
از 0 تا 100 آموزش افزونه wp rocket
- افزونه wp rocket چیست؟
- آموزش نصب و فعال سازی پلاگین راکت
- آموزش تنظیمات WP Rocket
- بهترین تنظیمات افزونه راکت
- آموزش افزونه WP-Rocket و نحوه افزایش سرعت وردپرس
- تنظیمات کَش WP Rocket
- تنظیمات بهینه سازی فایل WP Rocket
- بهترین تنظیمات راکت برای رسانه
- تنظیمات پیش بارگذاری WP Rocket
- تنظیمات قوانین پیشرفته wp rocket
- تنظیمات پایگاه داده wp rocket
- تب ابزارها و دانلود بهترین تنظیمات راکت
- نکات مهم در پیکربندی wp rocket
- شخصیسازی تنظیمات wp rocket
سراسر وب پر از صفحاتی است که در تلاشاند تا نیازهای کاربران را پاسخ بدهند. در این رقابت سخت 1 ثانیه هم نقش کلیدی و تعیینکننده پیدا میکند. بهویژه آنکه گوگل همیشه هوای کاربرانش را دارد و بهدنبال پیدا کردن بهترین تجربهکاربری در سایتهاست. پس اگر سرعت سایت وردپرسیتان آنقدر کند است که کاربر عطایش را به لقایش میبخشد و سریع میرود سراغ سایت بعدی، وقت آن است که مقاله آموزش wp rocket ما را بخوانید.
در این مقاله از بلاگ منتوریکس ما بهترین تنظیمات افزونه راکت را به شما آموزش میدهیم تا ببینیم چطور میشود با کمک افزونه راکت، سرعت سایت و در نتیجه سئو سایت را بهبود داد.

پیشخوان افزونه دبلیو راکت
افزونه wp rocket چیست؟
پیش از هر قدمی اول لازم است wp rocket را معرفی کنیم. افزونه wp rocket یک ابزار مناسب برای افزایش سرعت سایت و بهبود Performance است. wp rocket با ارائهی ویژگیهای متنوع و حیاتی، ابزار مناسبی برای بهبود سرعت سایتهای وردپرسی محسوب میشود.
کار با این افزونه بسیار آسان است و تنها کافی است قابلیتهای مختلف و بهترین تنظیمات راکت را بشناسید تا بعد از پایان آموزش دیجیتال مارکتینگ رایگان wp rocket دست به کار بهبود سرعت سایتتان شوید.
برای دستیابی به بهترین نتیجه و شناخت بهتر نیازهای وبسایتتان، مشاوره دیجیتال مارکتینگ میتواند بسیار مؤثر باشد و به شما در انتخاب و تنظیمات صحیح افزونه راکت Rocket کمک کند.
آموزش نصب و فعال سازی پلاگین راکت
برای نصب افزونه wp rocket میتوانید از 2 روش اقدام کنید.
- نصب رایگان افزونه راکت
- نصب نسخه پریمیوم راکت
نکته مهم در نصب پلاگین راکت Rocket انتخاب مناسبترین نسخه آن است. دبلیو پی راکت هم به صورت رایگان و هم نسخه پولی یا همان پریمویم عرضه میشود. برای نصب نسخه رایگان با امکانات محدود میتوانید مستقیم از مخزن وردپرس اقدام کنید. نسخهی پریمیوم wp rocket را میتوانید از وبسایتهای معتبر ایرانی تهیه کنید و با خرید لایسنس راکت به تمامی قابلیتهای این افزونه دسترسی داشته باشید.
در این آموزش افزونه wp rocket ما بهترین تنظیمات را بر اساس نسخهی پریمیوم به شما معرفی خواهیم کرد.
آموزش تنظیمات WP Rocket
بعد از نصب و فعالسازی افزونه به آموزش تنظیمات WP Rocket میپردازیم. در این مرحله باید تنظیمات بخشهای مختلف افزونه را کانفیگ کنیم. بگذارید مسیر ما در آموزش WP Rocket را از داشبورد شروع کنیم. در این بخش اطلاعات اکانت و لایسنس به شما نمایش داده میشود. به غیر از این موارد اطلاعات ویژهای در این بخش برای نمایش وجود ندارد.
بهترین تنظیمات افزونه راکت
بعد از نصب افزونه تازه کار شما شروع شده و باید قسمتهای مختلف تنظیمات را کانفیگ کنید. اولین تب این افزونه تب پیشخوان یا داشبورد است که اطلاعات اکانت و لایسنس در اینجا قرار داده شده است. این تب خیلی چیز خاصی ندارد پس با سرعت از آن عبور میکنیم. تب مهم بعدی، تب کش سایت هست که اولین کار، فعال کردن این گزینه برای سایت هست. اگر آن را غیر فعال کنید قسمت کش سایت شما غیر فعال خواهد شد. در ادامه به گزینههای این تب میپردازیم.

تب کش سایت را از یاد نبرید
آموزش افزونه WP-Rocket و نحوه افزایش سرعت وردپرس
تب کش سایت در افزایش سرعت سایت بسیار تاثیر گذار است. امکان خوبی که در افزونه wp rocket وجود دارد، این است که می توانیم هم برای دسکتاپ و هم برای موبایل کش را فعال کنیم. اگر برایتان سوال پیش آمده که کش سایت چیست. در ادامه برای شما توضیح دادهام که کش سایت یعنی چه!
تنظیمات کَش WP Rocket
کش سایت در واقع یک نسخه ذخیره شده از وبسایت بر روی مرورگر کامپیوتر است که هنگام مشاهده یک سایت بر روی کامپیوتر ما ذخیره میشود و در دفعات بعدی به جای دانلود دوباره صفحه ی سایت، صفحه از قبل ذخیره شده را به ما نشان می دهد که به آن کش میگویند. اگر تا این قسمت را متوجه شدهاید، بهتر است این نکته را هم اضافه کنم که در افزونه راکت وردپرس گزینهای دارید، تحت عنوان طول عمر کش که در همین تب وجود دارد.
طول عمر کش یعنی نسخهای که برای کاربر ذخیره میشود، باید هرچند ساعت یکبار آپدیت شود و انتخاب عدد مناسب به نوع سایت شما بستگی دارد. برای مثال اگر یک سایت شرکتی دارید که خیلی تغییری در صفحات خود ایجاد نمیکنید بهتر است این عدد را بر روی 24 ساعت بگذارید اما اگر یک سایت فروشگاهی دارید که مدام محصولات و اطلاعات بهروز میشود، بهتر است تا آن را در بازهٔ 3 تا 8 ساعت تنظیم کنید تا کاربر تغییر قیمتها را متوجه شود.
بهترین تنظیمات راکت برای قسمت کش
تب کش سایت از چند قسمت ساخته شده که هرکدام از آنها را توضیح میدهیم و راهنمای تنظیم هرکدام را بررسی میکنیم. برسیم به اولین گزینه:
- کش موبایل: این گزینه مخصوص کاربران موبایلی وبسایت ما است، اگر میخواهید تا بازدیدکنندگانی که از طریق موبایل وارد سایت شما میشوند هم بتوانند با سرعت بیشتری سایت شما را مشاهده کنند میتوانید این گزینه را فعال کنید.

تب کش موبایلی در افزونه دبلیو پی راکت
- جداسازی فایلهای کش برای دستگاه موبایل: اگر سایت شما برای کاربران موبایلی متفاوت از نسخه دسکتاپ است (این با واکنشگرایی متفاوت است) میتوانید از این گزینه در افزونه راکت استفاده کنید، در غیر این صورت بهتر است که این گزینه غیرفعال باشد.
- کش کاربر: این گزینه برای سایتهایی است که محتوایی مخصوص افراد لاگین شده داخل سایت دارند مانند وبسایتهای آموزشی که اگر فعال باشد کش را برای این صفحات و کاربران هم فعال خواهد کرد.

طول عمر کش را چطور در دبلیو پی راکت تغییر دهیم؟
- طول عمر کش: باتوجهبه توضیحات بالا میتوانید مدتزمان آپدیت کش برای کاربران را از این منو تغییر دهید.
خب قسمت کشِ آموزش تنظیمات wp rocket به اتمام رسید.
اگر در حال اعمال تغییرات بر روی تنظیمات افزونه هستید، آموزش wp rocket در این قسمت را بر روی سایت خود اعمال کنید تا با دید بهتری به سراغ تبهای دیگر برویم.

بهینهسازی فایلهای سایت وردپرسی با WP Rocket
تنظیمات بهینه سازی فایل WP Rocket
در اینجا منظور از بهینهسازی فایل همان فایلهای css و js موجود در قالب سایت و وردپرس هستند. از مهمترین دلایل کند یا سریع بودن سرعت سایت همین فایلها هستند که میتواند سرنوشت سئو وردپرس شما را مشخص کنند. اگر سایت شما سرعت مناسبی در لود صفحات ندارد مستقیم به سراغ تنظیمات بهینه سازی نرخ تبدیل فایل بروید و گزینههای زیر را بعد از بررسی بر روی افزونه wp rocket انجام دهید.
حال برویم سراغ گزینههای تب بهینهسازی فایل در افزونه موشک:
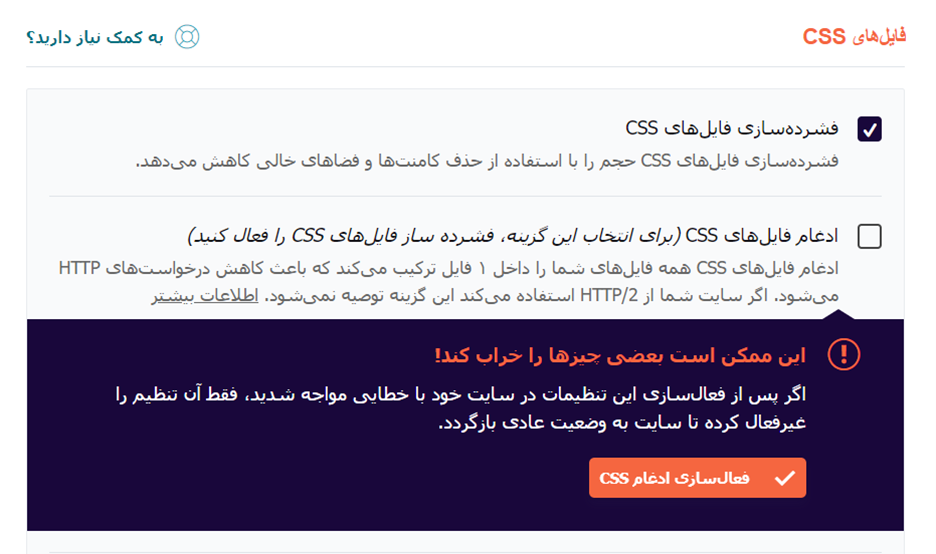
- فشردهسازی فایلهای css: فایلهای css برای لود صفحات سایت ضروریاند و در سرعت سایت نیز بسیار تأثیرگذار. هرچقدر حجم این فایل کمتر باشد میزان لود فایل css کاهش پیدا میکند. از طریق فعالسازی این گزینه میتوانید حجم فایلهای css خود را کاهش دهید. این کار فایلهای css را بهصورت minify شده (کوچک شده) در قالب به نمایش میگذارد.
نکته: فایلهای css قابلیت اینکه بتوان بهینهتر شوند را دارند و میشود که برای هر صفحه فقط cssهای موجود در آن صفحه را لود کرد که به این اصطلاح Critical Css میگویند تا در بهینهترین حالت ممکن و سریعترین زمان فایلهای css لود شوند.
-
ادغام فایلهای css: این گزینه برای کاهش تعداد ریکوئستهای مربوط به فایلهای css است. اگر این گزینه را فعال کنید، تمام فایلهای css شما در یک فایل css واحد جمعآوری میشود و بهجای چند درخواست به سرور فقط یک درخواست لود به سرور میفرستد. پیشنهاد میشود اگر response delay سرور شما کم است از این گزینه استفاده نکنید.

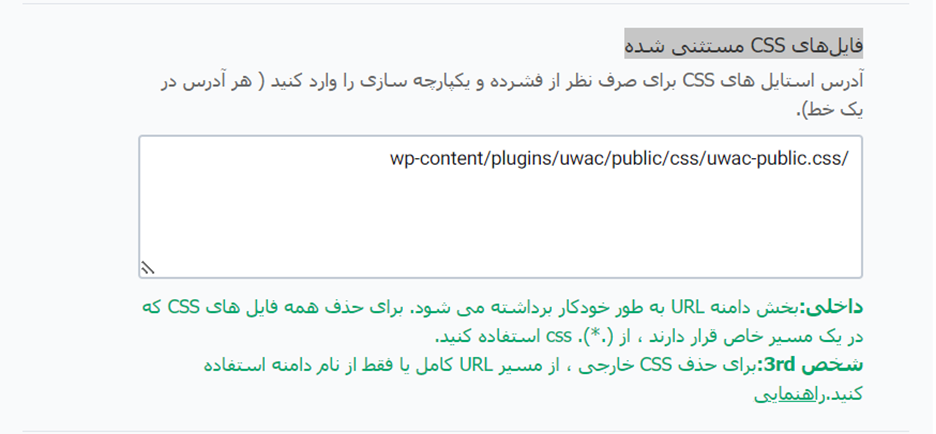
- فایلهای CSS مستثنی شده: در این فیلد می توانید آدرس فایل های css ای که نمی خواهید فشرده کنید را قرار دهید تا مشکلی برای این فایلها پیش نیاید.

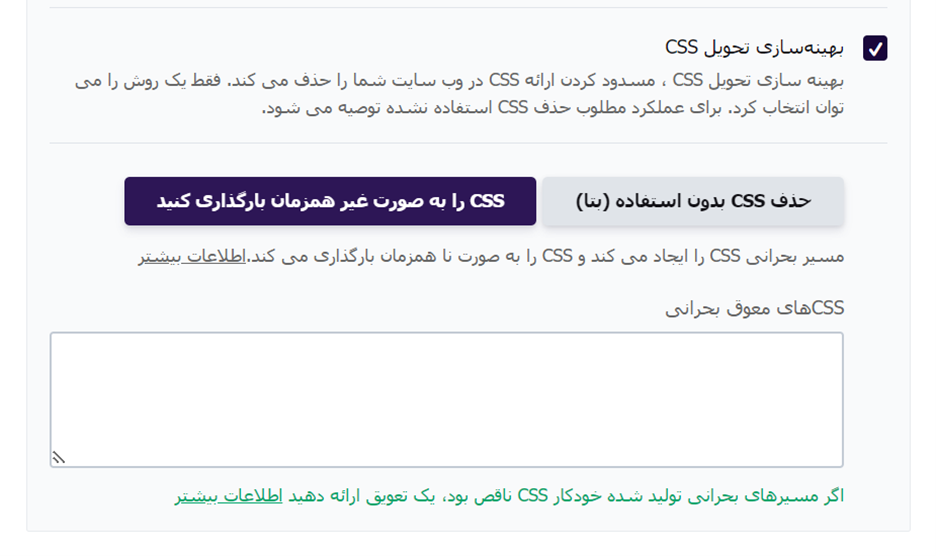
- بهینهسازی تحویل css: فعالشدن این گزینه در افزونه راکت باعث بارگذاری سریعتر صفحات وبسایت شما میشود چرا که render blocking css را حذف میکند و صفحات بدون لود فایل css هم لود میشوند.
قابلیت جدیدی که در نسخههای جدید پلاگین راکت اضافه شده امکان بارگذاری غیر همزمان فایلهای css است که بر روی سرعت سایت تأثیر بسزایی دارد و با فعالسازی آن میتوانید زمان لود سایت را تا حد خوبی کاهش دهید.

خب در تب بهینهسازی فایلها هنوز وسط راهیم و قسمت مربوط به بهینهسازی فایلهای js باقیمانده اگر تا اینجای مقاله تنظیمات بالا را انجام ندادهاید پس لطفاً به تنظیمات افزونه برگردید و گزینههای بالا را انجام بدهید و بعد برویم ادامهٔ تب بهینهسازی فایل
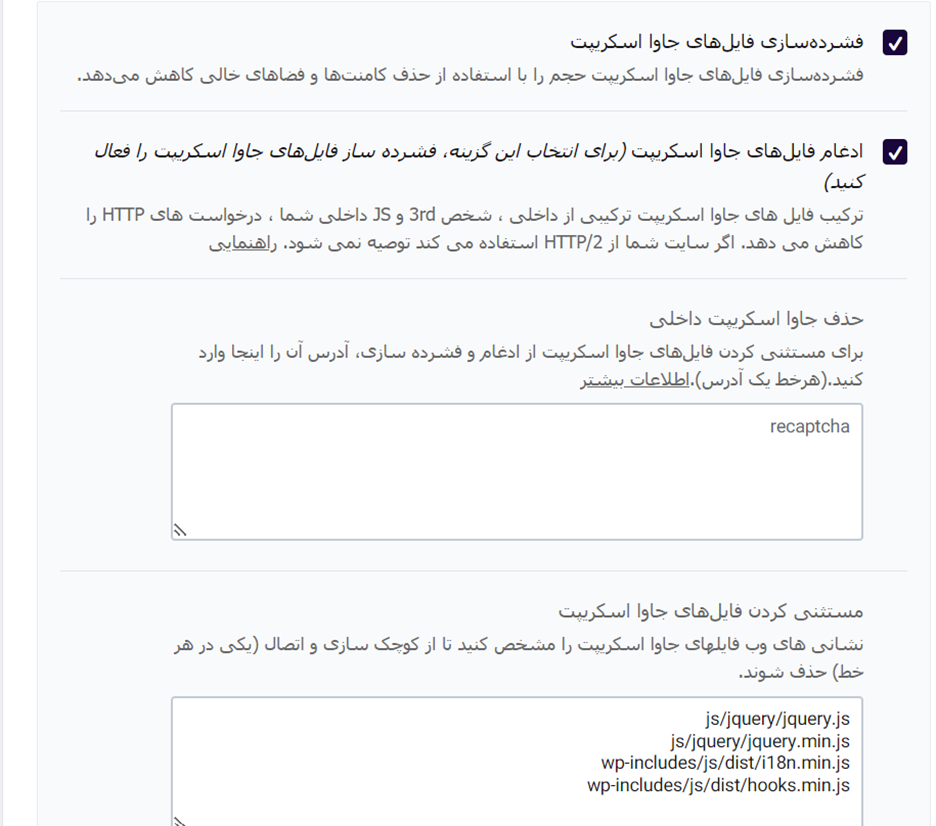
- فشردهسازی فایلهای js: همانند فشردهسازی فایلهای css میتوان با این گزینه فایلهای جاوا اسکریپتی را هم فشرده کرده و کدهای اضافه را از فایل js حذف میکنیم با این گزینه.
- ادغام فایلهای جاوا اسکریپتی: برای ادغام همهٔ کدهای js در یک فایل این گزینه را فعال کنید و آدرس فایلهای استثنا را در فیلد پایین آن بگذارید.

- بارگذاری جاوا اسکریپت بهصورت تأخیری: برای به تأخیر انداختن فایلهای js و حذف render blocking میتوانید این گزینه را فعال کنید.

-
تأخیر بارگذاری فایلهای جاوا اسکریپت: برای به تأخیر انداختن فایلهای جاوا اسکریپتی و لود این کدها میتوانید از این گزینه استفاده کنید. البته باید این نکته را اضافه کنم که ممکن است با فعالکردن این گزینه درصورتیکه response سرور زیاد باشد ممکن تجربه بدی روی کاربر بگذارد. پس در انتخاب این گزینه محتاط باشید.
بهترین تنظیمات راکت برای رسانه
خب رسیدیم به یکی از بخشهای مهم در آموزش افزونه راکت Rocket یعنی بخش رسانه:
این بخش مربوط میشود به تنظیمات عکسها و آی فریمهایی که در سایت استفاده میشود. تصاویر هم مانند فایلهای css و js تأثیر زیادی در سرعت لود صفحات سایت دارند. برای اینکه بهسرعت مناسبی در لود سایت برسیم معمولاً توصیه میشود که از عکسهای با حجم کمتر از 100 کیلوبایت در سایت استفاده کنید و یا برای عکسها یک عرض و طول مشخص قبل از بارگذاری انتخاب کنید.
اما بهغیر از کارهای بالا، تنظیمات دیگری هم میتوان انجام داد که نیاز به مهارت کدنویسی دارد. اما خبر خوب این است که افزونه wp rocket این امکان را به ما میدهد تا تنظیمات بیشتری بر روی تصاویر و رسانههای سایت خود داشته باشیم. در ادامه به بررسی هر یک از این گزینهها میپردازیم.

- بارگذاری تنبل تصاویر: اگر این گزینه را فعال کنید بهجای اینکه درخواست لود تصاویر در همان ابتدا به سرور ارسال شود، در حالت pending قرار میگیرد تا کاربر هروقت که به تصاویر موردنظر رسید آن موقع تصویر لود میشود. این کار تأثیر زیادی در سرعت لود صفحات دارد.
نکته : این امکان را میتوانید هم برای تصاویر استفاده کنید و هم برای بارگذاری تنبل ویدئوها یا بهاصطلاح lazy load کردن رسانهها
- تنظیم ابعاد تصاویر: اگر تصویری در سایت آپلود کردهاید که سایز مشخصی ندارند میتوانید این گزینه را فعال کنید تا افزونه موشک به طور خودکار برای تصاویر سایز انتخاب کند.
تنظیمات پیش بارگذاری WP Rocket
این قسمت برای انجام پیش بارگذاری توسط wp rocket است. پیش بارگذاری به این معناست که هرگاه کاربر لینک صفحهای را در هنگام مرور میبیند، توسط افزونه بارگیری شود تا زمانی که قصد کلیک و مشاهده آن لینک را دارد صفحه سریعتر برای مخاطب لود شود.
برای فعالسازی پیش بارگذاری باید این گزینه را فعال کنید تا افزونه wp rocket این کار را برای سایت فعال کند. نحوهٔ پیش بارگذاری را میتوانید از طریق سایت مپ انجام دهید.
- لینکهای پیش بارگذاری: این گزینه هم پیش بارگذاری لینکها هنگام hover موس را فعال میکند.
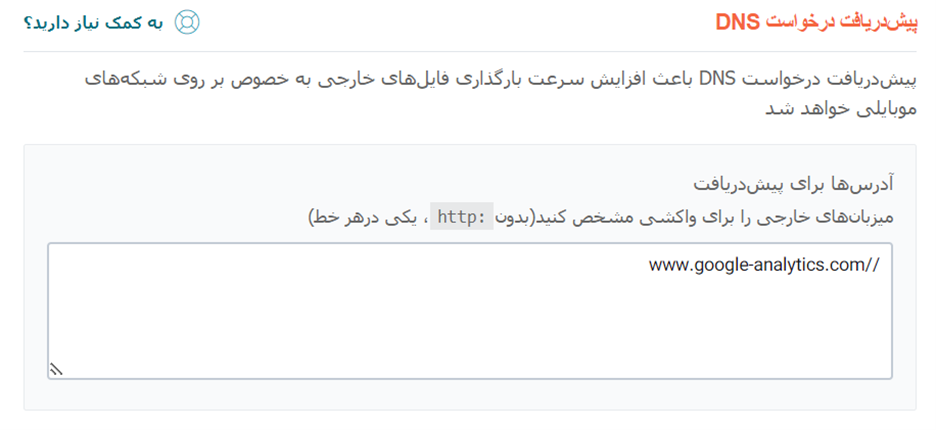
- پیشدریافت درخواست DNS: برای افزایش سرعت لود سایتهای خارجی میتوانید لینک آنها را در این فیلد قرار دهید تا در بهینهترین حالت ممکن توسط سرورها لود شود.

- پیش بارگذاری فونتها: برای بهبود عملکرد بارگذاری فونتها میتوانید آدرس فونتهای مورداستفاده سایت خود را در این فیلد قرار دهید تا عملکرد دانلود و لود فونتها توسط افزونه wp rocket بهبود داده شوند.

تنظیمات قوانین پیشرفته wp rocket
این قسمت از افزونه مربوط به مواردی است که میخواهید از کش شدن و یا پیش بارگیری آنها توسط افزونه جلوگیری کنید و یا استثنا قائل شوید. این موارد شامل موارد زیر میشود:
آدرسهایی که هرگز کش نخواهند شد: صفحههای ورود و خروج و یا سبد خرید که اطلاعات آنها حساس است و یا در حال تغییر هستند را در این فیلد اضافه میکنیم.
- کوکیهایی که هرگز کش نخواهند شد
- عاملهای کاربری هرگز کش نخواهند شد
- URLهایی که همیشه پاکسازی شوند
- کش کردن کوئری استرینگها

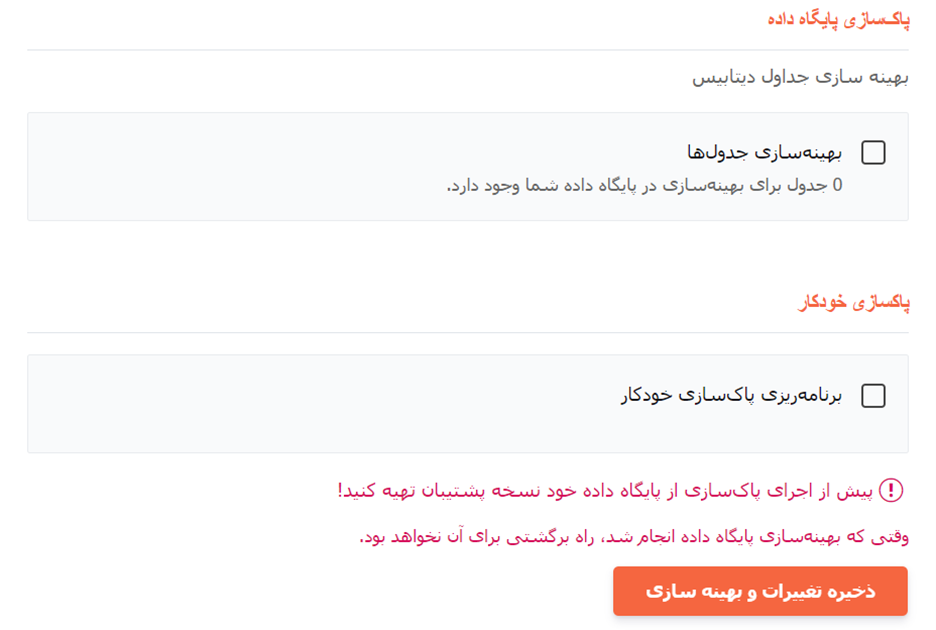
تنظیمات پایگاه داده wp rocket
یکی از قابلیتهای افزونه wp rocket امکان پاکسازی پایگاهداده از مطالب حذف شده و یا پیشنویس شده در وبسایت شماست. بخشهای مختلف این تنظیمات شامل پاکسازی نوشته، پاکسازی دیدگاهها، پاکسازی دادههای گذرا، پاکسازی پایگاهداده است.
یکی دیگر از قابلیتهای این افزونه امکان برنامهریزی برای پاکسازی پایگاهداده است که با فعالکردن این گزینه میتوانید عملیات پاکسازی دیتابیس از اطلاعات اضافی و بدرد نخور را بهصورت برنامهریزیشده انجام دهید.
افزودن cdn در wp rocket
راکت دارای امکان استفاده از cdn دارد. شما میتوانید هم از cdnهای rocketcdn که مختص خود افزونه راکت است استفاده کنید و یا از سایر cdnهای موجود استفاده و آنها را به پلاگین راکت متصل کنید.
تنظیمات heartbeat
برای کاهش درخواستهای api به سرور میتوانید از این گزینه استفاده کنید اما توصیه میشود که این کار را انجام ندهید چون ممکن است بعضی از افزونهها و قسمتهای مهم سایت بهدرستی کار نکنند.
تب ابزارها و دانلود بهترین تنظیمات راکت
در این بخش میتوانید تنظیماتی که در تبهای قبلی انجام دادهاید را دانلود و ذخیره کنید و یا از قسمت درون ریزی تنظیمات آنها را آپلود و در وقت خود صرفهجویی کنید. همچنین میتوانید به نسخههای قبلی wp rocket برگردید و یا از ابتدا افزونه را نصب کنید.
برای دانلود تنظیمات افزونه راکت Rocketای که ما در این آموزش انجام دادیم، میتوانید روی لینک زیر کلیک کنید.
نکات مهم در پیکربندی wp rocket
قبل از آنکه بحث آموزش wp rocket به پایان برسانیم، لازم است نکاتی در مورد مرحله پیکربندی افزونه را باهم مرور کنیم.
- همهی گزینههای موجود در افزونه راکت Rocket را بهصورت یکباره فعال نکنید.
- بهترین روش برای فعالسازی امکانات wp rocket، فعالسازی تکبهتک گزینههاست.
- بعد از فعالسازی هر گزینه در بخش Incognito مرورگر، سایت را بازکنید و بررسی کنید که آیا تغییر نامناسب و ناخواستهای به چشم میخورد یا خیر.
- اگر سایت دستخوش تغییرات ناخواسته شده بود تنها کافیست گزینهای که فعال کرده بودید را غیر فعال نمایید تا سایت به حالت عادی خود بازگردد.
- حتما در بررسی سایت چند صفحهی متفاوت را بررسی کنید تا دید کلیای به تغییرات وبسایت خود پیدا کنید.

بعد از فعالسازی هر گزینه، لازم نیست کش سایت را پاک کنید، wp rocket بهصورت خودکار این کار را انجام میدهد.

شخصیسازی تنظیمات wp rocket
پلاگین wp rocket به شما این امکانرا میدهد که از قابلیتهای آن متناسب با ویژگیهای سایتتان استفاده کنید.
اضافه کردن مستثنیها
ممکن است با فعالسازی برخی ویژگیها شاهد بهمریختگیهایی در وبسایت خود باشید. در این مواقع باکمی جستجو متوجه خواهید شد که فعالسازی قابلیت مورد نظر در برخی بخشهای سایت باعث بروز اختلال شده است.
در این مواقع تنها کاری که لازم است انجام بدهید پیداکردن نقطهای است که منجر به بروز این اختلال شده است. در این حالت پس از پیدا کردن قطعات کد و مقادیر تنها کافی است در بخشی مستثنیهای پلاگین کد مورد نظر را وارد نمایید تا تغییرات بر روی آنها اعمال نشود.
غیرفعال کردن گزینه مشکلساز
برخی مواقع با فعالکردن گزینهای، ممکن است متوجه بهمریختگی یا اختلال در عملکرد صفحه یا صفحات مشخصی شوید. در این حالت میتوانید با کمک نوار کناری wp rocket بهینهسازی را برای آن صفحه غیر فعال کنید. با این کار باقی صفحات میتوانند از قابلیت بهینهسازی wp rocket استفاده کننده و پرفورمنس بهتری داشته باشند.
سخن پایانی
در این آموزش سعی کردیم تا تمامی موارد و نکات مهم راجع به افزونه راکت Rocket را به شما عزیزان آموزش دهیم، سعی کنید تمامی نکات بالا را با دقت بخوانید و بعد در سایت خود آن ها را امتحان کنید. اگر مشکل و یا سوالی در هر بخش برای شما به وجود آمد، تبلیغات در گوگل برای این کار ساخته شده است اما اگر باز هم نتوانستید به جواب سوال خود برسید تیم آژانس دیجیتال مارکتینگ منتوریکس می تواند به شما در نحوه انجام این کار کمک کند.
خوشحال می شویم اگر نکته ای راجع به آموزش افزونه wp rocket که در این مقاله نوشته نشده را به ما یادآوری کنید. حتما این آموزش در گذر زمان با آپدیت افزونه تغییر خواهد کرد و ما هم سعی می کنیم که تنظیمات و ویژگی های نسخه جدید افزونه موشک را در این مقاله آپدیت نگه داریم.
اگر این مطلب برایتان کاربردی بود، مطلب افزایش سرعت سایت وردپرسی را هم بخوانید.
راستی، هر سوالی درباره WP Rocket دارید، برایمان بنویسید.

محمد متخصص سئوی تکنیکال منتوریکس است؛ همیشه در نهایت خونسردی ایدههای جدید ارائه میکند. سابقه برنامهنویسی دارد و دایرهالمعارف دنیای تکنولوژی محسوب میشود.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
خوشحالیم که دوست داشتین