
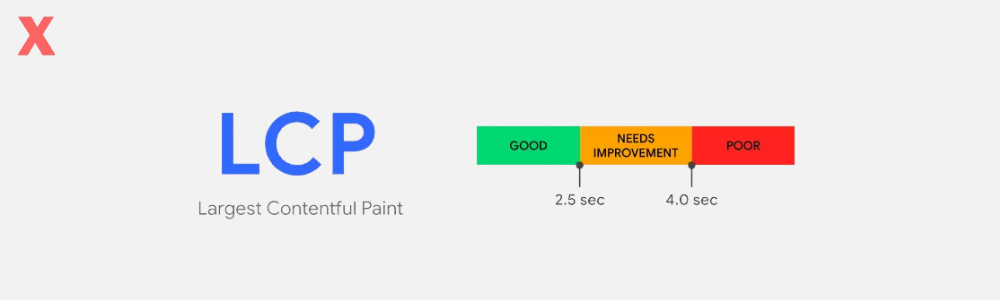
- بزرگ ترین ترسیم محتوایی صفحه (LCP) چیست؟
- امتیاز LCP خوب چه امتیازی است؟
- چگونه اندازهی یک المان مشخص میشود؟
- چه زمانی بزرگ ترین ترسیم محتوایی صفحه گزارش میشود؟
- تغییرات اندازه و چیدمان المانها چگونه مدیریت میشود؟
- چگونگی محاسبهی بزرگ ترین ترسیم محتوایی صفحه LCP
- اندازهگیری LCP در جاوا اسکریپت
- چه اتفاقی میافتد اگر بزرگترین المان، مهمترین المان نباشد؟
- چگونه LCP را بهینه کنیم؟
LCP یا همان Largest Contentful Paint یکی از مهمترین عوامل تعیینکننده تجربه واقعی کاربر و سئو سایت است. LCP نشاندهنده این موضوع است که چقدر زمان میبرد تا تمام محتوای شما بر روی صفحه نمایش رندر شود. First Contentful Pain نیز نشاندهنده این است که رندر ابتدایی محتوای DOM چقدر زمان میبرد و ارتباطی به بارگذاری بزرگترین محتوای تصویری در صفحه ندارد.
معیارهای قدیمی مانند بارگذاری یا DOMContentLoaded خوب نیستند. زیرا لزوما با آنچه کاربران در صفحه وب مشاهده میکنند مطابقت ندارند و معیارهای جدیدتر عملکردی کاربر محور مانند اولین ترسیم محتوایی صفحه (FCP) نیز فقط ابتدای تجربهی بارگذاری را ثبت میکند. اگر صفحه یک صفحه اسپلش یا نشانگر بارگذاری را به نمایش درآورد، این لحظه برای کاربر اهمیت زیادی ندارد.
در گذشته، ما معیارهای عملکردی مانند اولین ترسیم معنادار (FMP) و شاخص سرعت (SI) (که هر دو در Lighthouse در دسترس هستند) را برای ثبت تجربههای بارگذاری بعد از ترسیم اولیه توصیه میکردیم اما این معیارها پیچیده هستند، توضیح آنها دشوار است و اغلب نتیجهی درستی ندارند. به این معنا که زمان بارگذاری محتوای اصلی یک صفحه را مشخص نمیکنند.
گاهی اوقات، یک معیار سادهتر بهتر است. بر اساس مباحث مطرح شده در گروه کاری عملکردی وب W3C و تحقیقات انجام شده در تبلیغات در گوگل، ما دریافتیم که یک روش دقیقتر برای اندازهگیزی زمان بارگذاری محتوای اصلی یک صفحه این است که زمان رندر شدن بزرگترین المان یا عنصر آن صفحه را بررسی کنیم.
بزرگ ترین ترسیم محتوایی صفحه (LCP) چیست؟
معیار بزرگ ترین ترسیم محتوایی صفحه (LCP)، زمان رندر بزرگترین تصویر یا بلوک متنی قابل مشاهده در یک نمایشگر را نسبت به زمان شروع بارگذاری صفحه گزارش میدهد.
امتیاز LCP خوب چه امتیازی است؟
به منظور فراهم کردن یک تجربه کاربری خوب، سایتها باید تلاش کنند تا امتیاز بزرگترین ترسیم محتوایی صفحهشان 5/2 ثانیه یا کمتر از آن باشد. برای اطمینان از دستیابی به این هدف برای بیشتر کاربران، یک آستانهی خوب برای اندازهگیری 75 درصد بارگذاریهای صفحه بر روی گوشیهای موبایل و دستگاههای دسکتاپ در نظر گرفته میشود.
چه المانهایی در نظر گرفته میشوند؟
همانطور که در حال حاضر در API بزرگ ترین ترسیم محتوایی صفحه مشخص شده است، انواع المانهایی که به عنوان بزرگترین ترسیم محتوایی صفحه در نظر گرفته میشوند، عبارت هستند از:
- img المانها
- image المانهای داخل المان svg
- video المانها (تصویر پوستر استفاده شده است)
- المانی که تصویر پس زمینه آن از طریق تابع url بارگذاری میشود (در مقابل گرادیان CSS)
- المانهای Block-level شامل text nodes یا سایر زیرمجموعههای عناصر inline-level text
توجه داشته باشید که محدود کردن المانها به این مجموعههای محدود به منظور سادهسازی شروع کار انجام گرفت. المانهای اضافی (به عنوان مثال، svg, video) با انجام تحقیقات بیشتر در این حوزه در آینده اضافه خواهند شد.
چگونه اندازهی یک المان مشخص میشود؟
اندازهی یک المان گزارش شده برای بزرگترین ترسیم محتوایی صفحه معمولا اندازهای است که در نمایشگر برای کاربر قابل رویت و مشاهده باشد. اگر المان به خارج از صفحه نمایشگر کشیده شود یا بخشی از یک المان بریده شده باشد و قابل رویت نباشد، این بخشهای بریده شده در اندازهی المان به حساب نمیآیند.
برای المانهای تصویری که از اندازه اصلی خود تغییر اندازه دادهاند، اندازهای که گزارش میشود یا اندازهی قابل رویت در نمایشگر و یا اندازهی اصلی است، با توجه به این که کدام کوچکتر است. به عنوان مثال، برای تصاویری که نسبت به اندازهی اصلی خود کوچک شدهاند فقط اندازهای که با آن به نمایش در میآیند گزارش میشود در حالی که تصاویری که کشیده یا بزرگتر شدهاند، تنها با اندازهی اصلی خود گزارش میشوند.
برای المانهای متنی، تنها اندازهی text nodes در نظر گرفته میشود (کوچکترین مستطیل که شامل همهی گرههای متنی است).
برای تمام المانها، هرگونه حاشیه، لایهگذاری یا مرزگذاری با استفاده از CSS در نظر گرفته نمیشود.
تعیین این که کدام text nodes به کدام المانهای تعلق دارند، گاهی اوقات پیچیده است خصوصا برای زیرمجموعههای عناصر inline-level text ساده و المانهای سطح بلوکی. نکته کلیدی این است که هر text nodes به نزدیکترین المان جد سطح بلوکی خود تعلق دارد. به عبارت دیگر، هر گره متنی به المانی تعلق دارد که بلوک دربرگیرنده آن را تولید میکند.
چه زمانی بزرگ ترین ترسیم محتوایی صفحه گزارش میشود؟
در اغلب موارد، صفحات وب به صورت مرحلهای بارگذاری میشود و در نتیجه این امکان وجود دارد که بزرگترین المان درون صفحه تغییر کند.
به منظور مدیریت این تغییر احتمالی، مرورگر به محض این که اولین فریم را ترسیم میکند، یک PerformanceEntry از نوع بزرگترین ترسیم محتوایی صفحه را ارسال میکند تا بزرگترین ترسیم محتوایی صفحه قابل شناسایی باشد. اما بعد از رندر کردن فریمهای متوالی، به محض این که تغییری در بزرگترین المان محتوایی ایجاد شود، یک PerformanceEntry جدیدتر را ارسال میکند.
به عنوان مثال، در صفحهای حاوی متن و یک تصویر شاخص، مرورگر به احتمال زیاد ابتدا فقط متن را رندر میکند؛ در این زمان مرورگر یک ورودی بزرگترین ترسیم محتوایی صفحه را ارسال میکند که ویژگی المان آن به p یا h1 اشاره دارد.
سپس، به محض این که بارگذاری تصویر شاخص به پایان رسید، دومین ورودی از بزرگترین ترسیم محتوایی صفحه ارسال خواهد شد و ویژگی المان آن به img اشاره خواهد کرد.
توجه به این نکته حائز اهمیت است که یک المان تنها در صورتی به عنوان بزرگترین المان محتوایی در نظر گرفته میشود که رندر شده و برای کاربر قابل رویت باشد.
تصاویری که هنوز بارگذاری نشدهاند را نمیتوان رندر شده در نظر گرفت. همچنین، گرههای متنی که از فونتهای وب در بازهی بلوک فونت استفاده میکنند را هم نمیتوان در نظر گرفت. در چنین مواردی، یک المان کوچکتر ممکن است به عنوان بزرگترین المان محتوایی گزارش شود اما به محض این که رندر المان بزرگتر به پایان رسد و کامل شود، یک PerformanceEntry جدید ارسال خواهد شد.
علاوه بر تاخیر در بارگذاری تصاویر و فونتها، این امکان وجود دارد که با قرار دادن یک محتوای جدید المانهای جدیدی به DOM اضافه شوند. اگر هر یک از این المانهای جدید بزرگتر از بزرگترین المان محتوایی پیشین باشند، یک PerformanceEntry جدید ارسال خواهد شد.
در صورتی که المانی که در حال حاضر بزرگترین المان محتوایی صفحه است از نمایشگر حذف شود (یا حتی از DOM حذف شود)، همچنان بزرگترین المان محتوایی باقی خواهد ماند تا وقتی که المان بزرگتری رندر شود.
قبل از معرفی کروم 88، المانهای حذف شده به عنوان بزرگترین ترسیم محتوایی صفحه در نظر گرفته نمیشدند و حذف المان فعلی موجب ارسال یک ورودی جدید به عنوان بزرگترین ترسیم محتوایی صفحه میشد. با این وجود، با توجه به الگوهای UI معروف مانند image carousel که اغلب حاوی المانهای DOM حذف شده بودند، این معیار به گونهای بروزرسانی شد تا تجربهی کاربر را به طور دقیق منعکس کند.
به محض این که تعامل کاربر با صفحه وب آغاز شود (با استفاده از ضربه زدن، اسکرول کردن یا فشار دادن یک دکمه)، مرورگر گزارش ورودیهای جدید را متوقف خواهد کرد زیرا تعامل کاربر معمولا آنچه مشاهده میکند را تغییر میدهد (که البته بیشتر در مورد اسکرول کردن صادق است).
برای اهداف تحلیلی، شما باید آخرین PerformanceEntry ارسال شده را به سرویس تحلیل خود گزارش دهید.
توجه
از آنجایی که کاربران میتوانند صفحات وب را در زبانهی پس زمینه باز کنند، این احتمال وجود دارد که بزرگترین ترسیم محتوایی صفحه تا زمانی که یک کاربر بر آن زبانه تمرکز نکند، رخ ندهد. در نتیجه، این زمان میتواند با تاخیر نسبت به اولین بارگذاری رخ دهد.
زمان بارگذاری در برابر زمان رندر
بنابر دلایل امنیتی، برچسب زمانی رندر تصاویر برای تصاویری که از منابع مختلف هستند و هدر Timing-Allow-Origin ندارند، قابل رویت نیست. در عوض، تنها زمان بارگذاری آنها در معرض دید قرار میگیرد (زیرا این تصاویر توسط سایر APIهای وب به نمایش درآمدهاند).
مثال کاربردی زیر نشان میدهد که چگونه المانهایی که زمان رندر آنها در دسترس نیست، مدیریت میشوند. اما در صورت امکان، همیشه توصیه میشود که هدر Timing-Allow-Origin تنظیم شود تا معیارهای شما دقیقتر باشند.
تغییرات اندازه و چیدمان المانها چگونه مدیریت میشود؟
به منظور بالاتر نگه داشتن محاسبه و ارسال ورودیهای جدید عملکردی، تغییرات در اندازه و موقعیت مکانی المانها، موجب ایجاد کاندیداهای جدید LCP نمیشوند. صرفا اندازه و موقعیت مکانی اولیهی المانها در نمایشگر مد نظر قرار گرفته میشود.
این به آن معنی است که تصاویری که از ابتدا در خارج از صفحه نمایش رندر میشوند و سپس به صفحه نمایش انتقال مییابند، گزارش داده نمیشوند. همچنین این مفهوم را میرساند که المانهایی که در ابتدا در نمایشگر رندر شدهاند و سپس به خارج از صفحه نمایش انتقال یافتهاند، همچنان بر اساس اندازه و موقعیت مکانی اولیهشان گزارش میشوند.
مثالها
در ادامه مثالهایی از بزرگترین ترسیم محتوایی صفحه در چند وبسایت پرطرفدار را با هم بررسی میکنیم:
در هر دو جدول زمانی (تایم لاین) بالا، با بارگذاری محتوا بزرگترین المان تغییر میکند. در مثال اول، محتوای جدید به DOM اضافه میشود و همین امر باعث تغییر بزرگترین المان خواهد شد. در مثال دوم، چیدمان تغییر میکند و محتوایی که به عنوان بزرگترین المان در نظر گرفته شده بود از نمایشگر حذف میشود.
اگرچه به طور معمول این اتفاق زمانی رخ میدهد که المانی که با تاخیر بارگذاری میشود از محتوایی که در صفحه وجود دارد بزرگتر است اما لزوما این گونه نیست. دو مثال بعدی نشان میدهند که بزرگ ترین ترسیم محتوایی صفحه قبل از بارگذاری کامل صفحه رخ میدهد.
در مثال اول، لوگوی اینستاگرام نسبتا زودتر بارگذاری میشود و با بارگذاری المانهای دیگر صفحه همچنان بزرگترین المان در صفحه باقی میماند. در مثال صفحه نتایج جستجوی گوگل، بزرگترین المان یک پاراگراف متن است که قبل از کامل شدن بارگذاری تصاویر یا لوگوها به نمایش درآمده است. از آنجایی که همه تصاویر نسبت به این پاراگراف کوچکتر هستند، همان پاراگراف متنی به عنوان بزرگترین المان در کل فرآیند بارگذاری باقی میماند.
در اولین فریم از تایم لاین اینستاگرام، به احتمال زیاد متوجه شدهاید که باکس سبز رنگی در اطراف لوگوی دوربین وجود ندارد. دلیل آن این است که یک المان svg است و المانهای svg به عنوان کاندیداهای LCP در نظر گرفته نمیشوند. اولین کاندیدای LCP، متن در فریم دوم است.
چگونگی محاسبهی بزرگ ترین ترسیم محتوایی صفحه LCP
LCP را میتوان هم در شرایط آزمایشگاهی و هم در شرایط عملی اندازهگیری کرد. علاوه بر این، در ابزارهای زیر نیز در دسترس است:
ابزارهای میدانی (Field)
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
ابزارهای آزمایشگاهی (Lab)
اندازهگیری LCP در جاوا اسکریپت
به منظور اندازهگیری LCP در جاوا اسکریپت شما میتوانید از API بزرگترین ترسیم محتوایی صفحه استفاده کنید. مثال ارائه شده نشان میدهد که چگونه میتوانید یک PerformanceObserver ایجاد کنید که به دنبال ورودیهای largest-contentful-paint میگردد، آنها را با هم جمع کرده و وارد کنسول میکند:
توجه
این کد نشان میدهد که چگونه ورودیهای largest-contentful-paint را جمع و وارد کنسول کنید. با این وجود، اندازهگیری LCP در جاوا اسکریپت بسیار پیچیدهتر است. برای اطلاعات بیشتر ادامه مطلب را بخوانید.
در مثال بالا، هر ورودی largest-contentful-paint وارد شده به کنسول، کاندیدای LCP کنونی را نشان میدهد. به طور کلی، مقدار startTime آخرین ورودی خارج شده همان مقدار LCP است. با این وجود همیشه این گونه نیست. همهی ورودیهای بزرگ ترین ترسیم محتوایی صفحه برای اندازهگیری LCP معتبر نیستند.
در بخش بعدی، تفاوتهای بین گزارشهای API و چگونگی محاسبهی معیار را بیان میکنیم.
- API ورودیهای largest-contentful-paint برای صفحات بارگذاری شده در زبانهی پس زمینه را ارسال میکند، اما این صفحات در هنگام محاسبهی LCP باید نادیده گرفته شوند.
- API بعد از قرار گرفتن یک صفحه در پس زمینه، ورودیهای largest-contentful-paint را ارسال میکند اما این ورودیها باید در هنگام محاسبهی LCP نادیده گرفته شوند (فقط در صورتی میتوان المانها را در نظر گرفت که صفحه در تمام مدت در نمای جلویی نمایشگر قرار داشته باشد).
- اگر صفحهای در حافظهی نهان back/forward ذخیره شده باشد، API آن را به عنوان largest-contentful-paint گزارش نمیدهد اما LCP باید در چنین مواردی اندازهگیری شود زیرا کاربران از آنها تجربهی متفاوتی دارند.
- API ورودیهای داخل iframes را در نظر نمیگیرد اما برای اندازهگیری درست و دقیق LCP شما باید آنها را در نظر بگیرید. فریمهای فرعی میتوانند با استفاده از API، ورودیهای largest-contentful-paint را برای تجمیع با فریم والد گزارش دهند.
به جای این که خودتان را با این مسائل درگیر کنید و بخواهید آنها را به خاطر بسپارید، توسعهدهندگان میتوانند از کتابخانهی web-vitals جاوا اسکریپت برای محاسبهی LCP استفاده کنند که همهی موارد مذکور را شامل میشود:
برای مطالعهی یک مثال کامل از چگونگی محاسبهی LCP در جاوا اسکریپت میتوانید به کد منبع getCLS مراجعه کنید.
در برخی موارد (مانند iframes متقاطع)، اندازهگیری LCP در جاوا اسکریپت امکانپذیر نیست. برای جزئیات بیشتر به بخش محدودیتها در کتابخانهی web-vitals رجوع کنید.
چه اتفاقی میافتد اگر بزرگترین المان، مهمترین المان نباشد؟
در برخی موارد، مهمترین المان (یا المانها) صفحه، بزرگ ترین المان آن صفحه نیست و توسعهدهندگان ممکن است علاقمند به اندازهگیری زمانهای رندر این نوع المانها به جای بزرگترین المانهای موجود در یک صفحه باشند.
این کار را میتوان با استفاده از API زمانبندی المان (Element Timing API) انجام داد که در مقالهی معیارهای سفارشی توضیح داده شده است.
چگونه LCP را بهینه کنیم؟
شاخص Largest Contentful Paint یا همان LCP یک استاندارد Core Web Vitals است و زمانی را اندازهگیری میکند که بزرگترین محتوا بر روی صفحه به نمایش در میآید.
LCP عمدتا تحت تاثیر 4 فاکتور قرار میگیرد:
- زمان پاسخ سرور کند
- مشکل Render-blocking در جاوا اسکریپت و CSS
- زمان بارگذاری منابع
- رندر کردن Client-Side
شاخص LCP با زمان اندازهگیری میشود. اگر LCP سایتتان مقداری کمتر از 2.5 ثانیه داشته باشد، میتوان آن را در آستانه مطلوب در نظر گرفت. همچنین اگر مقدار LCP از 4 ثانیه تخطی کند، در آستانه ضعیف قرار خواهد گرفت. دلایل مخلتفی برای LCP ضعیف یا نامطلوب وجود دارد. در ادامه شما را با دلایلی که باعث کاهش عملکرد LCP میشود آشنا خواهیم کرد:
- سرعت کم پاسخ سرور
- انسداد رندر در جاوا اسکریپت یا CSS
- سرعت کم بارگذاری سورس اصلی
- Client-Side Rendering
در ادامه شما تمامی این دلایل و عوامل را به شما شرح خواهیم داد:
سرعت کم پاسخ سرور
هرچه بیشتر زمان ببرد تا مرورگر محتوا را از سرور دریافت کند، رندر با سرعت کمتری انجام میشود. پاسخ سریع سرور بهصورت مستقیم باعث بهبود تمام شاخصهای مرتبط با سرعت صفحه، از جمله LCP میشود. پیش از هر چیز دیگر، باید سرور خود را ارتقاء دهید.
باید بدانید سرور شما کجا و چطور محتوای شما را مدیریت میکند و این مسئله را بهخوبی ارتقاء دهید. شما میتوانید از Time To First Byte (TTFB) برای اندازهگیری پاسخ سرور استفاده کنید. برای بهبود TTFB روشهای مختلفی وجود دارد:
- سرور خود را بهینهسازی کنید
- کاربران را به یک CDN نزدیکتر هدایت کنید
- از Cache Assets کمک بگیرید
- یک ارتباط Third-Party ایجاد کنید
- از signed exchanges استفاده نمایید
سرور خود را بهینهسازی کنید
آیا بهدنبال روشهای گرانقیمت برای بهبود زمان پاسخ سرور خود هستید؟ یا اینکه اپراتورهای پیچیده دیگری از سمت سرور باعث ایجاد این تأخیر در وبسایت شما میشوند؟ تحلیل و بهبود کدهای سمت سرور باعث تغییرات چشمگیر در کاهش پاسخدهی سرور میشود. در نتیجه وبسایت شما دادهها را با سرعت بیشتری از سرور دریافت خواهد کرد.
به جای آنکه بدون فوت وقت از یک صفحه استاتیک بر روی ریکوئست یک مرورگر استفاده کنید، باید بدانید که بسیاری از چارچوبهای نرمافزاری تحت وب باید یک صفحه وب را بهصورت پویا و دینامیک ارائه دهند. به زبان سادهتر به جای آنکه یک فایل کامل HTML را در زمان درخواست مرورگر ارسال کنید، خود چهارچوب نرمافزاری باید از لاجیک مخصوص خود برای ساخت آن صفحه دینامیک استفاده نماید.
این مسئله ممکن است بهخاطر نتایج معوقه یک دیتابیس کوئری باشد یا اینکه حتی شاید اجزایی وجود دارند که باید در ساختار UI ایجاد شود. بسیاری از چهارچوبهای نرمافزاری تحت وب که بر روی سرور اجرا میشوند، دارای راهنمایی بهبود عملکرد هستند. با مطالعه این راهنما میتوانید روند محاسبات را افزایش دهید.
کاربران را به یک CDN نزدیکتر هدایت کنید
CDN یک شبکه متشکل از سرورها است که در موقعیتهای مکانی مختلف توزیع شده است. اگر محتوای صفحه وبسایت شما بر روی یک سرور تکی هاست شده باشد، صفحه وبسایت شما برای کاربرانی که از نظر جغرافیایی در فاصله بیشتری تا سرور شما قرار دارند، کندتر رندر خواهد شد.
حال استفاده از CDN را در نظر بگیرید. استفاده از CDN به شما اطمینان میدهد که دیگر کاربرانی که در فاصله دورتری از سرور قرار دارند، مدت زمان بیشتری را در انتظار نخواهند ماند.
استفاده از کَش سرور
اگر کد HTML شما استاتیک باشد، دیگر در هر بار درخواست، نیازی به تغییر ندارد. کَش از بازسازی غیرضروری دوباره این کد جلوگیری میکند. برای این کار میتوانید یک نسخه کپی از کد HTML تولیدشده را بر روی هارد درایو خود نگه دارید. کَش از سمت سرور میتواند منجر به کاهش TTFB و در نتیجه کاهش مصرف شما از منابع سرور شود.
بر اساس ToolChain شما، روشهای مختلفی برای اعمال کردن سرور کش وجود دارد:
- از پیکربندی پراکسی معکوس استفاده کنید. این پیکربندی بهعنوان محتوای کَش عمل میکند یا زمانی که بر روی یک سرور اپلیکیشن نصب شود، نقش کَش سرور را ایفا میکند.
- عملکرد کَش ارائهدهنده سرویس ابری خود را مدیریت و پیکربندی کنید.
- از یک CDN استفاده کنید که سرورهای مختلفی را ارئه میدهد. به این طریق محتوای شما در نزدیکترین فاصله مکانی به کاربرتان کَش و ذخیره خواهد شد.
از Cache-First در صفحات HTML استفاده کنید
زمانی که این سیستم را نصب کنید، یک Service Worker در پسزمینه مرورگر کاربر اجرا خواهد شد و میتواند درخواست کاربر از سرور را کوتاهتر کند. این سطح از برنامهنویسی کنترل کَش باعث میشود تا بتوانید قسمتی یا تمام محتوای صفحه HTLM را کَش کنید و فقط زمانی که محتوا تغییر کرد، تنها کَش را آپدیت نمایید. شکل زیر کاهش توزیع LCP را در اثر استفاده از این الگوریتم نشان میدهد:
این جدول توزیع LCP از یک سایت در 28 روز را نشان میدهد. هر بخش توسط یک Service Worker ایجاد شده است. در این جدول به تفاوت سرعت LCP بعد از اعمال Cache-first HTML دقت کنید. بخش آبی روشن نشاندهنده زمانی است که از این سرور استفاده کردهاند.
از یک کانکشن Third-Party استفاده کنید
درخواست سرور به یک اورجین یا URL شخص ثالث (Third-Party) نیز میتواند بر LCP وبسایت شما تأثیرگذار باشد. مخصوصاً اگر این درخواست مربوط به یک محتوای ضروری باشد، این تأثیرگذاری بیشتر احساس میشود. شما میتوانید از rel="preconnect" استفاده کنید تا به مرورگر بگویید که این صفحه باید در کمترین زمان ممکن یک کانکشن ایجاد کند.
link rel="preconnect" href="https://example.com"
همچنین میتوانید از dns-prefetch استفاده کنید تا لوک آپ DNS سریعتر انجام شود.
link rel="dns-prefetch" href="https://example.com"
با وجود اینکه این دو روش بهصورت کامل با یکدیگر تفاوت دارند؛ اما dns-prefetch میتواند در مرورگرهایی که از preconnect پشتیبانی نمیکنند، نقش یک فال بک را ایفا کند.
از signed exchanges استفاده کنید (SXGs)
signed exchanges یک مکانیزم تحویل محسوب میشود. این مکانیزم باعث میشود تا محتوا سریعتر به دست کاربر برسد. این مکانیزم برای چنین کاری محتوا را در فرمتی ارائه میدهد که بهراحتی قابل کش شدن باشد.
این مکانیزم مخصوصاً در نتایج جستجو گوگل، signed exchanges را کَش و بعضی اوقات هم prefetch میکند. SXGs یک ابزار بسیار مفید برای بهبود LCP وبسایتهایی محسوب میشود که بیشتر ترافیک خود را از طریق جستجو گوگل به دست میآورند.
رندر جاوا اسکریپت و CSS
پیش از آنکه یک مرورگر بتواند هر گونه محتوا را رندر کند، باید مارک آپ HTML را به یک درخت DOM تجزیه نماید. تجزیه شدن HTML به درخت DOM اگر با هرگونه استایل شیت link rel="stylesheet" یا تگهای جاوا اسکریپت همزمان script src="main.js" مواجه شود، متوقف خواهد شد.
اسکریپتها و همچنین استایل شیتها هر دو منبع انسداد را رندر میکنند. همین مسئله باعث ایجاد تعویق بیشتر در FCP و متعاقباً تعویق در LCP میشود. به تأخیر انداختن هر گونه جاوا اسکریپت و CSS غیرضروری میتواند باعث افزایش سرعت بارگذاری محتوای اصلی صفحه وبسایت شما شود.
کاهش زمان انسداد CSS
شما باید با روشهای زیر مطمئن شوید که حداقل CSS انسداد کننده بر روی وبسایت شما رندر میشوند:
- CSS را تا حد امکان کوچک کنید
- CSS های غیرضروری را به تعویق بیاندازید
- از CSS های ضروری بهصورت اینلاین یا همان درون برنامهای استفاده کنید
CSS را تا حد امکان کوچک کنید
برای خوانایی بیشتر، فایل CSS میتواند شامل کاراکترهایی همانند فاصله، دندانه یا کامنتهای مختلف باشد. این کاراکترها همگی برای مرورگر غیرضروری هستند. با کاهش این کاراکترها، انسداد CSS نیز کاهش پیدا میکند. به این ترتیب زمان رندر محتوای اصلی پیج بهبود پیدا خواهد. در نتیجه شاهد بهبود شاخص LCP خواهیم بود.
Module Bundler یا Built Tool شامل پلاگینهایی میشوند که میتوانید با کمک آنها CSS خود را تا حد امکان کوچکتر کنید.
- برای Webpack میتوانید از پلاگین optimize-css-assets-webpack-plugin استفاده نمایید.
- برای Gulp میتوانید از پلاگین gulp-clean-css استفاده نمایید.
- برای Rollup میتوانید از پلاگین rollup-plugin-css-porter استفاده نمایید.
CSS های غیرضروری را به تأخیر بیاندازید
از بخش Coverage در Chrome DevTools استفاده نمایید تا هرگونه CSS غیرضروری که مورد استفاده قرار نمیگیرد را پیدا کنید.
برای بهبود CSS میتوانید مراحل زیر را انجام دهید:
- شما میتوانید یک CSS که استفادهای از آن نمیشود را بهصورت کامل حذف کنید. البته اگر فقط در یک صفحه وبسایت شما کاربرد دارد، میتوانید آن را به یک استایل شیت دیگر منتقل کنید.
- اگر CSS در رندر ابتدایی صفحه مورد استفاده قرار نمیگیرد، از LoadCSS استفاده کنید تا فایلها بهصورت غیرهمزمان رندر شوند. برای این کار میتوانید از لوریج rel="preload" و onload استفاده نمایید.

html از CSS های ضروری بهصورت اینلاین استفاده کنید
هر نوع CSS ضروری که در بخش بالایی محتوای صفحه شما قرار دارد را بهصورت مستقیم با تگ head و اینلاین قرار دهید. با اینلاین کردن استایلهای مهم، برای انجام ریکوست، دیگر نیازی نیست کد بار از ابتدا خوانده شود. با به تأخیر انداختن مابقی CSSها، زمان انسداد CSS کاهش پیدا میکند. اگر بهصورت دستی نمیتوانید استایل را این لاین کنید، از یک لایبراری برای خودکار کردن این پروسه استفاده نمایید.
بهعنوان مثال:
- Critters یک پلاگین وب پک است که CSSهای ضروری را اینلاین میکند و بار سنگین را به تأخیر میاندازد.
- همچنین Criticalv، CriticalCSS و Penthouse هم میتوانند بهصورت خودکار عملیات اینلاین کردن را انجام دهند.
زمان انسداد جاوا اسکریپت را کاهش دهید
تلاش کنید تا حداقل میزان جاوا اسکریپت را به کاربر خود ارائه دهید. با کاهش زمان انسداد جاوا اسکریپت، رندر شما سریعتر انجام میشود و در نتیجه LCP بهتری خواهید داشت. با کمک روشهای زیر میتوانید به کاهش زمان انسداد جاوا اسکریپت خود کمک کنید:
- فایلهای جاوا اسکریپت را کوچک و فشرده کنید
- اسکریپتهایی که استفاده نمیشوند را به تأخیر بیندازید
- تعداد پلیفیلهایی که استفاده ندارند را به حداقل میزان خود برسانید
زمان کند بارگذاری سورس
اگر چه افزایش CSS یا اسکریپت باعث افزایش زمان انسداد میشود و بهصورت مستقیم بر روی عملکرد وبسایت تأثیر میگذارد؛ اما زمانی که برای بارگذاری انواع مختلف سورس نیاز است نیز میتواند بر LCP تأثیرگذار باشد. بهصورت کلی این المانها بر روی LCP تأثیرگذار هستند.
- المانهای img
- المانهای image که داخل المان svg قرار دارند
- المان video
- یک المان با تصویر پسزمینه که همراه با تابع url اجرا شود
- المان Block-level که شامل تکست نود یا المانهای متنی اینلاین باشند
اگر این المانها در بخش بالایی صفحه وبسایت شما قرار داشته باشند، زمان رندر آنها تأثیر مستقیم بر عملکرد سایت شما خواهد داشت. به همین خاطر میتوانید با کمک روشهای زیر مطمئن شوید که این المانها با سرعت مناسب رندر میشوند:
- تصاویر را بهینهسازی و فشرده کنید
- منابع مهم را پری-لود کنید
- فایلهای متنی را فشرده کنید
- بر اساس شبکه از منابع مختلف استفاده نمایید (Adaptive Serving)
- منابع کش را با استفاده از Service Worker به کار ببرید
تصاویر را بهینه و فشردهسازی کنید
در بیشتر سایتها، حجیمترین المان در هر صفحه، تصاویر هستند. کروسلها، بنرها یا هیرو ایمیجها مثالهایی بارز از این موضوع هستند. بهبود زمان رندر این تصاویر بهصورت مستقیم بر LCP تأثیر میگذارد. پس حتماً این نکات را در نظر بگیرید:
- در وهله اول از تصاویر استفاده نکنید. اگر تصویر شما با محتوا ارتباط ندارد، آن را حذف کنید
- تصاویر را فشرده کنید
- تصاویر را به فرمتهای جدیدتر همانند Webp,JPEG2000 یا JPEG XR تبدیل کنید
- از تصاویر ریسپانسیو استفاده کنید
- از یک image CDN استفاده نمایید
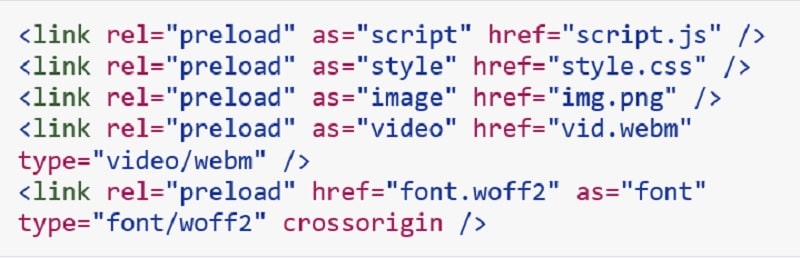
منابع ضروری و مهم را پری- لود کنید
در بسیاری از موارد، منابعی استفاده شده در یک CSS یا اسکریپت، پس از زمانی که شما انتظار دارید فچ خواهند شد. در این باره میتوان یک فونت را مثال زد که در بسیاری از فایلهای CSS شما قرار دارد.
اگر میدانید که استفاده از این منبع باید در اولویت قرار بگیرد، از link rel="preload" استفاده کنید تا زودتر فچ شود. بسیاری از منابع را شما میتوانید پری – لود کنید؛ اما پیش از آن باید به منابع ضروری که نیاز به پری – لود دارند، توجه داشته باشید. بهعنوان مثال فونتها، تصاویری که در بخش بالایی سایت قرار دارند، ویدئوها و همچنین پچهای ضروری CSS یا جاوا اسکریپت جزو منابعی هستند که نیاز به پری – لود خواهند داشت.

از آنجایی که از پری – لود در کروم 73 میتوان هم زمان با تصاویر ریسپانسیو استفاده کرد، میتوانید هر دو الگو را با هم ترکیب کنید تا تصاویر با سرعت بیشتری بارگذاری شوند.
link
rel="preload"
as="image"
href="wolf.jpg"
imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w"
imagesizes="50vw"
فایلهای متنی را فشرده کنید
الگوریتمهای مختلف فشردهسازی همانند Gzip و Brotli میتوانند به طور چشمگیری اندازه فایلهای متنی را کاهش دهند. به این ترتیب بهراحتی و باسرعت مناسب بین سرور و مرورگر تبادل پیدا میکنند. Gzip و Brotli روشهایی بسیار موثر هستند که اکثر مرورگرها از آنها پشتیبانی میکنند و نتایج بسیار مطلوبی را ارئه میدهند.
فشردهسازی سورسها به شما کمک میکند تا اندازه آنها کاهش پیدا کند و در نتیجه زمان بارگذاری کمتر شود که در نهایت به بهبود LCP ختم خواهد شد.
- پیش از شروع بررسی کنید که آیا سرور شما بهصورت خودکار عملیات فشردهسازی را انجام میدهد یا نه. اکثر پلتفرمهای هاست، CDNها و همچنین سرورهای پراکسی معکوس، بهصورت پیشفرض منابع خود را فشرده میکنند تا پیکربندی آنها سادهتر باشد.
- اگر برای فشردهسازی فایلهای خود باید تنظیمات سرور خود را تغییر دهید، به جای Gzip از Brotli استفاده کنید. Brotli فشردهسازی بهتری را ارائه میدهد.
- پس از انتخاب الگوریتم، باید فشردهسازی را آغاز کنید. بهتر است فشردهسازی را هنگام پروسه ساخت انجام دهید. به این ترتیب لازم نیست همزمان با اجرای کد و درخواست مرورگر، عملیات فشردهسازی را انجام کنید. با این کار به سرور فشار نمیآید و هنگام درخواست با تأخیر مواجه نمیشوید. این مسئله مخصوص زمانی که قصد فشردهسازی فایلهای حجیم را دارید بهخوبی احساس میشود.
Adaptive serving
وقتی منابعی که محتوای اصلی پیج را میسازند را لود میکنید، بهتر است بهصورت مشروط، منابع مختلف را بر اساس دستگاه یا شبکه کاربر فچ کنیم. این کار را میتوانیم با کمکAPI های Network Information، Device Memory و HardawreConcurrency انجام دهیم.
اگر Assets بزرگی دارید که در هنگام رندر ابتدایی ضروری هستند، باید بر اساس ارتباط و نوع دستگاه کاربر، از انواع مختلف آن در یک منبع استفاده کنید. بهعنوان مثال زمانی که کانکشن کاربر شما ضعیفتر از 4G باشد، به جای فیلم، تصاویر ثابت به نمایش در بیاورید.
if (navigator.connection && navigator.connection.effectiveType) {
if (navigator.connection.effectiveType === '4g') {
// Load video
} else {
// Load image
}
}
در ادامه شما را با برخی از کدهای مفیدی که میتوانید استفاده کنید آشنا خواهیم کرد:
- navigator.connection.effectiveType: برای استفاده موثر از نوع کانکشن کاربر؛
- navigator.connection.saveData: فعالسازی/ غیرفعالسازی Data-Saver؛
- navigator.hardwareConcurrency: شمارنده تعداد هسته CPU؛
- navigator.deviceMemory: تشخیص حافظه دستگاه.
استهای کش با استفاده از Server Worker
Server Worker ها کاربردهای بسیار مفیدی دارند. همان طور که قبلآ اشاره کردیم، آنها میتوانند پاسخهای HTML کوچکتری را ارائه دهند. همچنین از Server Worker ها میتوان برای کش کردن هر نوع منبع استاتیک استفاده کنید. این منابع را میتوان در شرایط ریکوئستهای تکراری، به مرورگر ارائه نمود.
پری – کش کردن منابع ضروری با استفاده ازServer Worker میتواند بار وبسایت را بهمراتب کاهش دهد. مخصوصاً زمانی که کاربر از یک کانکشن ضعیف برای بارگذاری وبسایت استفاده میکنند یا حتی زمانی که بهصورت کامل آفلاین است. لایبراریهای همانند WorkBoxv میتوانند پری – کش کردن استها را سادهتر کنند. استفاده از این لایبراریها بهمراتب سادهتر از ایجاد دستی Server Worker ها هستند.
رندر از سمت کاربر
بسیاری از وبسایتها از جاوا اسکریپت client-side برای رندر مستقیم صفحات در مرورگر استفاده میکنند. فریمورکها و لایبراریهای مختلفی همانند React، Angular و همچنین Vue ساخت SPA را سادهتر میکند. این SPA ها میتوانند بهخوبی وجوه مختلف یک صفحه وب را بر اساس کاربر نهایی و نه سرور مدیریت کنند.
زمانی که اکثر بخشهای وبسایت شما از طرف مشتری رندر شود و حجم باندل جاوا اسکریپت بالا باشد، باید بسیار مراقب تأثیر آن بر LCP وبسایت خود باشید. اگر از روشهای بهینه سازی نرخ تبدیل استفاده نکنید، کاربر پیش از استفاده و ارتباط با وبسایت شما، باید منتظر بماند تا تمامی جاوا اسکریپتهای ضروری دانلود و اجر شوند.
برای آنکه یک سایت رندر شده از سمت کاربر داشته باشید، باید حتماً بهینهسازیهای زیر را در نظر بگیرید:
- جاوا اسکریپتهای ضروری خود را به حداقل برسانید
- از رندر Server-side استفاده کنید
- از پری – رندرینگ استفاده کنید
جاوا اسکریپتهای ضروری را به حداقل برسانید
اگر بخشی از محتوای وبسایت شما فقط پس از دانلود و اجرای برخی جاوا اسکریپتهای ضروری نمایش داده میشوند، حتماً باید سایز باندلها را تا حد امکان کاهش دهید. برای این کار میتوانید از روشهای زیر استفاده کنید:
- جاوا اسکریپت را تا حد امکان کاهش دهید
- جاوا اسکریپتهایی که استفاده نمیشوند را به تأخیر بیاندازید
- polyfills که استفاده نمیشوند را به حداقل برسانید
از رندر Server – sider استفاده کنید
وبسایتهایی که بیشتر رندر آنها از سمت کاربر است باید پیش از هر چیز دیگر تمرکز کامل بر کاهش مقدار جاوا اسکریپت داشته باشند. شما همیشه باید بخشی از رندر وبسایت خود را در سمت سرور قرار دهید تا LCP شما نیز بهبود پیدا کند.
بر اساس این استراتژی از سرور برای رندر اپلیکیشن در میان HTLM استفاده میشود. در این حالت کاربران تمام جاوا اسکریپتها را hydrates میکنند و دادهها باید بهسمت همان محتوای DOM هدایت شوند. به این صورت محتوای اصلی صفحه وبسایت به جای اینکه فقط از سمت کاربر رندر شود، ابتدا از سمت سرور رند خواهد شد و در نتیجه باعث بهبود LCP میشود. این روش شاید مفید به نظر برسد؛ اما چند ایراد کلی نیز دارد:
- نگه داشتن همان اپلیکیشن جاوا اسکریپت رندر شده بر روی سرور و مشتری باعث افزایش پیچیدگی محاسبات میشود
- اجرای جاوا اسکریپت برای رندر یک فایل HTML بر روی سرور باعث افزایش زمان پاسخ سرور یا همان TTFB در مقایسه با زمانی که فقط صفحات استاتیک از سرور ارائه میشود خواهد شد
- از نظر ظاهری به نظر میرسد که یک صفحه Server – rendered میتواند قابل تعامل باشد؛ اما تا زمانی که تمام جاوا اسکریپتهای Client – Side اجرا نشوند، هیچ پاسخی به کاربر نمیدهد. بهصورت کلی میتوان گفت که این مسئله باعث افزایش TTI خواهد شد
از پری – رندرینگ استفاده کنید
پری – رندرینگ در مقایسه با رندرینگ Server – side یک روش سادهتر است. این روش میتواند باعث بهبودی LCP وبسایت شما شود. از یک مرورگر بیسر که یک مرورگر بدون رابط کاربری است، میتوانید برای ساخت فایل HTML استاتیک برای هر روت در طول Build Time استفاده کنید. از این فایلها میتوان در کنار باندلهای جاوا اسکریپتی که برای وبسایت نیاز است استفاده کرد.
جالب است بدانید پری – رندرینگ نیز تأثیر منفی بر TTI خواهد گذاشت. با وجود این، تأثیر منفی آن به اندازه تأثیر منفی رندرینگ Server – side نخواهد بود. رندرینگ Server- side هر پیج را بعد از زمانی که درخواست شد بهصورت دینامیک رندر میکند. به همین خاطر تأثیری بهمراتب مخربتر بر TTI خواهد گذاشت.
برای دریافت خدمات سئو و بهینه سازی وبسایت، از آژانس دیجیتال مارکتینگ منتوریکس راهنمایی بخواهید!
ابزارهای مخصوص توسعهدهندگان
- Lighthouse 6.0 که از اندازهگیری LCP در شرایط آزمایشگاهی پشتیبانی میکند؛
- بخش Timing از پنل Performance در Chrome DevTools که شامل مارکر LCP میشود. این بخش زمانی که شما بر روی Node Field مربوطه قرار بگیرید، به شما نشان میدهد که کدام LCP با آن Node در ارتباط است.
- Chrome User Experience Report اطلاعات کاربران واقعی را از اورجینهای مختلف را در اختیار توسعهدهنده قرار میدهد.
سخن پایانی
از اینکه تا پایان این مطلب همراه ما بودید از شما ممنونیم. ما در این مقاله به طور کامل به شرح LCP و مسائل مربوط به آن پرداختیم و نحوه امتیاز بندیهای آن را نیز مورد بررسی قرار دادیم. برای درک بهتر موضوع چگونگی اندازه یک المان را نیز بررسی کردیم. لطفا برای ما کامنت بگذارید تا با نظرات شما بیش از پیش آشنا شویم.
اگر مایلید در این زمینه بیشتر مطالعه کنید، پیشنهاد میکنیم به مجموعه مقالات core web vitals منتوریکس سر بزنید. همچنین اگر برای کسبوکارتان به مشاوره دیجیتال مارکتینگ و خدمات سئو نیاز دارید یا میخواهید خدمات افزایش بازدید گوگل مطابق با جدیدترین فاکتورهای رتبهبندی دریافت کنید، با ما تماس بگیرید.

این مطلب توسط اعضای تیم منتوریکس تهیه و گردآوری شده است.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.