
در این بخش میخواهیم با تگ Hreflang آشنا شویم که مانند یک رضا چلنگر (مترجم برانکو ایوانکوویچ در جام جهانی 2006) برای سایتتان عمل میکند. اگر با نحوهی قرار دادن این تگ در سایت بیشتر آشنا شوید، میبینید که چقدر راحت میتوانید مطالب سایت خود را به مخاطبان هدفتان که در کشورهای خارجی هستند یا زبان سخن گفتنشان با زبان اصلی سایت فرق دارد ارتباط برقرار کنید.
تصور کنید یک مطلب خوب به زبان فارسی دارید و از آن نسخههای انگلیسی و آلمانی هم موجود است. محتوای تمام آنها یکسان است و اگر در سایت خود قرارش دهید، گوگل آن را محتوای تکراری در نظر میگیرد و شاید دچار پنالتی گوگل شوید. از طرفی میخواهید این مطلب را به مخاطبان آلمانی و انگلیسی زبان خود نشان دهید تا رضایتشان جلب شود و به قول معروف ترجمهی گوگل ترنسلیتی نبینند.
به همین دلیل تگ Hreflang میآید تا این مشکل را برای شما حل کند و سئو سایتتان را بهبود ببخشد. با این مقاله از وبسایت آژانس دیجیتال مارکتینگ منتوریکس همراه باشید!
تگ Hreflang چه مزیتی دارد؟
بگذارید با این شروع کنیم که رضا چلنگر برای برانکو و تیم ملی چه کاری انجام میداد؟ رضا چلنگر هم زبان فارسی میدانست، هم کروات و هم انگلیسی. وقتی برانکو ایوانکوویچ کروات حرف میزد و مخاطبانش فارسی زبان بودند چلنگر مطلب را به فارسی ترجمه و ارائه میکرد. اگر مخاطبانش انگلیسی زبان بودند همان سخنان کروات را به انگلیسی بیان میکرد تا مخاطبانش بیشتر منظور سخن را درک کنند.
با استفاده از تگ Hreflang، به گوگل صفحاتی که محتوای یکسان دارند، اما دارای نسخههایی به زبان دیگر هستند را نشان میدهیم. گوگل دیگر این صفحات را محتوای یکسان در نظر نمیگیرد و URL محتوای انگلیسی را در صفحهی نتایج جستوجو کاربران انگلیسی زبان و URL محتوای فارسی را در صفحه نتایج جستوجو کاربران فارسی نشان میدهد.
این کار گوگل چند مزیت برای سایت شما دارد. اول اینکه مخاطبان شما وقتی مطلبی را به زبان خودشان میخوانند رضایت بیشتری دارند تا زمانی که با نرمافزارهای مختلف محتوای صفحه را ترجمه کنند. دوم گوگل میفهمد که این صفحهها یکسان هستند و در واقع فقط با زبانهای دیگری نوشته شدند، به همین دلیل آن را محتوای تکراری در نظر نمیگیرد.
از تگ Hreflang چگونه استفاده کنیم؟
استفاده از این تگ بسیار ساده است. شما زمانی از این تگ باید استفاده کنید که مخاطبان مختلفی با یک زبان در کشورهای مختلف دارید یا صفحات یکسانی با چند زبان دارید. اگر بهبود سئو سایت برای شما مهم است، در اینجا مهم نیست که صفحات شما روی دامنههای مختلف باشند یا روی یک دامنه، مهم نحوه استفاده از تگ Hreflang برای این مطالب و لینک کردنشان به هم است.
حال فکر کنید مخاطبان شما انگلیسی زبان هستند اما در کشورهایی مانند استرالیا یا آمریکا زندگی میکنند، با این تگ میتوانید مشخص کنید کدام URL باید به مخاطبان انگلیسی زبان در استرالیا و کدام URL باید به مخاطبان انگلیسی زبان در آمریکا نشان داده شوند. اگر هم جغرافیا و منطقه برایتان اهمیت ندارد، میتوانید یک URL کلی را برای مخاطبان انگلیسی زبان مشخص کنید.
قرار دادن تگ Hreflang در قسمت Head
برای این کار کافیست در قسمت Head تمامی URL ها، کدهایی مانند de-tr یا de-gb را قرار دهیم. حال از کجا بدانیم که باید چه ترکیب از کد را قرار دهیم. در کدهایی مانند de-gb اولی یعنی de زبان مورد نظر است و دومی یعنی gb منطقه یا کشور مورد نظر که در اینجا بریتانیاست، است. میتوانید لیست اختصاری این کدها را در مراجع یا ویکیپدیا ببینید تا دچار اشتباه نشوید.
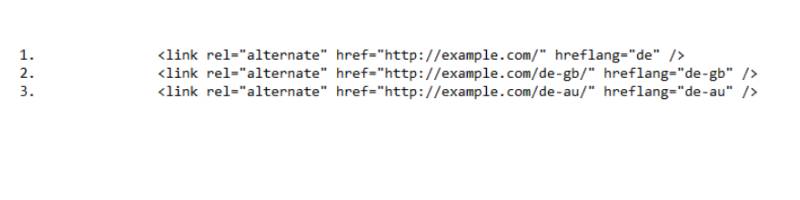
حالا که کدها را میدانید باید آنها را در قسمت هر صفحه قرار دهید تا گوگل بفهمد کدام لینک را به مخاطبان کدام زبان در کدام کشور نشان دهد. با نوشتن کدها، شکلی شبیه زیر خواهید داشت:

در بالا لینک اول به تمام آلمانی زبانها نشان داده خواهد شد. لینک دوم به آلمانی زبانهایی که در کشورهای بریتانیایی هستند و لینک سوم به آلمانی زبانانی که در کشور استرالیا زندگی میکنند، توسط تبلیغات در گوگل نشان داده خواهد شد.
توجه: این روش را زمانی به کار ببرید که 2 یا 3 زبان از یک صفحه دارید. برای مثال اگر از یک صفحه بیش از 10 زبان داشته باشید و بخواهید از تگ Hreflang در تمامی آنها استفاده کنید، حجم صفحهتان بالا میرود، در نتیجه سرعت بالا آمدن صفحه کند میشود. به علت کندی صفحه نیز گوگل شاید علاقهاش به شما را کمتر کند.
hreflang x-default چیست؟
اگر زبانهای انتخابی شما در مرورگر کاربر وجود نداشته باشد، آن وقت این کاربر باید از کدام لینک وارد سایت شما شود؟ برای حل این مشکل میتوانید از تگ hreflang x-default استفاده کنید.

حالا hreflang x-default دقیقا چه کاری انجام میدهد؟ تصور کنید که یک انگلیسی زبان در مرورگرش زبان آلمانی وجود ندارد، اما میخواهد وارد سایت شما شود، در اینجا لینک hreflang x-default به شما کمک میکند تا این کاربر هم وارد سایت شما شود.
توجه: یادتان باشد لینکی که تگ hreflang x-default دارد باید با لینکی که تگ " hreflang="de" دارد یکسان باشد.
آیا میشود از تگ Hreflang و rel=Canonical همزمان استفاده کرد؟
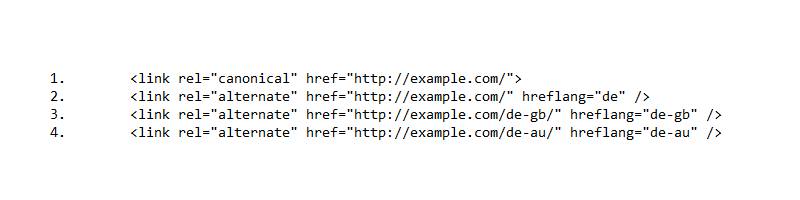
بله. میتوانیم از تگ کنونیکال در کنار تگ Hreflang استفاده کنیم. هر زبان میتواند یک تگ کنونیکال داشته باشد که به خودش اشاره کند یا به قول معروف Self-Refrence باشد. اگر در صفحه و URL مثالمان یعنی http://example.com/ باشیم، پس کدها با استفاده از تگ کنونیکال بدین صورت خواهند بود.

یا اگر در URL کد de-gb باشیم کدها بدین شکل خواهند بود:

اصلا نگران اعمال تگ Hreflang نباشید، چون قرار دادن آنها زیاد هم سخت نیست و با کمی دقت خودتان بدون نیاز به هیچ برنامهای میتوانید این تگ را اعمال کنید. این تگ به شما کمک میکند تا مخاطبان بیشتری را از سراسر دنیا به سمت سایت خود بکشانید. چون گوگل سایتهایی را دوست دارد که کاربرانش را دوست دارد.

از تخصصهای امیرحسین نوشتن مقدمهها و متنهای عجیب و جذاب است. یعنی میتواند از ترکیب خاویر زانتی، رستوران و طوفان کاترینا مقدمهای بسازد که همه را به خودش جذب کند. علاوه بر این دانش سئویی دارد و در بخش محتوای سئویی به منتوریکس کمک میکند.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.