
اگر یک دردِ مشترک در بین سئوکاران تمام دنیا پیدا شود؛ همانا سئو سایت جاوا اسکریپت است. این داستان ناسازگاری سئو با جاوا اسکریپت سر درازی دارد و حتی بعضی کسبوکارها را زمین زده است، اما رفتهرفته راه حل این دردِ سئویی-برنامهنویسی هم پیدا شد و خیالِ سئوکاران عزیز را راحت کرد. سئو جاوا اسکریپت چیست و چطور میتوان چنین سایتهایی را سئو کرد؟ در ادامه همراه من در منتوریکس باشید تا با هم جزییاتش را مرور کنیم.
جاوا اسکریپت چیست؟
جاوااسکریپت یا Js، یکی از محبوبترین زبانهای برنامهنویسی است که در کنار HTML و CSS برای طراحی صفحات وب در مشاوره دیجیتال مارکتینگ بهکار میرود. وبسایتهای زیادی اخیرا شروع به استفاده از فریم ورکهای محبوب این زبان برنامهنویسی، مانند Angular،Vue.js،Next.js و... کردند. مزیت فریم ورکهای جاوا اسکریپت این است که هم برای سایتهای Single-page و هم Multiple-pageها کاربرد دارند، ویژگیای که برنامهنویسان را عاشق JS کرده است.
همانطور که میبینید ظاهرا همه چیز خوب بهنظر میرسد تا پای سئو جاوا اسکریپت به میان میآید. استفاده از جاوااسکریپت در کنار فریم ورکهای دیگر، مشکلاتی برای سئوکاران بهوجود میآورد که در ادامه آنها را تشریح میکنیم.
برای دریافت اطلاعات در باره خدمات سئو، شرایط و هزینه ها با ما در تماس باشید.
سئو جاوا اسکریپت چیست؟
سئو جاوا اسکریپت بخشی از سئو تکنیکال است که خزش (کراول) این نوع سایتها را برای رباتهای موتورهای جستوجو راحتتر میکند. در واقع هدف این است که جستوجوی این نوع سایتها را برای موتورهای جستوجو تسهیل کنیم. حتما این سوال در ذهن شما هم ایجاد شده که مشکل جاوا اسکریپت با سئو چیست؟ چرا انگار با هم سر ناسازگاری دارند؟
مسئله اصلی این است که رندر کردن و ایندکس کردن محتواهای جاوا اسکریپت توسط موتورهای جستوجو زمانبر و پیچیدهتر است. برای رفع این مشکل و بهبود سئو، بهینه سازی نرخ تبدیل نیز بسیار مهم است. با ترکیب سئو جاوا اسکریپت و بهینه سازی نرخ تبدیل، میتوانید تجربه کاربری بهتری فراهم کرده و رتبه سایت خود را در موتورهای جستوجو بهبود ببخشید.
جاوا اسکریپت دشمن سئو نیست، فقط با اکثر فریم ورکهایی که سئوکاران با آن کار کردند، متفاوت است؛ از این رو باید قلق کار با این نوع فریم ورکها دستتان بیاید و آن را بهخوبی بشناسید. بگذارید با این مقدمه شروع کنیم که رباتهای گوگل چطور سایت جاوا اسکریپتی را خزش میکنند؟
گوگل چطور صفحات جاوا اسکریپت را ایندکس میکند؟
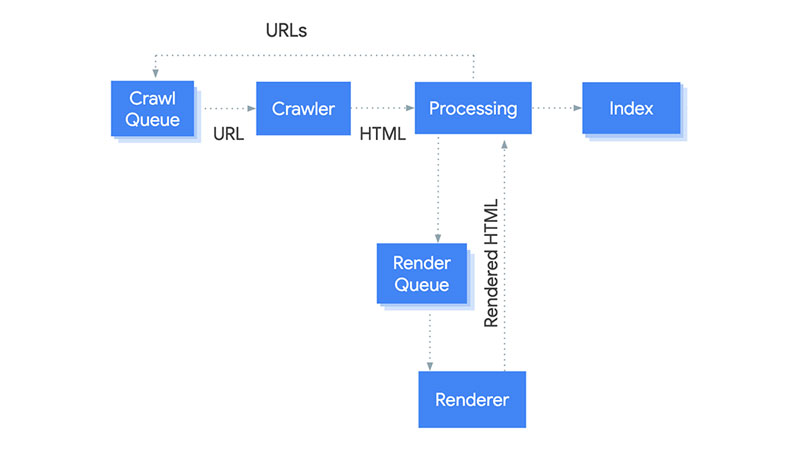
اگر چند سال پیش این سوال را میپرسیدید، جواب کمی سخت به نظر میرسید. بهتر است اینطور بگویم که مدتها طول کشید تا عهد اُخوت بین گوگل و جاوااسکریپت بسته شود. به هرحال ماجرای خوانده شدن سایتهای جاوا اسکریپتی توسط گوگل به قرار زیر است:

کمی پیچیده به نظر میرسد، نه؟
- Crawling
- Rendering
- Indexing
بیایید ببینیم این فرایند در مقایسه با HTML چگونه اتفاق میافتد. در مورد HTML، باتهای گوگل بهسادگی این نوع اسناد را صفحه به صفحه دانلود میکنند، سپس لینکها خارج و فایلهای CSS را دانلود میکنند؛ در نهایت گوگل این صفحات را ایندکس میکند.
در مورد صفحاتی که حاوی جاوا اسکریپت هستند، فرایند مشابهی تکرار میشود، با این تفاوت که لینکها مانند مورد قبلی استخراج نمیشوند؛ بنابراین باتهای گوگل فایل CSS و JS را دانلود میکنند، اما نیاز دارد از WRS (Web Rendering Services) برای ایندکس کردن این صفحات استفاده کنند. WRS در نهایت میتواند این فایلها را ایندکس کند.
این فرایند کمی پیچیده است و وقت و منابع بیشتری نسبت به HTML میطلبد. بنابراین اگر بخواهیم یک جمعبندی داشته باشیم کراول کردن یک سایت HTML برای تبلیغ در گوگل مثل آب خوردن است. باتهای گوگل اسناد HTML را دانلود میکنند، سپس لینکهایش را استخراج و آن را ایندکس میکنند، اما داستان جاوا اسکریپت فرق دارد.
باتهای گوگل به راحتی آب خوردن نمیتوانند این منابع را ایندکس کنند و یک مرحلهی رندرینگ دقیقا وسط ماجرا اضافه میشود تا بین تیم جاوا اسکریپت و باتهای گوگل پا درمیانی کند و دست این دو را در دست هم قرار دهد.
چطور بفهمیم سایت جاوا اسکریپتی ما توسط گوگل دیده میشود؟
حالا که از ساز و کار خوانده شدن سایتهای جاوا اسکریپتی توسط گوگل مطلع شدید، شاید این سوال برایتان پیش آمده باشد که «از کجا بفهمیم سایت جاوا اسکریپتی ما توسط گوگل دیده میشود؟». بگذارید قبل از پاسخ به این سوال، یک ترفند جالب نشانتان بدهم.
به بخش تنظیمات گوگل کرومتان بروید و در قسمت سرچ بار، Javascript را سرچ کنید. حالا گزینهی “Don’t allow sites to use javascript “ را بزنید.
حالا یک سایت را باز کنید. مثلا من دیجی کالا را باز کردم. در تصویر زیر فرق این سایت در در هنگام داشتن جاوا اسکریپت و نداشتنش را ببینید:

شما هم با دیدن این تصاویر، عاشق جادوی جاوااسکریپت شدید؟
حالا برگردیم به سوال اصلی خودمان. اینکه سایت جاوا اسکریپتی ما توسط گوگل ایندکس میشود یا نه را میتوانیم از طریق روشهای زیر بفهمیم:
1. Search Console
آدرس صفحهای که میخواهید ایندکس شدن آن را چک کنید را در قسمت URL Inspection وارد کنید. بعد روی گزینهی Test LIVE URL کلیک کنید. بعد از یکی دو دقیقه، نتایج به شما نشان داده میشود. میتوانید روی گزینهی LIVE TEST کلیک کنید، سپس روی view tested page کلیک کنید تا نتایج را با جزییات بیشتری ببینید. در این قسمت میتوانید ببینید گوگل چگونه صفحه مورد نظر شما ایندکس کرده و آیا فایلهای جاوا اسکریپت ایندکس شدهاند یا خیر.
2. Mobile friendly Test
وارد این سایت شوید و URL دلخواه خود را در قسمت سرچ بار وارد کنید. حالا دکمهی TEST URL را انتخاب کنید تا نتایج رندر شدن سایت شما نمایش داده شود.
3. Lighthouse (Seo)
روی صفحهی مورد نظرتان کلیک راست کنید، سپس گزینهی Inspect را انتخاب کنید. اگر دنبال راه میانبُر هستید، دکمههای ctrl+shift+I را فشار دهید. از نوار ابزار بالا، گزینهی “Lighthouse” را انتخاب، تیک SEO و بعد گزینهی “Generate Report“ را انتخاب کنید. اگر سایت شما توسط گوگل قابل ایندکس شدن باشد در این گزارش آن را با معیاری از 0 تا 100 نشان میدهد.
با لایت هاوس دوست باشید:)
چطور مشکل را حل کنیم؟
اینکه گوگل برای ایندکس کردن سایت جاو اسکریپتی شما با مشکل مواجه میشود یا نه را میتوانید از نوع سایتتان توجه شوید. در واقع شما باید تفاوت بین انواع رندرینگها را بدانید:
- Server Site Rendering
- Client Side Rendering
ما به عنوان سئوکار باید تفاوت انواع رندرینگها را بدانیم تا بتوانیم درخواست خود را از تیم فنی پیگیری کنیم. در ادامه هر یک را بهصورت مختصر توضیح میدهم و خواهم گفت کدام مدل رندرینگ چارهی کار ما در مواجهه با سایتهای جاوا اسکریپتی خواهد بود.
Server Site Rendering (SSR)
این نوع رندر به حالتی گفته میشود که جاوا اسکریپت روی سرور رندر شده و یک صفحهی رندر شدهی HTML به Client (مرورگر، باتهای گوگل و...) ارائه میشود. فرایند این روش کاملا شبیه صفحات HTML است و هیچ مشکلی برای ایندکس شدن آنها ایجاد نمیکند. روش SSR از راهحلهایی است که برنامهنویسان میتوانند برای حل مشکل سئو سایتهای جاوا اسکریپتی به کار ببرند.
Client Side Rendering (CSR)
این روش کاملا مقابل SSR قرار دارد و به حالتی گفته میشود که کدهای جاوا اسکریپت، ابتدا از سمت client (مرورگر، باتهای گوگل و...) با استفاده از DOM رندر میشود. در این حالت، باتهای گوگل در مورد کراول و ایندکس کردن کدهای جاوا اسکریپت با مشکل مواجه میشوند.
بنابراین یکی از روشهای شناخته شده برای از بین بردن مشکلات سئویی سایتهای جاوا اسکریپت ران کردن SSR توسط برنامهنویسان سایت است تا مطمئن شویم که سایت ما توسط رباتهای گوگل دیده، خزش و ایندکس میشوند.
رایجترین مشکلات سئو جاوا اسکریپت
با وجود همهی حرفهایی که تا اینجا زدیم، هنوز هم احتمال دارد شما با مشکلات سئو جاوا اسکریپت مواجه شوید. در ادامه به چند تا از رایجترین آنها اشاره میکنم:
بلاک کردن فایل Js در Robots.txt
این مورد از شایعترین اتفاقاتیست که برای سئوکارها رخ میدهد. برای اینکه از بلاک نشدن فایلهای جاوا اسکریپت مطمئن شوید، حتما فایل Robots.txt سایت خود را چک کنید. بهتر است بهصورت پیشفرض فایلهای جاوا اسکریپت و حتی CSS را در این فایل allow کنید تا جلوی خطاهای احتمای را بگیرید.
همین حالا فایل robots.txt سایتتان را چک کنید.
خطای TimeOut
گوگل معمولا زمان زیادی را برای رندر شدن محتوای جاوا اسکریپت منتظر نمیماند، بنابراین اگر این مورد با تاخیر مواجه شد، بدانید که ایندکس نشدن فایل به دلیل خطای TimeOut بوده است.
مراقبت در lazy loading
اگر lazy loading از جاوا اسکریپت استفاده میکند، از عدم تاخیر محتواهایی که باید لود شوند اطمینان حاصل کنید، چرا که این کار موجب ایندکس نشدن آن صفحه میشود. البته حتما میدانید که این روش بیشتر برای عکسها استفاده میشود تا متن.
سخن آخر
همانطور که دیدید، سئو جاوا اسکریپت آنقدرها هم ترسناک نیست؛ بهخصوص به لطف روش رندرینگ SSR که میتواند همچون آبی بر آتشِ جان سئوکاران نگران فرود آید و ماجرا را ختم بهخیر کند. اگر شما هم تجربهی مشابهی از سئو کردن سایتهای جاوا اسکریپتی دارید، خوشحال میشویم آن را با ما به اشتراک بگذارید.

نهال کارشناس ارشد سئو و مدیر پروژههای منتوریکس است. تخصصاش در برنامهریزی، حل کردن چالشهای پروژهها و ایجاد هماهنگی بین اعضای تیم است. تجربه نهال در حوزه دیجیتال مارکتینگ منبع الهام همه اعضای تیم محسوب میشود.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.