
«من میخواستم روی آن کلیک کنم، چرا تغییر مکان داد؟»
تغییر چیدمان میتواند موجب حواسپرتی کاربر شود. فرض کنید وقتی مشغول خواندن یک مقاله هستید، تمامی المانها یکدفعه حرکت کنند و جملهای که مشغول خواندن آن بودید را گم کرده و مجبور شوید برای پیدا کردن آن کل متن را جستجو کنید. این یک اتفاق بسیار معمول در وب است؛ فرقی نمیکند که مشغول خواندن اخبار هستید یا قصد کلیک کردن بر روی دکمههای «Search» یا «Add to Cart» را دارید. چنین تجربهای به لحاظ بصری گیجکننده و آزاردهنده است.
یکی دیگر از معیارهای اصلی کور وب وایتال همین CLS ناخوشایند است. CLS یا به زبانِ خودمانی، تغییر چیدمان تجمعی معیاری مهم و کاربر محور برای سنجش پایداری بصری به شمار میآید. آیا تابهحال این تجربه را داشتهاید که هنگام مطالعهی یک مقاله به صورت آنلاین چیزی در صفحه تغییر کند؟ بدون هیچ گونه هشداری، متن حرکت کرده و شما محل دقیق مطالعهی خود را از دست بدهید؟ یا حتی بدتر از این، شما میخواهید بر روی یک لینک یا دکمه ضربه بزنید اما درست قبل از آن، لینک حرکت کرده و شما بر چیز دیگری کلیک میکنید! CLS پایین، بیانگر این است که صفحه به لحاظ بصری مطلوب است.
CLS چیست؟
CLS، مجموعه تمام امتیازهای تغییر چیدمان مجزا برای هر تغییر چیدمان غیرمنتظره که در طول عمر کلی صفحه رخ میدهند را اندازهگیری میکند. تغییر چیدمان وقتی رخ میدهد که یک المان قابل رویت موقعیت مکانی خود را از یک فریم رندر شده به فریم دیگر تغییر دهد. در بیشتر موارد، تجربههای این چنینی برای کاربر آزاردهنده هستند اما در برخی موارد میتوانند آسیب جدی را وارد کنند.
در اغلب موارد این اتفاق وقتی رخ میدهد که به دلیل اضافه شدن ناگهانی یک المان و یا تغییر اندازهی آن، موقعیت مکانی سایر المانها تغییر میکند. تغییر چیدمان تجمعی (CLS) یک معیار Core Web Vitals است که با جمع کردن امتیازهای تغییر در تغییرات چیدمانی که در بازهی 500 میلی ثانیه از یک ورودی کاربر اتفاق نمیافتند، ناپایداری محتوا را اندازهگیری میکند. این معیار میزان تغییر محتوای قابل رویت در نمایشگر و نیز فاصلهی تغییر المانهای تحت تاثیر را بررسی میکند.
در این راهنما، ما بهینهسازی دلایل معمول تغییر چیدمان را بررسی خواهیم کرد.

جابهجایی غیرمنتظرهی محتوای یک صفحه معمولا به این دلیل رخ میدهد که منابع به صورت همزمان با هم بارگذاری نمیشوند. یا این که المانهای DOM به صورت پویا به قسمت بالایی محتوای موجود اضافه میشوند. مقصر اصلی میتواند یک تصویر، یک ویدئو با ابعاد نامشخص، فونتی بزرگتر یا کوچکتر از نسخهی پشتیبان صفحه یا تبلیغات Third-Party یا ویجتی باشد که به صورت پویا اندازهی خود را تغییر میدهد.
آنچه این مسئله را مشکل سازتر میکند این است که نحوهی عملکرد یک سایت در حین توسعه معمولا با آنچه کاربران تجربه میکنند تفاوت دارد. محتوای شخصیسازی شده یا Third-Party اغلب رفتار یکسانی در توسعه و تولید ندارد.
تصاویر تست اغلب در کَش مرورگر توسعهدهنده وجود دارند و تماسها با API به صورت محلی اجرا میشوند و اغلب به اندازهای سریع هستند که میتوان تاخیر آنها را ناچیز در نظر گرفت.
معیار تغییر چیدمان تجمعی (CLS) به شما کمک میکند تا با سنجش و اندازهگیری تعداد دفعات تکرار این مشکل برای کاربران واقعی، آن را برطرف کنید.
معمولترین دلایل تغییر چیدمان تجمعی (CLS) عبارت هستند از:
- تصاویر بدون بُعد
- تبلیغات، embeds و iframes (آی فریمها) بدون بعد
- محتوای پویای اضافه شده
- فونتهای وب که موجب FOIT/FOUT میشوند
- فعالیتهایی که قبل از بهروزرسانی DOM منتظر پاسخ شبکه هستند
تاریخچه CLS
در روزهای آغازین وب، توسعهدهندگان ویژگیهای width و height را به برچسبهای img خود اضافه میکردند تا مطمئن شوند که قبل از این که مرورگر فچ تصاویر را آغاز کند فضای کافی بر روی صفحه برای آنها اختصاص داده شده باشد. این کار موجب به حداقل رساندن اصلاح و چیدمان مجدد میشد. منتوریکس در بخش انجام خدمات سئو توجه ویژه ای به بهینه سازی نرخ تبدیل تصاویر وبسایت کاربران دارد.

به احتمال زیاد متوجه شدهاید که width و height بالا ابعاد ندارند. این ابعاد پیکسلی تضمین میکنند که فضای 360×640 کنار گذاشته میشود. تصویر متناسب با این فضا کشیده خواهد شد و فرقی نمیکند که ابعاد واقعی آن با این فضا تطابق دارند یا نه.
وقتی Responsive Web Design (طراحی وب واکنشی) ارائه شد، توسعهدهندگان ویژگیهای عرض و ارتفاع را حذف کردند و به جای آن با استفاده از CSS شروع به تغییر اندازهی تصاویر کردند:

یکی از معایب و نقاط ضعف این رویکرد این است که فقط زمانی فضا برای یک تصویر اختصاص داده میشود که بارگذاری آن آغاز شود و مرورگر ابعاد آن را تعیین کند. به محض این که تصویر بارگذاری شد، با ظاهر شدن هر تصویر صفحه اصلاح میشود. این به لحاظ تجربهی کاربری اصلا خوب نیست.
اینجا است که نسبت ابعاد به کار میآید. نسبت ابعاد یک تصویر (نسبت نما) به نسبت عرض به ارتفاع آن تصویر گفته میشود. به طور معمول این نسبت به صورت دو عدد که توسط دو نقطه از هم جدا شدهاند نشان داده میشود (به عنوان مثال، 16:9 یا 4:3). برای نسبت ابعاد x:y؛ x واحد عرض و y واحد ارتفاع تصویر است.
این به آن معنی است که اگر یکی از ابعاد را بدانیم، میتوانیم بعد دیگر را محاسبه کنیم. برای نسبت ابعاد 16:9،
- اگر puppy.jpg ارتفاع 360 پیکسل داشته باشد، عرض آن 360 × (9/16)= 640 پیکسل خواهد بود.
- اگر puppy.jpg عرض 640 پیکسل داشته باشد، ارتفاع آن 640 × (16/9)= 360 پیکسل خواهد بود.
دانستن نسبت ابعاد امکان محاسبه و ذخیره کردن فضای کافی برای ارتفاع و مساحت مربوطه را برای مرورگر فراهم میسازد.
چه امتیازی یک امتیاز CLS خوب محسوب میشود؟
به منظور فراهم کردن یک تجربهی کاربری خوب، سایتها باید سعی کنند تا امتیاز CLS 1/0 یا کمتر داشته باشد. برای اطمینان از دستیابی به این هدف در قبال بیشتر کاربران، آستانهی اندازهگیری خوب به صورت 75 درصد از بارگذاری صفحات بر روی گوشیهای موبایل و دستگاههای دسکتاپ در نظر گرفته میشود.
جزئیات تغییر چیدمان
تغییرات چیدمان توسط API ناپایداری چیدمان تعریف میشوند. به این صورت که هر وقت یک المان قابل رویت در نمایشگر موقعیت مکانی خود را (به عنوان مثال، قرارگیری در بالا یا پایین در حالت نوشتاری پیشفرض) بین دو فریم تغییر دهد، گزارش ورودی تغییر چیدمان ثبت میشود. چنین المانهایی را المانهای ناپایدار در نظر میگیرند.

توجه داشته باشید که تغییرات چیدمان تنها وقتی رخ میدهند که المانهای موجود موقعیت مکانی خود را تغییر دهند، اگر یک المان جدید به DOM اضافه شود یا اندازهی یک المان موجود تغییر کند، به عنوان تغییر چیدمان محسوب نمیشود. به عبارت دیگر، تا وقتی که یک تغییر موجب تغییر در موقعیت مکانی سایر المانها نشود، تغییر چیدمان به حساب نمیآید.
امتیاز تغییر چیدمان
به منظور محاسبهی امتیاز تغییر چیدمان، مرورگر اندازهی نمایشگر و حرکت المانهای ناپایدار موجود در آن بین دو فریم رندر شدهی مختلف را در نظر میگیرد. امتیاز تغییر چیدمان از حاصل ضرب دو مقدار اندازهگیری شده از آن حرکت محاسبه میشود. ضریب تاثیر و ضریب فاصله (هر دو در ادامه تعریف میشوند).
امتیاز تغییر چیدمان= ضریب تاثیر × ضریب فاصله
ضریب تاثیر
ضریب تاثیر چگونگی تاثیرگذاری المانهای ناپایدار بر فضای نمایشگر بین دو فریم را اندازهگیری میکند. پیوند فضاهای قابل رویت از تمامی المانهای ناپایدار برای فریم پیشین و فریم کنونی به عنوان ضریبی از کل فضای نمایشگر ضریب تاثیر برای فریم کنونی است.

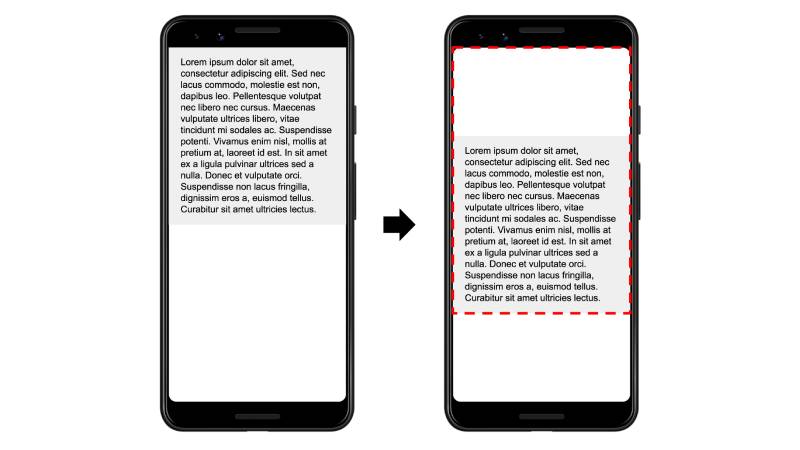
در تصویر بالا، المانی وجود دارد که نیمی از فضای کلی نمایشگر در یک فریم را به خود اختصاص داده است. سپس، در فریم بعدی، این المان به اندازهی 25% از ارتفاع نمایشگر به سمت پایین حرکت میکند. مستطیلی که با خطچین قرمز ترسیم شده است نمایانگر پیوند فضای قابل رویت المان در هر دو فریم است که در این مورد برابر با 75% از کل نمایشگر را شامل میشود. بنابراین، ضریب تاثیر 75/0 است.
ضریب فاصله
بخش دیگر معادلهی امتیاز تغییر چیدمان، فاصلهای را اندازه میگیرد که المانهای ناپایدار نسبت به نمایشگر حرکت کردهاند. ضریب فاصله، از تقسیم بیشترین فاصلهای که هر المان ناپایدار در فریم حرکت کرده است (فرقی نمیکند که عمودی باشد یا افقی) بر بزرگترین ابعاد نمایشگر (عرض یا ارتفاع، هر کدام که بزرگتر بود) بهدست میآید.

در مثال بالا، بزرگترین بُعد نمایشگر ارتفاع است و المان ناپایدار به اندازهی 25% از ارتفاع نمایشگر حرکت کرده است. در نتیجه ضریب فاصله برابر با 25/0 میشود.
بنابراین، در این مثال ضریب تاثیر 75/0 و ضریب فاصله 25/0 است. از این رو، امتیاز تغییر چیدمان به صورت 75/0× 25/0=1875/0 به دست میآید.
در ابتدا، امتیاز تغییر چیدمان فقط بر مبنای ضریب تاثیر محاسبه میشد. ضریب فاصله به منظور جلوگیری از امتیازدهی بیش از حد برای مواردی که در آنها المانهای بزرگ مقدار کمی جابجا میشوند، معرفی و مورد استفاده قرار گرفت.
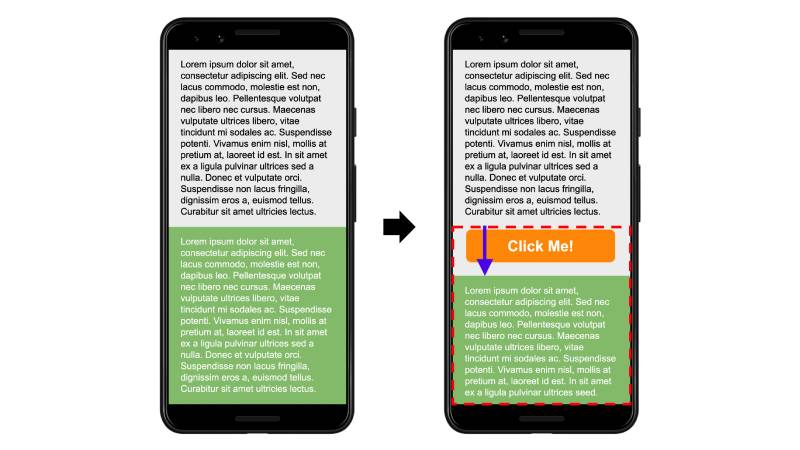
مثال بعدی نشان میدهد که چگونه افزودن محتوا به یک المان موجود بر امتیاز تغییر چیدمان تاثیر میگذارد.

دکمهی "Click Me" به قسمت پایین باکس خاکستری با متن مشکی ضمیمه شده است که باکس سبز رنگ با متن سفید را به سمت پایین هل میدهد (و قسمتی از آن از نمایشگر خارج میشود).
در این مثال، باکس خاکستری تغییر اندازه میدهد اما موقعیت مکانی آنها تغییر نمیکند، از این رو یک المان ناپایدار نیست.
دکمهی "Click Me" قبل از این در DOM نبود. از این رو، موقعیت مکانی اولیه آن تغییر نمیکند.
با این وجود، موقعیت اولیهی باکس سبز تغییر میکند زیرا بخشی از آن به خارج از نمایشگر هل داده شده است، فضایی که قابل رویت نیست در هنگام محاسبهی ضریب تاثیر در نظر گرفته نمیشود.
پیوند فضاهای قابل رویت برای باکس سبز در هر دو فریم (با مستطیل خطچین قرمز رنگ به تصویر کشیده شده است) برابر با فضای باکس سبز در فریم اولیه است؛ یعنی 50% از نمایشگر. ضریب تاثیر 5/0 است.
ضریب فاصله با پیکان بنفش نشان داده شده است. باکس سبز در حدود 14% از نمایشگر به پایین حرکت کرده است، بنابراین ضریب فاصله برابر با 14/0 است.
امتیاز تغییر چیدمان برابر است با 5/0 × 14/0 = 07/0
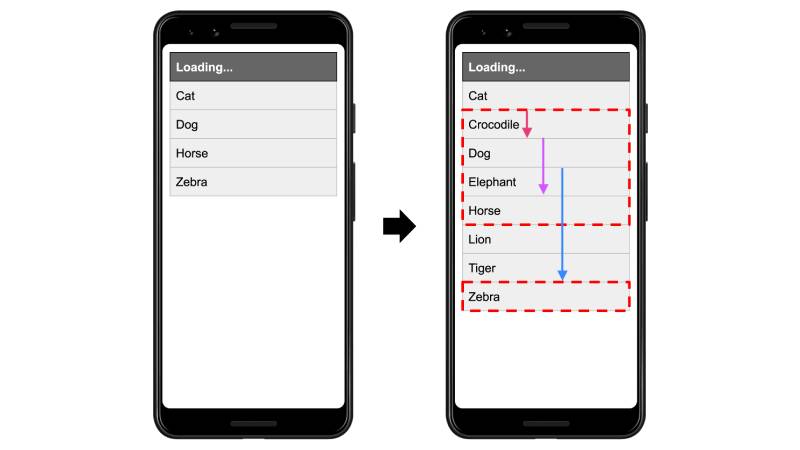
مثال آخر چند المان ناپایدار را به تصویر میکشد:

در فریم اول در تصویر بالا چهار درخواست API برای حیوانات دیده میشود که به ترتیب حروف الفبا قرار گرفتهاند. در فریم دوم، نتایج بیشتری به فهرست مرتب شده اضافه شدهاند.
مورد اول در فهرست (Cat) دستخوش تغییر موقعیت بین فریمها نمیشود. بنابراین، یک المان پایدار است. به طور مشابه، موارد جدید اضافه شده به فهرست نیز قبلا در DOM حضور نداشتند، بنابراین موقعیت اولیهی آنها تغییر نکرده است. اما موقعیت مکانی مواردی با برچسب "Dog"، "Horse" و "Zebra" همگی تغییر کرده است. در نتیجه همه آنها المانهای ناپایدار هستند.
یکبار دیگر، مستطیلهای خطچین قرمز رنگ نمایانگر پیوند این سه المان ناپایدار در فضاهای قبل و بعد از تغییر چیدمان هستند که در این مورد حدود 38% از فضای نمایشگر را شامل میشود (ضریب تاثیر برابر با 38/0 است).
پیکانها نشانگر فواصلی هستند که المانهای ناپایدار از موقعیتهای اولیهی خود حرکت کردهاند. المان "Zebra" که با پیکان آبی رنگ نشان داده شده است، بیشترین جابجایی را داشته است یعنی حدود 30% از ارتفاع نمایشگر. همین موجب میشود تا ضریب فاصله این مثال برابر با 3/0 شود.
امتیاز تغییر چیدمان برای این مثال برابر است با 38/0 × 3/0 = 1172/0
تغییرات چیدمان قابل انتظار در برابر غیرمنتظره
همه تغییرات چیدمان نامطلوب نیستند. در واقع، بسیاری از اپلیکیشنهای پویای وب به طور پیوسته از تغییر موقعیت المانهای موجود در صفحه استفاده میکنند.
تغییرات چیدمان اعمال شده توسط کاربر
تغییر چیدمان تنها در صورتی نامطلوب است که برای کاربر غیرمنتظره باشد. از طرف دیگر، تغییرات چیدمانی که در پاسخ به تعاملات کاربر (کلیک بر روی لینک، فشار دادن یک دکمه، تایپ کردن در باکس جستجو و مشابه با اینها) صورت میگیرند، معمولا اشکالی ایجاد نمیکنند. البته باید توجه کنید که این تغییر چیدمان باید تا حد امکان نزدیک به تعاملی باشد که کاربر انجام داده است.
به عنوان مثال، اگر تعامل کاربر درخواست شبکهای را ایجاد کند که تکمیل آن زمانبر است، بهتر است بلافاصله فضای خالی ایجاد شود و نشانگر بارگذاری در آن به نمایش درآید تا از هرگونه تغییر چیدمان نامطلوب در هنگام کامل شدن درخواست اجتناب شود. اگر کاربر متوجه نشود که بارگذاری در حال انجام است، یا این که منتظر باشد که منبع آماده شود، ممکن است بر مورد دیگری کلیک کند و همین کلیک او را از صفحهی مد نظر خارج کند.
تغییرات چیدمانی که در 500 میلی ثانیه بعد از ورودی کاربر رخ میدهند، پرچم hadRecentInput خواهند داشت. بنابراین، میتوان آنها را از محاسبات خارج کرد.

پرچم hadRecentInput تنها برای ورودیهای گسسته مانند ضربه زدن یا کلیک کردن درست است. تعاملات پیوسته مانند پیمایش، کشیدن، زوم کردن و غیره به عنوان ورودیهای جدید در نظر گرفته نمیشوند. برای جزئیات بیشتر به Layout Instability Spec رجوع کنید.

انیمیشنها و اسلایدها (Animations and transitions)
انیمیشنها و اسلایدها در صورتی که به درستی اجرا شوند یک روش عالی برای بروزرسانی محتوای صفحه بدون ایجاد حواسپرتی برای کاربر هستند. محتوایی که به صورت ناگهانی و غیر منتظره در صفحه جابهجا میشود، یک تجربهی کاربری بد را به همراه دارد. اما محتوایی که به آرامی و به طور طبیعی جابهجا میشود، به کاربر کمک میکند تا آنچه رخ میدهد را بهتر درک کند و بین وضعیتهای تغییر کاربر را هدایت میکند.
ویژگی CSS transform به شما این امکان را میدهد تا بدون تغییر چیدمان، المانها را متحرک کرده و به حرکت درآورید.
به جای تغییر ویژگیهای height و width، از transform: scale استفاده کنید.
به منظور حرکت دادن المانها از تغییر ویژگیهای top، right، bottom و left اجتناب کنید و به جای آن از transform: translate استفاده کنید.
چگونه CLS را اندازهگیری کنیم؟
تغییر چیدمان تجمعی یا CLS را میتوان هم در شرایط آزمایشگاهی و هم در شرایط عملی اندازهگیری کرد. علاوه بر این، در ابزارهای زیر نیز در دسترس است:
توجه: ابزارهای آزمایشگاهی معمولا صفحات را در یک محیط مصنوعی بارگذاری میکنند و از این رو تنها قادر به اندازهگیری تغییرات چیدمانی هستند که هنگام بارگذاری صفحه رخ میدهند. در نتیجه، مقادیر CLS گزارش شده در شرایط آزمایشگاهی برای یک صفحه معین ممکن است از با آنچه کاربران در واقعیت تجربه میکنند متفاوت باشد.
ابزارهای میدانی
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
ابزارهای آزمایشگاهی
اندازهگیری CLS در جاوا اسکریپت
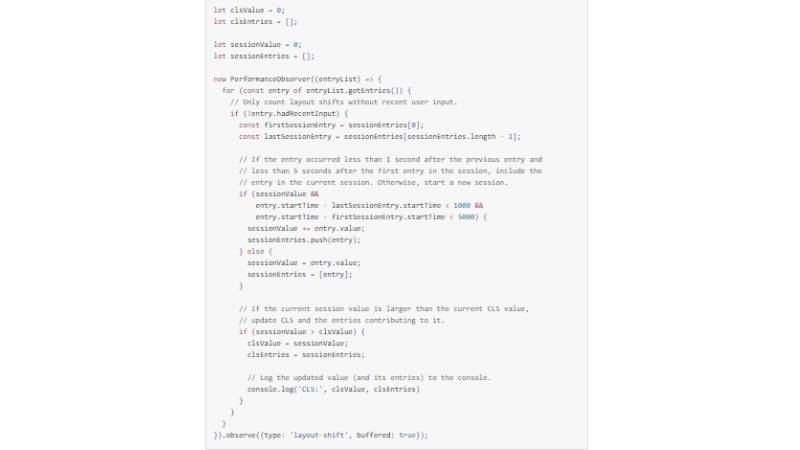
به منظور اندازهگیری CLS در جاوا اسکریپت، شما میتوانید از API ناپایداری چیدمان استفاده کنید. مثال ارائه شده نشان میدهد که چگونه میتوانید یک PerformanceObserver ایجاد کنید که به دنبال ورودیهای غیر منتظرهی layout-shif میگردد، آنها را با هم جمع کرده و وارد کنسول میکند:

توجه: این کد نشان میدهد که چگونه ورودیهای غیر منتظرهی layout-shif را جمع و وارد کنسول کنید. با این وجود، اندازهگیری CLS در جاوا اسکریپت بسیار پیچیدهتر است. برای اطلاعات بیشتر ادامه مطلب را بخوانید.
در مثال بالا، تمامی ورودیهای تغییر چیدمان که پرچم hadRecentInput آنها روی اشتباه تنظیم شده است، برای تعیین مقدار CLS با هم جمع شدهاند. در اکثر موارد، مقدار CLS کنونی صفحه در زمان بارگیری صفحه معادل با مقدار CLS نهایی آن صفحه است. اما چند مورد مهم وجود دارد.
در بخش بعدی، تفاوتهای بین گزارشهای API و چگونگی محاسبهی معیار را بیان میکنیم.
تفاوتهای بین معیار و API
اگر صفحهای در کل عمر کاری خود در پس زمینه قرار دارد، نباید هیچ مقدار CLS را برای آن گزارش کرد.
اگر صفحهای در حافظهی نهان back/forward ذخیره شده است، مقدار CLS آن باید صفر تنظیم شود زیرا کاربران آن را به عنوان یک تجربهی متمایز در نظر میگیرند.
API ورودیهای تغییر چیدمان برای تغییراتی که در iframes رخ میدهند را گزارش نمیدهد، اما برای اندازهگیری درست CLS باید آنها را در نظر بگیرید. فریمهای فرعی میتوانند با استفاده از API ورودیهای تغییر چیدمان خود را برای تجمیع با فریم والد گزارش دهند.
علاوه بر این موارد استثنا، CLS به دلیل اندازهگیری کل طول عمر یک صفحه از پیچیدگیهای بیشتری برخوردار است:
این امکان وجود دارد که کاربران یک زبانه را برای یک مدت زمان طولانی مثلا چند روز، چند هفته و حتی چند ماه باز نگه دارند. در واقع، ممکن است کاربر هرگز یک زبانه را نبندد.
در سیستم عاملهای گوشیهای همراه، مرورگرهای معمولا کال بکهای خالی شدهی صفحه را برای زبانههای پس زمینه اجرا نمیکنند. از این رو، گزارش مقدار نهایی دشوار است.
به منظور مدیریت چنین مواردی، CLS باید هر وقت صفحهای در پس زمینه است گزارش شود، علاوه بر هر زمانی که خالی شد (visibilitychange هر دو این سناریوها را پوشش میدهد). سپس، سیستمهای تحلیلی دریافتکنندهی این دادهها باید مقدار نهایی CLS را محاسبه کنند.
به جای این که خودتان را با این مسائل درگیر کنید و بخواهید آنها را به خاطر بسپارید، توسعهدهندگان میتوانند از کتابخانهی web-vitals جاوا اسکریپت برای محاسبهی CLS استفاده کنند که همهی موارد مذکور را شامل میشود:

برای مطالعهی یک مثال کامل از چگونگی محاسبهی CLS در جاوا اسکریپت میتوانید به کد منبع getCLS مراجعه کنید.
در برخی موارد (مانند iframes متقاطع)، اندازهگیری CLS در جاوا اسکریپت امکانپذیر نیست. برای جزئیات بیشتر به بخش محدودیتها در کتابخانهی web-vitals رجوع کنید.
چگونه CLS را بهبود دهیم؟
برای بیشتر وبسایتها، شما میتوانید با پیروی از چند دستورالعمل و اصل اساسی، از تمام تغییرات چیدمان غیرمنتظره اجتناب کنید:
همیشه ویژگیهای اندازه را بر روی المانهای تصاویر و ویدئویی قرار دهید. یا در غیر این صورت، فضای مورد نیاز خود را با چیزی مانند باکسهای نسبت ابعاد CSS کنار بگذارید. این رویکرد تضمین میکند که مرورگر میتواند در هنگام بارگذاری تصویر مقدار فضای کافی را در سند تخصیص دهد. توجه داشته باشید که شما میتوانید از سیاست ویژگی رسانهی بدون بعد استفاده کنید تا این روند را برای مرورگرهایی که از سیاست ویژگی پشتیبانی میکنند، اعمال کنید.
هرگز محتوایی را بالاتر از محتوای موجود در صفحه قرار ندهید، مگر این که در پاسخ به تعامل کاربر باشد. این کار تضمین میکند که هرگونه تغییر چیدمان مطابق با انتظار کاربر رخ دهد.
انیمیشنهای اسلایدی را به انیمیشنهایی که موجب تغییر چیدمان میشوند، ترجیح دهید. اسلایدها را به گونهای متحرک سازید که زمینه و پیوستگی لازم از یک حالت به حالت دیگر فراهم شود.
به منظور کسب اطلاعات بیشتر در مورد چگونگی بهینه کردن CLS به لینکهای Optimize CLS و Debug layout shifts مراجعه کنید.
گزارش تغییرات
گاهی اوقات، اشکالهایی در APIهای مورد استفاده برای اندازهگیری معیارها دیده میشود و گاهی اوقات نیز این اشکالات در تعاریف خود معیارها وجود دارند. در نتیجه، هر چند وقت یکبار باید تغییراتی ایجاد شود و این تغییرات میتوانند به صورت پیشرفت یا رگرسیونهایی در گزارشهای داخلی و داشبورد شما نشان داده شوند.
به منظور کمک به شما در مدیریت این امر، همهی تغییرات چه در پیادهسازی و چه در تعاریف این معیارها در بخش CHANGELOG نوشته خواهند شد.
چگونه CLS را بهینه کنیم؟
برای اینکه CLS را بهینه کنیم، باید روشها و راهکارهای مختلفی را در نظر بگیرید:
بهترین روش مدرن
امروزه، مرورگرهای مدرن نسبت ابعاد پیشفرض تصاویر را بر اساس ویژگیهای عرض و ارتفاع آن تنظیم میکنند. بنابراین، تنظیم کردن آنها به منظور جلوگیری از تغییر چیدمان اهمیت دارد. به لطف گروه کاری CSS، توسعهدهندگان فقط کافی است width و height را به صورت نرمال تنظیم کنند:

و شیوهنامهی UI تمامی مرورگرها یک نسبت ابعاد پیشفرض را بر اساس ویژگیهای width و height کنونی المان اضافه میکند:

این کار باعث میشود که قبل از بارگذاری تصویر، یک نسبت ابعاد بر اساس ویژگیهای width و height محاسبه شود. این اطلاعات در مراحل آغازین محاسبهی چیدمان فراهم میشوند. به محض این که عرض یک تصویر مشخص میشود (به عنوان مثال، width=100%)، از نسبت ابعاد به منظور محاسبهی ارتفاع آن استفاده میشود.
نکته
- اگر در درک نسبت ابعاد مشکل دارید، از یک ماشین حساب دستی برای این کار کمک بگیرید.
این تغییرات نسبت ابعاد تصاویر در مرورگرهای فایرفاکس و کروم اعمال شدهاند و به زودی در وب کیت (Safari) هم به کار گرفته خواهند شد.
برای درک عمیقتر مفهوم نسبت ابعاد همراه با تفکر بیشتر پیرامون تصاویر، به این لینک مراجعه کنید.
- اگر تصویر شما در یک چارچوب قرار دارد، شما میتوانید از CSS برای تغییر اندازهی تصویر به ابعاد چارچوب مد نظر استفاده کنید. ما height: auto را تنظیم میکنیم تا از ثابت در نظر گرفتن ارتفاع تصویر اجتناب شود (به عنوان مثال، 360 پیکسل).

در مورد تصاویر ریسپانسیو (واکنشگرا) چطور؟
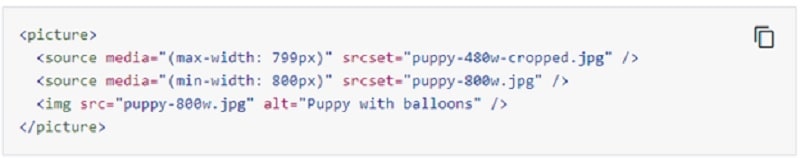
وقتی با تصاویر ریسپانسیو کار میکنید، srcset تصاویری را تعریف میکند که شما اجازه میدهید مرورگر انتخاب کند که هر تصویر چه اندازهای داشته باشد. به منظور اطمینان از این موضوع که ویژگیهای عرض و ارتفاع قابل تنظیم هستند، هر تصویر باید از یک نسبت ابعاد یکسان استفاده کند:
در مورد صفحهآرایی چطور؟
صفحات ممکن است ترجیح دهند که از یک نمای برش داده شده از تصویر بر روی نمایشگر باریک یا نمایش کامل تصویر بر روی صفحه نمایش استفاده کنند.

این احتمال وجود دارد که تصاویر نسبت ابعاد متفاوتی داشته باشند و مرورگرها همچنان در حال ارزیابی بهترین راه حل موجود در چنین شرایطی هستند، از جمله این که آیا ابعاد باید بر روی تمامی منابع مشخص شوند یا خیر. تا وقتی که یک راه حل انتخاب شود، چیدمان مجدد امکانپذیر است.
تبلیغات، embeds و iframes (آی فریمها) بدون بُعد
در ادامه به بررسی این موارد میپردازیم:
تبلیغات
تبلیغات یکی از اصلیترین دلایل تغییر چیدمان بر روی وب به شمار میآیند. شبکهها و منتشرکنندگان تبلیغات اغلب از اندازههای تبلیغات پویا پشتیبانی میکنند. اندازههای Ad موجب افزایش عملکرد درآمد میشوند که به دلیل بالا رفتن نرخ کلیک و رقابت هر چه بیشتر تبلیغات است.
متاسفانه، این موضوع میتواند منجر به تجربهی کاربری نامطلوب و پایینتر از سطح بهینه شود زیرا تبلیغات محتوای قابل رویت را به پایین صفحه هل میدهند.
طی چرخهی عمر تبلیغات، عوامل متعددی میتوانند منجر به تغییر چیدمان شوند:
- وقتی یک سایت چارچوب Ad را به DOM اضافه میکند
- وقتی یک سایت چارچوب Ad را با کد first-party تغییر اندازه میدهد
- وقتی کتابخانهی برچسب Ad بارگذاری میشود (و چارچوب آن را تغییر اندازه میدهد)
- وقتی Ad فضای چارچوب را پر میکند (و اگر Ad نهایی اندازهی دیگری داشته باشد، تغییر اندازه میدهد)
خبر خوب این است که برای کاهش تغییر چیدمان ناشی از تبلیغات سایتها میتوانند راهکارهایی را به کار گیرند. سایتها میتوانند با استفاده از رویکردهای زیر تغییر چیدمان را کاهش دهند:
- از نظر آماری فضایی را برای تبلیغات کنار بگذارید
به عبارت دیگر، قبل از این که کتابخانهی برچسبهای تبلیغات بارگذاری شوند، المان را نامگذاری کنید. اگر تبلیغات را در جریان محتوایی قرار میدهید، با حفظ اندازهی فضای مورد نیاز تبلیغات از حذف تغییرات چیدمان اطمینان حاصل کنید. چنین تبلیغاتی در صورت بارگذاری در خارج از صفحه نباید موجب تغییر در چیدمان شوند.
- در هنگام درج تبلیغات غیرچسبنده در نزدیکی بالای نمایشگر دقت کنید
در مثال بعدی، توصیه میشود که تبلیغات را به زیر لوگوی «world vision» منتقل کنید و مطمئن شوید که فضای کافی برای آن وجود داشته باشد.
- با استفاده از یک placeholder در صورتی که تبلیغات بازگردانده نشدند، از به هم ریختن فضای اختصاص داده شده به تبلیغات جلوگیری کنید
- با نگه داشتن بزرگترین فضای ممکن برای تبلیغات از هرگونه تغییر چیدمان جلوگیری کنید
این روش کارساز است اما اگر تبلیغات در گوگل کل فضای اختصاص داده شده را پر نکند، بخشی از آن به صورت فضای خالی باقی میماند.
- بر اساس دادههای پیشین، محتملترین اندازه را برای فضای تبلیغاتی در نظر بگیرید
برخی از سایتها ممکن است به این نتیجه برسند که اگر فضای تبلیغات به طور کامل پر نشود، ممکن است در هم ریختن آن فضا موجب کاهش تغییر چیدمان شود. هیچ روش سادهای برای انتخاب اندازهی دقیق وجود ندارد، مگر این که کار تبلیغات را خودتان انجام دهید.
از نظر آماری فضایی را برای تبلیغات کنار بگذارید
به لحاظ آماری المانهای DOM با سبک اسلات با اندازههای یکسان به کتابخانه برچسب انتقال داده میشوند. این کار موجب میشود تا هنگام بارگذاری کتابخانه، تغییر چیدمان رخ ندهد. اگر این کار را انجام ندهید، کتابخانه ممکن است بعد از چیدمان صفحه اندازهی المان اسلات را تغییر دهد.
همچنین، اندازهی تبلیغات کوچکتر را در نظر بگیرید. اگر تبلیغات کوچکتری ارائه شود، منتشرکننده میتواند چارچوب بزرگتری را برای جلوگیری از تغییر چیدمان تنظیم کند. یکی از معایب این روش این است که مقدار فضای خالی افزایش مییابد. بنابراین، این موضوع را به خاطر بسپارید.
از درج تبلیغات در نزدیکی بالای نمایشگر اجتناب کنید
تبلیغاتی که در نزدیکی بالای نمایشگر درج میشوند، بیشتر از تبلیغاتی که در وسط قرار میگیرند موجب تغییر چیدمان میشوند. دلیل این امر آن است که تبلیغات در بالای نمایشگر محتوای بیشتری را به سمت پایین هل میدهند، به عبارت دیگر المانهای بیشتری جابهجا میشوند. در مقابل، تبلیغاتی که در وسط نمایشگر درج میشوند المانهای کمتر را جابهجا میکنند.
embeds و iframes
ویجتهای قابل جاسازی به شما اجازه میدهند تا محتوای قابل حمل تحت وب را در صفحات خود جاسازی کنید. (به عنوان مثال، ویدئوهایی از یوتیوب، نقشههایی از گوگل مپ، پستهای شبکههای اجتماعی و غیره). این embedها میتوانند به شکلهای مختلف ظاهر شوند:
- فال بک HTML و یک برچسب جاوا اسکریپت که فال بک را به embed فانتزی تبدیل میکند
- اسنیپت Inline HTML
- iframe embed
این embedها معمولا از قبل اطلاعاتی در مورد فضای جاسازی ندارند (به عنوان مثال، در مورد یک پست شبکه اجتماعی- آیا دارای یک تصویر، ویدئو یا چند ردیف متن جاسازی شده است؟). در نتیجه، پلتفرمهای embed همیشه فضای کافی را برای جاسازی فراهم نمیکنند و میتوانند در هنگام بارگذاری موجب تغییر چیدمان شوند.
به منظور حل این مشکل، شما میتوانید با محاسبهی مجدد فضای کافی برای جاسازی با استفاده از placeholder یا فال بک، CLS را به حداقل برسانید. یک شیوه کاری که میتوانید برای جاسازی استفاده کنید:
- با بازبینی embed از طریق ابزارهای توسعهدهندهی مرورگر، ارتفاع نهایی جاسازی را مشخص کنید.
- به محض این که embed بارگذاری شد، iframe موجود به گونهای تغییر اندازه خواهد داد که متناسب با محتوای آن صفحه باشد.
ابعاد را یادداشت کنید و مطابق با آن یک placeholder را برای embed تنظیم کنید. شاید لازم باشد با استفاده از جستارهای رسانهای، تفاوتهای موجود در اندازه تبلیغات placeholder را بین فاکتورهای مختلف در نظر بگیرید.
محتوای پویا
خلاصه: از درج محتوای جدید بالاتر از محتوای کنونی اجتناب کنید، مگر این که در واکنش به یک تعامل کاربری صورت گیرد. این کار موجب میشود که امکان تغییر چیدمان وجود داشته باشد.
به احتمال زیاد هنگام بارگذاری یک سایت، به دلیل UI که در بالا یا پایین نمایشگر ظاهر میشود تغییر چیدمان را تجربه کردهاید. همانند تبلیغات، این موضوع اغلب در بنرها و فرمهایی رخ میدهد که بقیهی محتوای صفحه را جابهجا میکنند:
- «در خبرنامه ما ثبتنام کنید» (هی، یواش! ما تازه با هم آشنا شدیم)
- مطالب مرتبط
- اپلیکیشن ما را نصب کنید (آی او اس یا اندروید)
- ما هنوز سفارش میگیریم
- اطلاعیه GDPR
اگر مجبور به نمایش این نوع از قابلیتهای UI هستید، از قبل فضای کافی را در نمایشگر کنار بگذارید (به عنوان مثال، با استفاده از یک placeholder یا مکان یاب) تا هنگام بارگذاری موجب تغییر و جابهجایی محتوا در صفحه نشود.
فونتهای وب که موجب FOIT/FOUT میشوند
دانلود و رندر فونتهای وب میتواند به دو روش موجب تغییر چیدمان شود:
- فونت فال بک با یک فونت جدید جایگزین میشود (FOUT بخشی از یک متن بدون استایل یا سبک)
- متن «غیرقابل رویت» تا وقتی که فونت جدید رندر شود، به نمایش درمیآید (FOIT بخشی از یک متن غیرقابل رویت)
ابزارهای زیر میتوانند به شما در به حداقل رساندن این مشکل کمک کنند
- font-display به شما این امکان را میدهد تا رفتار رندر فونتهای سفارشی را با گزینههایی مانند خودکار، تعویض، بلوک، فال بک و optional اصلاح کنید. متاسفانه، تمامی این گزینهها (به جز گزینهی optional) میتواند موجب تغییر چیدمان صفحه شود.
- Font Loading API میتواند زمان مورد نیاز برای دریافت فونتهای جدید را کاهش دهد.
در مورد کروم 83، من موارد زیر را توصیه میکنم:
- استفاده از تگ link rel=preload در فونتهای کلیدی وب: یک فونت از قبل بارگذاری شده برای مواجه با ترسیم اول فرصت بیشتری خواهد داشت، در این صورت هیچ تغییر چیدمانی رخ نخواهد داد.
- ترکیب تگ link rel=preload و نمایش فونت: optional
برای جزئیات بیشتر این لینک را مطالعه کنید.
انیمیشنها یا تصاویر متحرک
خلاصه: انیمیشنهای transform را به جای انیمیشنهایی که موجب تغییر چیدمان میشوند را در اولویت قرار دهید.
تغییرات در مقادیر ویژگی CSS ممکن است مرورگر را مجاب به واکنش به این تغییرات کند. برخی از مقادیر موجب چیدمان مجدد، ترسیم اولیه و ترکیبهایی مانند box-shadow و box-sizing میشوند. برخی از ویژگیهای CSS به روشی کم هزینهتر تغییر میکنند.
برای کسب اطلاعات بیشتر در مورد ویژگیهای CSS که منجر به تغییر چیدمان میشوند، به CSS Triggers و High-performance animations مراجعه کنید.
ابزارهای توسعهدهنده
خوشبختانه ابزارهایی برای اندازهگیری و اشکالزدایی تغییر چیدمان تجمعی (CLS) موجود هستند.
- Lighthouse 6.0 و نسخههای جدیدتر آن از اندازهگیری CLS در شرایط آزمایشگاهی پشتیبانی میکند. این نسخه همچنین گرههایی که بیشتر موجب تغییر چیدمان میشوند را هایلایت میکند.
- پنل عملکرد در DevTools، تغییرات چیدمان در قسمت Experience از کروم 84 را هایلایت میکند. نمای Summary برای گزارش layout shift شامل امتیاز تغییر چیدمان تجمعی و نیز یک مستطیل پوشانندهی مناطق تحت تاثیر است.
- اندازهگیری CLS تجمعی در دنیای واقعی در سطح مبدا نیز با استفاده از گزارش تجربه کاربری کروم امکانپذیر است. دادههای CRUX CLS از طریق BigQuery و یک جستار نمونه در عملکرد CLS برای استفاده در دسترس هستند.
سخن پایانی
این راهنما در اینجا به پایان میرسد. امیدوارم این مطلب بتواند تا حدودی تغییرات صفحهی شما را کمتر کند. اگر مایلید درباره انواع معیارهای کور وب وایتال بیشتر بدانید، حتما سری به مجموعه مقالات Core Web Vitals منتوریکس بزنید. همچنین اگر برای کسبوکار خود نیاز به دریافت خدمات سئو سایت و مشاوره دیجیتال مارکتینگ دارید، حتما با ما تماس بگیرید.

این مطلب توسط اعضای تیم منتوریکس تهیه و گردآوری شده است.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
