از گیف استفاده کنم یا ویدیو؟ {جایگزینی ویدئو با گیف برای افزایش سرعت بارگذاری}
آیا تا کنون سرویسهایی همانند Imgur یا GFycat در صفحه ابزارهای DevTools، درباره سایز فایل گیفی که بر روی وبسایت شما قرار دارد، اخطار داده است؟ خب این مسأله بیدلیل نیست. این فایلها دارای حجم بسیار زیادی هستند. معمولاً بهینه سازی نرخ تبدیل سرعت وبسایت دشوار است. شما باید بهدنبال فایلهای حجیم باشید تا با حذف آنها به بارگذاری سریعتر وبسایت خود کمک کنید. خوشبختانه درباره استفاده از گیف، هیچ دشواری در کار نیست. فایلهای گیف همگی حجم سنگینی دارند. به همین خاطر شما باید با جایگزینی این فایلهای متحرک با ویدئو، سرعت بارگذاری وبسایت خود را افزایش دهید. در ادامه با منتوریکس همراه باشید تا با راهکار این مشکل آشنا شوید.

ابتدا بهخوبی اندازهگیری کنید
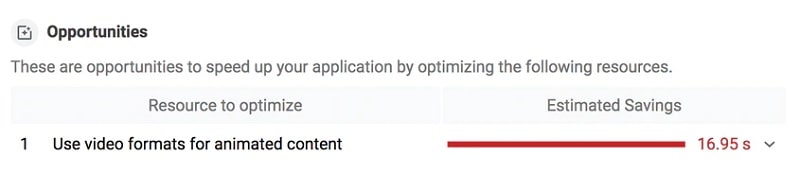
با استفاده از ابزار Lighthouse وبسایت خود را بررسی کنید تا متوجه شوید کدام یک از فایلهای گیف را میتوان در DevTools به فایل ویدئویی تبدیل کرد. برای این کار بر روی تب Audits کلیک کنید و چکباکس Performance را تیک بزنید. حالا Lighthouse را روشن کرده و گزارش نهایی را بررسی کنید. اگر فایل گیفی وجود دارد که میتوان آن را به ویدئو تبدیل کرد، در گزارش به شما عبارت "Use video formats for animated content" نمایش داده میشود.

ویدئو با فرمت MPEG بسازید
روشهای مختلفی برای تبدیل فایل گیف به ویدئو وجود دارد. FFmpeg یکی از ابزارهایی است که در این مقاله به شما معرفی میکنیم. شما میتوانید از دستور در FFMPEG my-animation.gif برای تبدیل Gif با به فایل ویدئویی MP4 استفاده کنید. برای این کار باید دستور زیر را در کنسول خود اجرا کنید:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
این کد دستور میدهد تا از my-animation.gif ورودی بگیرد. فلگ -I نشان میدهد که این دستور باید بهعنوان ورودی عمل کند. در ادامه کد مشاهده میکنید که فایل شما به یک ویدئو با فرمت MP4و نام my-animation.mp4تبدیل میشود.
برای استفاده از اینکدر libx264، فایلهای شما دارای ابعاد رزولوشن زوج باشند. بهعنوان مثال ویدئو شما حتماً باید ابعاد 320 در 240 پیکسل یا 100 در 200 پیکسل داشته باشند (اعداد طول و عرض هر دو باید زوج باشند). اگر ابعاد ویدئو شما فرد باشد، شما باید ویدئو را حتماً کراپ یا ریسایز کنید تا به ابعاد زوج تبدیل شود. در غیر این صورت با خطای 'height/width not divisible by 2' در FFmpeg روبهرو خواهید شد.
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
فایلهایی با فرمت WebM بسازید
فرمت MP4 یکی از قدیمیترین فرمتهای تصویری است. این فرمت برای اولین بار در سال 1999 ارائه شد. این در حالی است که فرمت WebM را در سال 2010 به بازار عرضه کردند. پس WebM یک فرمت نسبتاً جدید محسوب میشود. WebM اندازه کمتری در مقایسه با MP4 دارد؛ اما همه مرورگرها قادر به پشتیبانی از WebM نیستند. پس بهتر است در کنار فایل MP4، یک فرمت WebM نیز تهیه کنید.
برای آنکه FFmpeg بتواند فایل شما را به WebM تبدیل کند، باید از دستور زیر استفاده نمایید:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
تفاوت حجم نهایی را مقایسه کنید
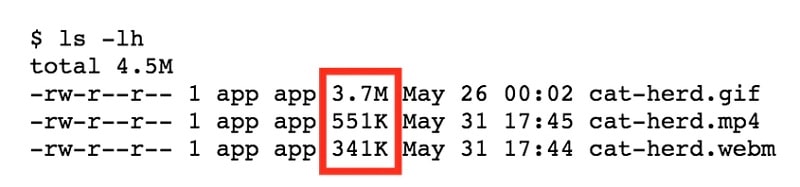
در نهایت باید تفاوت حجم نهایی را بین فرمتهای مختلف مقایسه کنید و به بهترین نتیجهگیری برسید:

در این مثال همان طور که مشاهده میکنید، حجم فایل ابتدایی گیف 3.7 مگابایت است. از طرف دیگر، اندازه همین فایل در فرمت MP4 به 551 کیلوبایت کاهش پیدا کرده است و در فرمت WebM این مقدار به 341 کیلوبایت میرسد!
فایل گیف را با ویدئو جایگزین کنید
فایلهای گیف دارای سه خاصیت منحصربهفرد در مقایسه با ویدئو هستند. به همین خاطر حین جایگزینی فایل گیف با ویدئو، باید به این سه مورد توجه کنید:
- فایلهای گیف بهصورت خودکار پخش میشوند
- فایل گیف بهصورت خودکار پس از اتمام دوباره آغاز میشود
- فایلهای گیف فاقد صدا هستند
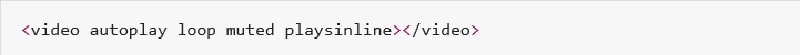
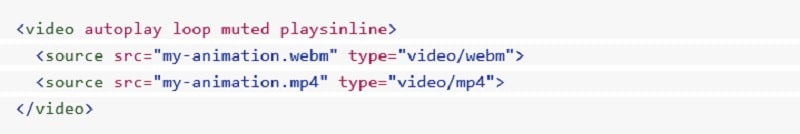
خوشبختانه با کمک المان video میتوانید هر سه خصیصه گیف را در ویدئو ایجاد کنید:

زمانی که یک ویدئو شامل این المانها باشد، بهصورت خودکار پخش میشود، بعد از پایان پخش، بهصورت خودکار دوباره از نو آغاز میشود و در نهایت فاقد صدا است. به این ترتیب ویدئو شما رفتاری مشابه با گیفت خواهد داشت.
در نهایت باید اضافه کنیم که المان video نیاز به یک یا چند source دارد. هر سورس زیرشاخه به یک فرمت خاص فایل ویدئو مربوط است. به این ترتیب بر اساس اینکه مرورگر کاربر از کدام فرمت ویدئویی پشتیبانی میکند، همان فرمت به نمایش در میآید. به این طریق شما میتوانید از هر دو فرمت در کد خود Mp4 و WebM استفاده کنید. اگر مرورگری که کاربر شما از آن استفاده میکند، از فرمت WebM پشتیبانی نکند، ویدئو شما به Mp4 فال - بک خواهد کرد. برای این کار میتواند از کد زیر استفاده کنید.

توجه داشته باشید که مرورگر نمیتواند متوجه شود کدام source برای اجرا، بهتر و بهینهتر است. مرورگر فقط بر اساس ترتیب قرارگیری، سورس را انتخاب میکند. بهعنوان مثال اگر Mp4 را بهعنوان سرور اول قرار دهید و مرورگر کاربرتان از WebM پشتیبانی کند، مرورگر دیگر از سورس WebM استفاده نمیکند و مستقیم به سراغ MPEG-4 خواهد رفت. پس برای رفع این مشکل، باید ابتدا سورس WebM را قرار دهید. به این ترتیب اگر مرورگر کاربر از این فرمت پشتیبانی کند، فرمت بهینهتر یعنی WebM اجرا خواهد شد. در غیر این صورت، مرورگر آن را Skip میکند و به سراغ سورس بعدی یعنی Mpeg-4 میرود.
سرعت سایت از فاکتورهای موثر در ساختن تجربه کاربری مثبت و صدالبته سئو سایت است؛ به همین دلیل باید حسابی حواستان به آن باشد تا امتیاز core web vitals سایتتان پایین نیاید. منتوریکس با انجام خدمات سئو سایت های متعدد، فاکتور سرعت را بسیار حائز اهمیت دانسته و با توجه به جدیدترین متدهای روز کدنویسی، سعی بر بهینه سازی این پارامتر دارد.
اگر صاحب کسبوکار هستید و میخواهید وضعیت وبسایت و ثبت تبلیغات در گوگل خود را باتوجه به تغییرات جدید بسنجید، برای دریافت مشاوره دیجیتال مارکتینگ از منتوریکس با ما تماس بگیرید.

این مطلب توسط اعضای تیم منتوریکس تهیه و گردآوری شده است.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.