددی نسبت به HTTP / 1 فراهم میکند و توسط همه مرورگرهای اصلی پشتیبانی میشود. ویژگیهای عملکردی HTTP / 2 عبارت هستند از: مالتیپلکس، اولویتبندی جریان، فشار سرور و فشردهسازی هِدِر. برای آشنایی بیشتر با این پروتکل مقاله http2 چیست و چگونه از HTTP2 استفاده کنیم؟ را بخوانید.
مالتیپلکسینگ
مسلما مالتیپلکس مهمترین ویژگی HTTP / 2 است. مالتیپلکسینگ امکان اتصال همزمان TCP را برای چندین درخواست پاسخ فراهم میکند. با این کار سربار تنظیمات غیرضروری اتصال از بین میرود. با توجه به اینکه تعداد اتصالی که مرورگر میتواند در یک زمان مشخص باز کند، محدود است، این به آن معنی است که مرورگر اکنون میتواند به طور موازی منابع بیشتری از یک صفحه را درخواست کند.
مالتیپلکسینگ از نظر تئوری نیاز به بهینه سازی HTTP / 1 مانند صفحات اتصال و اسپریت را برطرف میکند، با این حال، در عمل، با توجه به فشردهسازی بهتر پروندهها، این تکنیکها همچنان مهم خواهند بود.
اولویتبندی جریان
مالتیپلکسینگ چندین جریان همزمان را امکانپذیر میکند. اولویتبندی جریان برای برقراری ارتباط اولویت نسبی هر یک از این جریانها رابطی را فراهم میکند. این به سرور کمک میکند تا مهمترین منابع را ابتدا ارسال کند، حتی اگر آنها ابتدا درخواست نشده باشند.
اولویتبندی جریان توسط مرورگر از طریق یک وابستگی بیان میشود و صرفا یک عبارت ترجیحی است: به عبارت دیگر، سرور موظف به رعایت (یا حتی در نظر گرفتن) اولویتهای ارائه شده توسط مرورگر نیست. اولویتبندی جریان زمانی موثرتر میشود که سایت بیشتری از طریق CDN ارائه شود.
پیادهسازی CDN از اولویتبندی منابع HTTP / 2 بسیار متفاوت است. برای شناسایی اینکه آیا CDN شما به طور کامل و صحیح از اولویتبندی منابع HTTP / 2 پشتیبانی میکند، بررسی کنید آیا HTTP / 2 هنوز سریع است؟
اگرچه تغییر نمونه CDN شما به HTTP / 2 عمدتا مربوط به دور زدن سوئیچ است، مهم است که قبل از فعال کردن این تغییر، کاملا آن را آزمایش کنید. HTTP / 1 و HTTP / 2 از همان قراردادها برای سرصفحههای درخواست و پاسخ استفاده میکنند، اما HTTP / 2 وقتی به این کنوانسیونها پایبند نباشید، بسیار عالی است.
در نتیجه، ممکن است با فعال کردن HTTP / 2 موارد غیر اختصاصی مانند درج نویسههای غیر ASCII در هِدِرها باعث ایجاد خطا شود. اگر این اتفاق بیفتد، تلاشهای مرورگر برای بارگیری منبع ناموفق است. تلاش بارگیری ناموفق در قسمت "شبکه" DevTools قابل مشاهده است. علاوه بر این، پیام خطای "ERR_HTTP2_PROTOCOL_ERROR" در کنسول نمایش داده میشود.
HTTP / 3
HTTP / 3 جانشین HTTP / 2 است. از سپتامبر 2020، همه مرورگرهای اصلی پشتیبانی آزمایشی از HTTP / 3 دارند و برخی CDNها از آن پشتیبانی میکنند. عملکرد مزیت اصلی HTTP / 3 نسبت به HTTP / 2 است. به طور خاص، HTTP / 3 مسدود کردن خط در سطح اتصال را از بین میبرد و زمان راهاندازی اتصال را کاهش میدهد.
حذف head-of-line blocking
HTTP / 2 مالتیپلکس را معرفی کرد، این ویژگی اجازه میدهد تا از یک اتصال واحد برای انتقال همزمان چندین جریان داده استفاده شود. با این وجود، با استفاده از HTTP / 2، یک بسته همه جریانهای اتصال را مسدود میکند (پدیدهای که به عنوان مسدود کننده خط اصلی شناخته میشود). با HTTP / 3، یک بسته فقط یک جریان را مسدود میکند.
این پیشرفت عمدتا نتیجه HTTP / 3 با استفاده از UDP است (HTTP / 3 از UDP از طریق QUIC استفاده میکند) به جای TCP. این امر HTTP / 3 را به ویژه برای انتقال دادهها از طریق شبکههای متراکم مفید میکند.
زمان راهاندازی اتصال کاهش یافته است
HTTP / 3 از TLS 1.3 استفاده میکند و بنابراین مزایای عملکرد آن را با هم تقسیم میکند. برقراری اتصال جدید فقط به یک مسیر رفت و برگشت تنها نیاز دارد و از سرگیری اتصال موجود به هیچ رفت و برگشتی احتیاج ندارد.
HTTP / 3 بیشترین تأثیر را در ارتباطات ضعیف شبکه بر روی کاربران خواهد گذاشت. نه تنها به این دلیل که HTTP / 3 از دست دادن بستهها بهتر از نسخههای قبلی خود است، بلکه به دلیل صرفهجویی در زمان مطلق ناشی از راهاندازی اتصال 0-RTT یا 1-RTT خواهد بود.
بهینهسازی تصویر
خدمات بهینهسازی تصویر CDN معمولا بر روی بهینهسازیهای تصویری متمرکز هستند که میتوانند به منظور کاهش اندازه انتقال تصویر به طور خودکار اعمال شوند. به عنوان مثال سلب دادههای EXIF، استفاده از فشردهسازی، و تبدیل تصاویر به فرمتهای فایل جدیدتر (به عنوان مثال WebP) تصاویر 50 ~ از بایتهای انتقال در صفحه وب متوسط را تشکیل میدهند، بنابراین بهینهسازی تصاویر میتواند اندازه صفحه را به میزان قابل توجهی کاهش دهد.
کوچک کردن
Minification نویسههای غیر ضروری را از JavaScript، CSS و HTML حذف میکند. ترجیح داده میشود به جای CDN، در سرور مبدا کوچکسازی انجام شود. صاحبان سایت نسبت به کدی که باید کوچک شود، زمینه بیشتری دارند و بنابراین اغلب میتوانند از تکنیکهای کوچکسازی تهاجمیتر از کسانی که در CDN استفاده میکنند، استفاده کنند. با این حال، اگر کوچک کردن کد در مبدا گزینه خوبی نیست، کوچکسازی توسط CDN گزینه خوبی است.
سخن آخر
یکی از نکات مهم در طراحی سایت که توسط طراحان و همچنین موتورهای جستجو مورد توجه قرار میگیرد، سرعت بارگذاری صفحات سایت و مدت زمانی است که کاربران میتوانند به اطلاعات مورد نظر خود دسترسی داشته باشند. هرچه سرعت بارگذاری صفحات بالاتر باشد و کاربران در مدت زمان کمتری به اطلاعات خود دسترسی پیدا کنند، سایت میتواند رتبه بهتری در نتایج جستجو بدست آورد.
یکی از بهترین ابزارها برای دستیابی به این هدف استفاده از سرویس CDN است. در این مقاله به این پرسش که CDN چیست و چه کارایی دارد پاسخ داده و مزایا و نحوه عملکرد این سرویس در بهبود سرعت دسترسی کاربران به سایتها و اطلاعات آنها را مورد بررسی قرار دادیم.
اگر دوست دارید با سایر معیارهایی که بر تجربه کاربری و در نتیجه امتیاز core web vitals سایتتان تاثیر میگذارد آشنا شوید، به مجموعه مقالات core web vitals منتوریکس سر بزنید. همچنین شما میتوانید با دریافت مشاوره دیجیتال مارکتینگ و سئو سایت وضعیت کسبوکار خود از این نظر را بررسی کنید.

این مطلب توسط اعضای تیم منتوریکس تهیه و گردآوری شده است.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.