
نکات طلایی طراحی UX سایت روانشناسی {تجربه شخصی}
«طراحی سایت پزشکی و درمانی به خصوص صفحهی اول یا خانه چطور باید باشد؟» برای پیدا کردن جواب این سوال، باید این مطلب را بخوانید؛ تجربه من از طراحی تجربه کاربری صفحه خانهی یک سایت کلینیک روانشناسی و مشاوره. اگر سر و کارتان به طراحی یو ایکس سایت کلینیکی یا پزشکی افتاد، این مطلب کمکتان خواهد کرد. پس بیایید تا از تجربهام برایتان بگویم.
ماموریت طراحی تجربه کاربری چطور شروع شد؟
در خرداد 1401، پروژهی جدید UX Design به دستم رسید که خیلی از تحویل گرفتنش سر ذوق آمدم: طراحی UX صفحه اصلی سایت درمانی (کلینیک روانشناسی و مشاوره). با توجه به اینکه خودم تجربه تراپی رفتن (شما بخوانید مشاوره) و کندوکاو در صفحات سایت و اینستاگرامی روانشناسی را داشتم، به خوبی میتوانستم از تجربههای خودم هم در ارائه طرح UX آن استفاده کنم. البته که تنها به دغدغههای خودم اکتفا نکردم و براساس دانش طراحی تجربه کاربری یا UX Design هم پیش رفتم.
قبل از اینکه سراغ شرح ماموریتم بروم و درباره چگونگی طراحی صفحه اصلی یا خانه سایت کلینیک روانشناسی بنویسم، میخواهم گذری به تعریف تجربه کاربری و وظایف طراح UX بیندازم تا کمی با فضای کاری طراحی تجربه کاربری (UX Design) آشنا شوید. البته اگر با این روند آشنایی دارید، پیشنهاد میکنم این قسمت را رد کنید و به بخش شرح ماموریتم بروید.
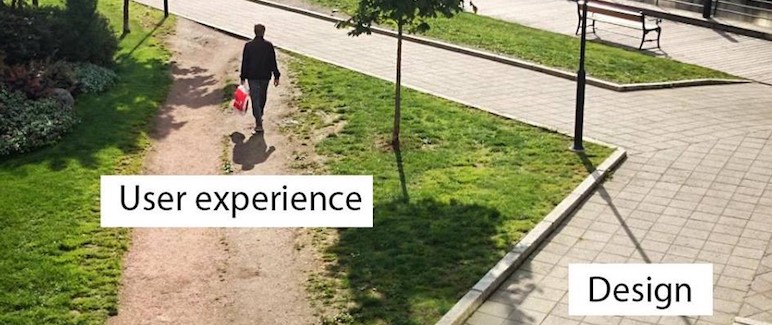
 با اینکه سطح سنگفرشی در این پارک تعبیه شده اما همه پیادهها ترجیح میدهند از راه میانبر بروند چون برایشان راحتتر و قابل دسترستر است.
با اینکه سطح سنگفرشی در این پارک تعبیه شده اما همه پیادهها ترجیح میدهند از راه میانبر بروند چون برایشان راحتتر و قابل دسترستر است.
UX یا User Experience یعنی تجربه کاربر از تمامی المانها و بخشهای یک محصول. حالا این محصول میتواند یک اپلیکیشن باشد یا صفحه سایت یا اینکه اسباببازی. منظور ما از «یو ایکس» در مشاوره دیجیتال مارکتینگ در اینجا، طراحی تجربه کاربری برای سایت است. بنابراین در طراحی تجربه کاربری باید به گونهای عمل کنیم که هر کدام از اجزای وبسایت در ارتباطی درست و هماهنگ با یکدیگر باشند و از طرف دیگر، به کاربر کمک کنند تا به هدفش برسد و تجربهی خوشایندی داشته باشد.
به این نکته باید توجه کنیم که UX درباره طراحی بصری نیست، بلکه درباره طراحی و قرار دادن المانهای صفحه به عنوان یک ساختار درست است تا وقتی کاربر/خواننده/بازدیدکننده به سایت یا اپلیکیشن ما سر میزند، به خوبی از آن استفاده کند و حس خوشایندی داشته باشد.
 یکی دیگر از مثالهای پرطرفدار برای نشان دادن تفاوت UX و UI طراحی سس کچاپ است.
یکی دیگر از مثالهای پرطرفدار برای نشان دادن تفاوت UX و UI طراحی سس کچاپ است.
طراح UX کیست؟
طراحی تجربه کاربری یا UX Designer کسی است که کارش را با طراحی وایرفریم (Wireframe) از وبسایت (یا یک صفحه مشخص از سایت) و اپلیکیشن شروع میکند. در این وایرفریمها، او مشخص میکند که هر المان باید در کجای صفحه قرار بگیرد. در حقیقت با این کار میخواهد مسیر کاربر (User) را به تصویر بکشد.
طراح UI کیست؟
حالا از آن طرف، طراح UI یا User Interface Designer باید براساس وایرفریم «یو ایکس دیزاینر» کارهای طراحی صفحه را براساس پالت رنگی برند و... انجام دهد.
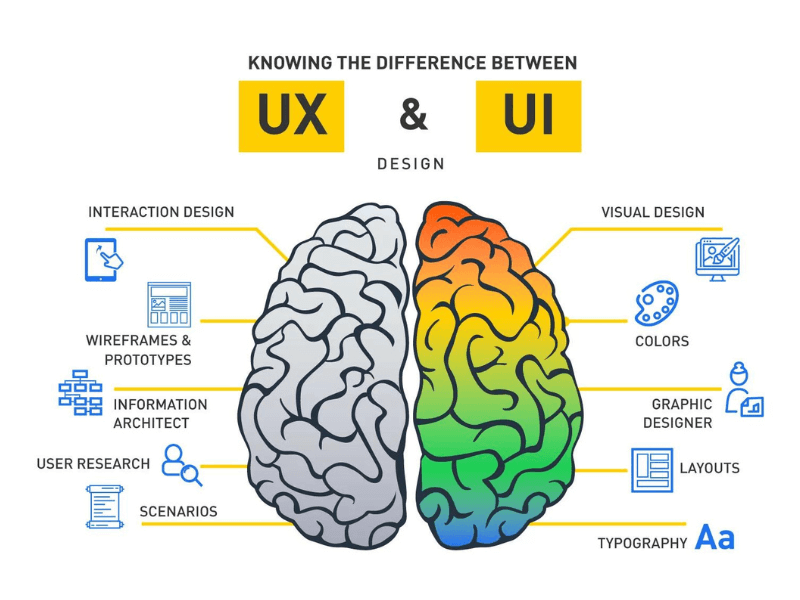
 اگر قرار بود نگاهی به مغز طراح UX و UI بیندازیم... UI دیزاینر با طراحی و گرافیک سروکار دارد اما UX دیزاینر با ساختار صفحه و پرسوناها
اگر قرار بود نگاهی به مغز طراح UX و UI بیندازیم... UI دیزاینر با طراحی و گرافیک سروکار دارد اما UX دیزاینر با ساختار صفحه و پرسوناها
تفاوت UI با UX در چیست؟
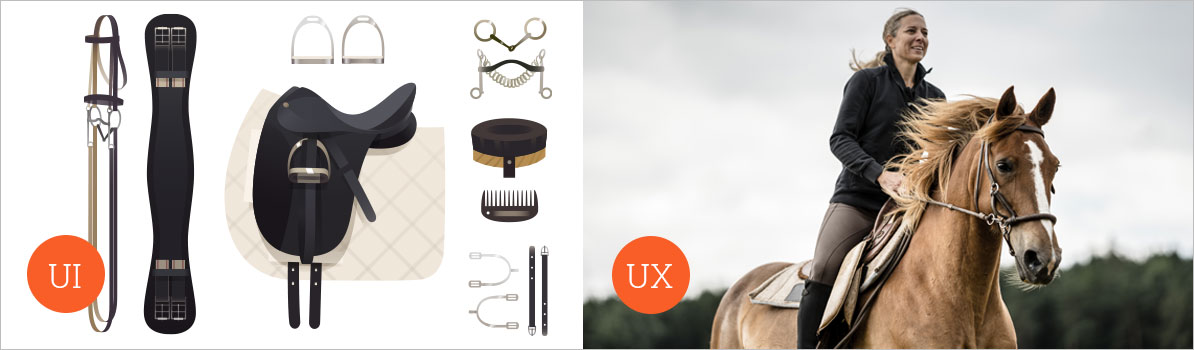
برای درک تفاوت UX و UI بهتر است به اسبسواری فکر کنید. اگر سوار اسبی شوید که زین و رکابش خوشرنگ و لعاب است و از طرف دیگر سواری با آن اسب حسابی مزه میدهد، UI و UX به خوبی وظیفهاش را انجام داده. زین، رکاب، رنگ اسب و کلا هر ویژگی ظاهری همان UI است که چشمنواز است و حس و حالی که از اسب سواری داریم و خوشحال هستیم همان UX یا تجربه ما از اسبسواری است.
حالا تصورش را بکنید که اسب مثالی ما، زین و رکاب قشنگی داشت اما فرتوت بود و به زور چند متر راه میرفت. آنوقت بود که با وجود UI خوب، تجربه کاربری خوبی برای ما رقم نمیزد. پس همیشه باید یادمان باشد که در طراحی UI و UX همه چیز باید به نحو احسن به هم «چفت شود» تا کاربرمان احساس رضایت کند.
 آن حس و حالی که از اسبسواری داریم همان UX ماست.
آن حس و حالی که از اسبسواری داریم همان UX ماست.
اگر دوست دارید که از UI و UX بیشتر بدانید، من پیشنهاد میکنم که سری به مطلب «هرآنچه باید درباره UX بدانید» هم بزنید (البته بعد از خواندن تجربهی من). همچنین آژانس دیجیتال مارکتینگ منتوریکس در پکیج های ارائه خدمات سئو، در بعضی از مواقع مشاوره های UX مفید به شما می دهد.
در طراحی UX سایت پزشکی و درمانی به چه نکاتی توجه کنیم؟
- 1- اول از همه و مثل هر طراحی UX دیگری باید کاربر یا بازدیدکننده (در اینجا: مراجع) را در اولویت طراحی تجربه کاربری قرار دهیم.
با این کار میتوانیم به جواب سوالهای زیر برسیم:
در مراجعه به سایت، به چه چیزهایی فکر میکند؟ چه نیازها و دغدغههایی دارد و مهمتر از همه چه مواردی آزارش میدهد؟
برای اینکه به جواب برسیم، باید با کارفرمای پروژه یعنی صاحب سایت (مدیر کلینیک) صحبت کنیم و درباره مراجعکنندههایشهایش بپرسیم. مطمئن باشید که با این کار، کلی اطلاعات مفید بدست خواهیم آورد که به طراحی UX صفحه کمک میکند.
- 2- حتما صفحه را به گونهای طراحی کنیم که اعتماد برانگیز باشد.
جایی خواندم که 45% مراجعان قبل از مراجعه به دکتر و گرفتن وقت، در تبلیغات در گوگل دنبال همان دکتر میگردند تا ببینند چه اثری از او در دنیای آنلاین پیدا میکنند. حالا تصورش را بکنید که سایت دکتر بندهخدا فاقد عناصر اعتماد برانگیز (پروانه مطب، عکس و...) باشد. شما جای آن 45% باشید، به چنین دکتری اعتماد میکنید؟
پس کاری که باید انجام دهیم طراحی UX و UIیی است که به افزایش اعتماد مراجعان و مراجعهکنندگان کمک کند. ما نباید کاری کنیم که آنها بعد از ورود به سایت سردرگم یا حتی عصبانی شوند و به شک بیفتند. مخصوصا یک کلینیک روانشناسی و مشاوره که مراجعهکنندگان حساستری هم دارد.
راستی تا یادم نرفته این را هم بگویم که طراحی عناصر صفحه باید از رنگ مناسب و جلوههای بصری خوبی هم استفاده کرد. البته این کار به عهده طراح UI است، با این حال، ما میتوانیم در وایرفریم هم به این نکات اشاره کنیم.
ماموریت طراحی UX سایت کلینیک مشاوره شروع شد
حالا برویم سراغ شرح ماموریتم: پروژهی UX من، بهبود و بهینه سازی نرخ تبدیل صفحه اصلی (Home Page) سایت کلینیک بود. بنابراین کاری با سایر صفحات سایت نداشتم و باید روی صفحه اصلی یا خانه تمرکز میکردم. با این حال، برای بدست آوردن دید بهتر از خدمات کلینیک، سری هم به سایر بخشها زدم.
- قدم اول، بررسی سایت بود؛ بررسی موشکافانه از دید مراجعهکننده و طراح UX. خوشبختانه تجربه خودم از رفتن به کلینیک روانشناسی کمکم میکرد تا بهتر دنبال نقاط ضعف و قوت سایت بگردم.
همانطور که قبلا هم گفتم، در جریان این بررسی باید به یک سری سوال هم جواب بدهیم. من جوابهای احتمالی جامعه مخاطب کلینیک (Audience Target) را برایتان مینویسم تا با این روند بیشتر آشنا شوید:
- سوال اول: دنبال چه چیزی هستند؟
جواب: شماره تلفن، آدرس و ساعات خدمترسانی کلینیک، عکس از فضای داخلی کلینیک و پرسنل، خدمات ارائه شده و قیمت هرکدام از خدمات.
- سوال دوم: چه عواملی آنها را در تصمیمگیری برای تماس با کلینیک مردد میکند؟
مشخص نبودن مدارک شناسایی یا شماره نظام پزشکی هر کدام از پرسنل کلینیک، عدم اشاره به آدرس، کمبود اطلاعات در صفحه درباره ما و نداشتن صفحه یا بخشی مختص تجربهی مراجعهکنندگان.
- سوال سوم: آیا در جریان بازدید از سایت اذیت میشوند؟
ممکن است. برای همین باید سرعت سایت و نحوه چینش بخشهای مختلف در صفحه اصلی و همچنین طراحی UI را بررسی کنیم. آیا رنگهای استفاده شده چشمنوازند؟ آیا سرعت لود صفحه بالاست؟
بعد از نوشتن جواب این سوالها، حالا وقتش رسیده بود که با مسئول مربوطه از کلینیک صحبت کنم.
- قدم دوم صحبت و دریافت نظرات و ایدهها مسئول کلینیک بود. در جریان جلسهای که با هم داشتیم، متوجه شدم که دنبال یکسانسازی صفحه اصلی از لحاظ طراحی و بهبود تجربه مراجعهکننده است. همچنین هدف اصلیاش دریافت تماس بیشتر از سایت بود.
من هم سوالاتی درباره خدماتشان، مزیت رقابتی، ساعات فعالیت کلینیک و ارزشهای کاریشان پرسیدم. گفتگو با Client کمک بزرگی به ما میکند تا صفحه بهتری را طراحی کنیم. بیشتر اوقات در خلال همین گفتگوهاست که به نگرانیهای مشتریهایشان/مراجعهکنندگان پی میبریم و از همین اطلاعات برای طراحی تجربه کاربری استفاده میکنیم. - قدم سوم طراحی اولیه وایرفریم (Wireframe) بود. وایرفریم در UX یعنی طراحی ابتدایی (دستی یا کامپیوتری) از نحوه قرارگیری بخشهای مختلف یک صفحه. برای این کار میتوانیم به شکل سنتی پیش برویم و روی کاغذ طرح بزنیم یا اینکه از ابزارهای آنلاین طراحی وایرفریم مثل فیگما و MockFlow استفاده کنیم.
من هم به خاطر ارادت قلبی و قدیمیام نسبت به کاغذ، وایرفریم دستی را انتخاب کردم و طرحی زدم.البته بعدا براساس آن، در Mockflow هم آن را پیاده کردم. بعد از پایان کار و بررسی دوبارهاش، وارد قدم چهارم شدم که جلسه با Client بود و درباره پیشنهادات بهبود صفحه صحبت کردم.
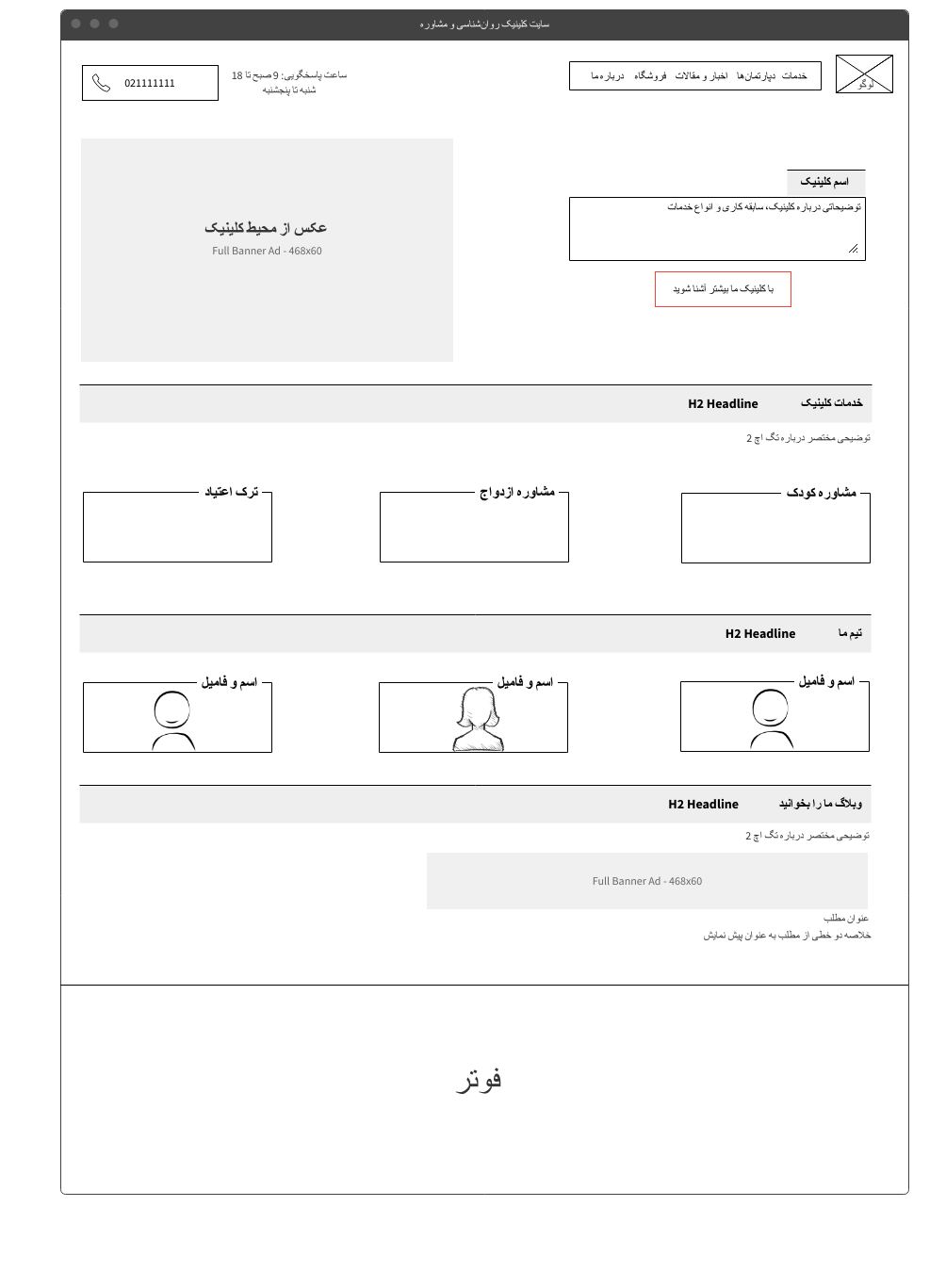
اما طراحی UX صفحه چطور از کار درآمد؟ بیایید تا نشانتان دهم و دربارهی هر بخش آن بیشتر بگویم.
 وایرفریمی که در Mockflow زدم.
وایرفریمی که در Mockflow زدم.
طراحی منوی صفحه اصلی
با منوی صفحه اصلی شروع میکنیم که نیاز به سادهسازی و مینیمالیسم داشت. منوی سایت شلوغ و دو تکه (Secondary Menu) بود و پر از تبهای مختلف که انتخاب را برای مراجعهکننده سخت میکرد. برای همین تصمیم گرفتم که مثل باغبانها، آن را هرس کنم. این نکته را هم باید بگویم که بعضی از تبها منو با وجود اسم متفاوتشان در یک دستهبندی خاص میگنجیدند.
بنابراین بهتر بود که با هم ادغام شوند. برای اینکه متوجه شوم کدام از تبها مهم و حیاتی هستند، جلسه با client دید خوبی به من داد. حالا میتوانستم اولویتبندی کنم و به کلاینت بگویم که کدامشان را حذف کند.
با این کار، بازدیدکننده انتخاب راحتتری داشت تا به بخشهای مختلف سایت سرک بکشد.
این نکته را هم در طراحی UX منو یادتان باشد که اکثر اوقات چشم بازدیدکننده به تب اول و آخر زودتر جلب میشود. پس بهتر است که در موارد مهم را در این دو تب قرار دهیم.
بعد از تبها، چه چیز دیگری در منو جلب توجه میکند؟ دکمهها یا CTAs (Call To Actions) مثل شماره تلفن و ورود یا ثبتنام.
شماره تماس و اعلام ساعات و روزهای پاسخگویی برای کلینیک مهم بود. بنابراین پیشنهاد کردم که در کنار CTA تماس، اطلاعات تکمیلی مثل ساعات و روز پاسخگویی را هم بگذارند. با این کار، ارتباط راحتتری با مراجعهکنندگان سایت خواهیم داشت.
طراحی بالای صفحه یا Above the fold
بعد از منو، نوبت بهبودی بالای صفحه یا above the fold بود. در میان روزنامهنگاران به تای بالایی روزنامه که مهمترین تیترها را دارد و معمولا با عکس بزرگی همراه است، Above the fold میگویند.
Above the fold در صفحات سایت هم به قسمت بالایی صفحه که کاربر هنوز اسکرول نکرده، اطلاق میشود. این بخش از صفحه،
بیشترین سهم نمایش را دارد و کاربران حتما آن را میبینند.
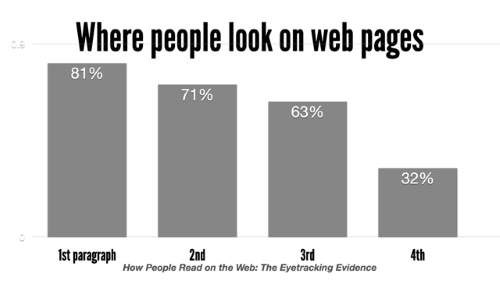
گروه خفن و کاردرست Nielsen Norman Group که کارش UX است، در تحقیقی که انجام داده به این نتیجه رسیده که:
حدود 81% بازدیدکنندگان سایت به پاراگراف بالایی و Above the fold توجه میکنند. این نتیجهگیری به خوبی از اهمیت قسمت بالایی صفحه حکایت دارد. بنابراین باید مطالب مهم یا شعارمان را در above the fold بگذاریم.
 حدود 81% کاربران اینترنتی به پاراگراف اول صفحه سایت توجه میکنند و بعد اسکرول میکنند تا به سایر بخشها برسند.
حدود 81% کاربران اینترنتی به پاراگراف اول صفحه سایت توجه میکنند و بعد اسکرول میکنند تا به سایر بخشها برسند.
با توجه به هدف کلینیک و استانداردهای طراحی above the fold سایت کلینیک به چند ویژگی توجه کردم و آنها را در طراحی آوردم:
- سادگی و خلوتی طراحی
- قرار دادن المانهای اعتماد برانگیز مثل شماره تلفن و عکسهای واقعی از محیط کلینیک
- اشاره به شعار کلینیک، سوابق و نوع خدمات
- کاربر-محور بودن اطلاعات
- کاهش اطلاعات صفحه و اولویتبندی
بعد از above the fold به قسمتهای پایینتر صفحه میرسیم. در جریان بررسیهایم متوجه شدم که صفحه اصلی طولانی و پر از اطلاعات جورواجور است. درست مثل این بود که طراح قبلی سایت دلش نیامده تا بخشی را حذف کند بنابراین تصمیم گرفته تمامی بخشهای سایت را در صفحه اصلی بیاورد.
کاربران کمی هستند که بعد از سر زدن به صفحه اصلی، تا آخر صفحه را اسکرول میکنند. معمولا 75% کاربران تا نیمههای صفحه اسکرول میکنند تا متوجه محتوای صفحه شوند.
معمولا کاربران 10ثانیه پای یک صحفه میمانند و بعد آن را ترک میکنند. پس باید حداکثر استفاده را از این 10 ثانیه ببریم. قرار دادن دکمه فراخوان (CTA)، استفاده از عبارات موردی و جلوههای بصری به ما کمک میکند که کاربر را نگه داریم.
بنابراین تصمیم گرفتم که مراسم قربانی را هم در این بخش برگزار کنم. با توجه به صحبتی که با مسئول کلینیک داشتم، متوجه شدم که بخش خدمات، معرفی پرسنل، رویدادها و وبلاگ در اولویت بیشتری هستند. بنابراین در بازطراحی این صفحه، همین بخشها را قرار دادم.
با این کار، صفحه کوتاهتر شده بود و حالا بازدیدکننده به راحتی میتوانست اسکرول کند و با سایت بیشتر آشنا شود.
ریزهکاریها
البته در این میان باید به یک سری ریزهکاریها مثل اندازه فونت، تغییر رنگ تیترهای H1 و H2، تغییر رنگ CTA و متن داخل آن و راستچین کردن پاراگرافها هم اشاره کنم.
این ریزهکاریهای کوچک تغییرات بزرگی به همراه دارند و استراحت چشمی به بازدیدکننده خواهند داد.
بعد از بازطراحی مجدد صفحه، دوباره با کلاینت جلسهای گذاشتم و موارد پیشنهادی را برایش شرح دادم. در این جلسه، تمامی تلاشم را کردم که با دلایل کاربر-محور صحبت کنم و از طرف دیگر به این نکته دائما اشاره میکردم که با این کار، بهبود نرخ کانورژن را خواهیم داشت.
معمولا با توجه به توان تیم فنی کلاینت، زمانی برای تغییرات و اصلاحات اعلام میشود. بعد از این زمان، ما میتوانیم دوباره سایت را بررسی کنیم تا اگر به نکتهای رسیدیم آن را با کلاینت مطرح کنیم.
یادمان باشد که در طراحی UX صفحه، طراحی و تست چندین بار اتفاق میافتد. بنابراین نباید فکر کنیم با یک بار طراحی، وظیفهمان به انجام رسیده.
سخن آخر
در طراحی UX صفحات سایت (در این نمونه موردی: صفحه اصلی سایت کلینیک روانشناسی) باید نیازها و نگرانیهای کاربر را در اولویت قرار دهیم. هرکاری که در طراحی انجام میدهیم برای بهبود تجربه کاربری است ولاغیر.
ما میخواهیم کاربر از ورود به سایت احساس خوبی داشته باشد و اذیت نشود.
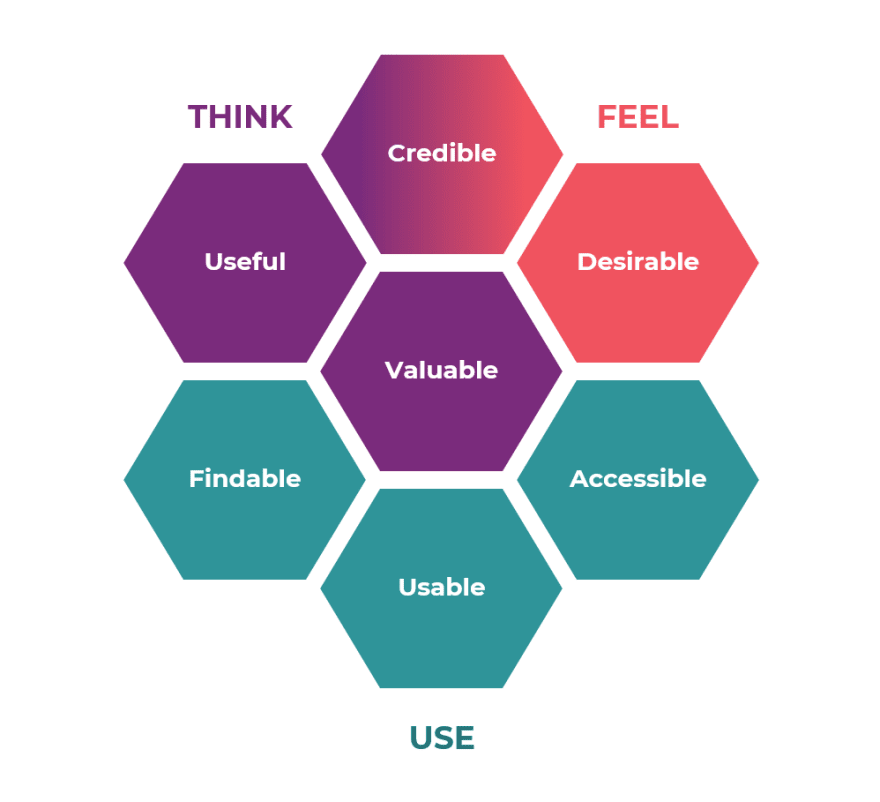
پیشنهاد میکنم که هنگام طراحی UX سایت از طرح لانه زنبوری UX (UX Honeycomb) استفاده کنیم. در این مدل باید به سه بخش استفاده (Use)، احساس (Feel) و فکر (Think) اشاره کنیم که هر سه آنها وابسته به کاربر و تجربهاش هستند.
 اجزای طرح لانه زنبوری در طراحی UX صفحات سایت
اجزای طرح لانه زنبوری در طراحی UX صفحات سایت
مطابق با این طرح، طراحی صفحه باید مفید، ارزشمند، قابل شناسایی، قابل دسترسی، کاربردی، باورپذیر و مطلوب باشد.
هربار که توانستیم صفحهای را با چنین مشخصاتی طراحی کنیم، آنوقت میتوانیم نفس راحتی بکشیم و مطمئن باشیم که کاربر هم از صفحه خوشش خواهد آمد.
امیدوارم خواندن تجربه من برایتان مفید باشد. هر سوالی درباره طراحی تجربه کاربری دارید، برایم در قسمت نظرات بنویسید تا پاسخ دهم.

شیما مدیر پرفورمنس مارکتینگ منتوریکس است. تخصصاش در گوگل ادز، تبلیغات کلیکی و CRO، او را به استاد همه فن حریف این حوزه تبدیل کرده و دانشاش در حوزه دیجیتال مارکتینگ مثالزدنیست.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.