
متا تگ چیست؟ {آشنایی با قطعه کدهای محبوب سئوکاران}
متاتگها، کدهای نشانهگذاری یا اسکیما شاید برای شما یادآور کاری است که باید برای سئو صفحات سایت خود انجام دهید، اما میدانید متاتگها دقیقاً چه هستند و چه کاربردی دارند؟ متاتگها، یکی از مهمترین عناصر در حوزه بهینهسازی سایت برای موتور جستجو (SEO) و ارتقای رتبه وبسایت و هدایت ترافیک طبیعی به سایت محسوب میشوند.
کدهای نشانهگذاری یا متاتگ (Meta Tag) روشی فوقالعاده است که به رباتهای گوگل کمک میکند درک درستی از صفحات ما داشته باشند و اطلاعات کاملی را از این راه در اختیار رباتهای گوگل میگذاریم. ما در این مطلب منتوریکس، به طور کامل و دقیق به بررسی انواع متاتگهایی که گوگل آنها را میفهمد میپردازیم.
متاتگ چیست؟
از متاتگها میتوان برای ارائه اطلاعات به مشتریان استفاده کرد و هر متاتگ میتواند اطلاعات خاصی را به مخاطب ارائه دهد. کدهای مربوط به این متاتگها در قالب فایل html به قسمت هدر سایت افزوده میشوند که نمونهای از آن را در تصویر پایین میتوانید مشاهده کنید.

متاتگ (اسکیما) چیست؟
برای اضافهکردن این متاتگها در صفحات مربوطه کافی است متاتگ ساخته شده توسط ابزارهای ساخت اسکیما را در قسمت هدر فایل html سایت خود قرار دهید. البته متاتگهایی مخصوص سئو سایت هم هستند که در قسمت کدهای Body سایت قرار میگیرند که در ادامه به آنها نیز میپردازیم. اگر قصد واگذاری انجام سئو سایت خود را دارید، از خدمات seo منتوریکس استفاده نمایید.
انواع متا تگ
تگها انواع مختلف با کاربردها و معانی مختلفی دارند که در ادامه به آنها اشاره میکنیم.

تگ عنوان
- تگ عنوان
تگهای عنوان، در مشاوره دیجیتال مارکتینگ یکی از مهمترین متاتگها هستند. این تگها، عنوان صفحه را تعریف میکنند و همان عنوانی هستند که کاربران در نتایج موتور جستجو و تبهای مرورگر، بر روی آنها کلیک میکنند. یک تگ عنوان مناسب، باید محتوای صفحه را بهدقت توصیف کند و دارای کلیدواژههای مرتبط باشد. توصیه میشود که طول تگ عنوان بین 60-50 کاراکتر باشد تا بهطور کامل در نتایج جستجو، نمایش داده شود.
بهترین راهکارها در مورد تگ عنوان
- عنوانی کوتاه و گویا برای صفحه بنویسید.
- سعی کنید از عنوانی یکتا، متمایز و مخصوص هر صفحه استفاده کنید.
- از عناوین مبهم و کلی پرهیز کنید.
- جملاتی بنویسید که برای کاربران جذاب باشند و بر روی عناوین کلیک کنند.
- هدف جستجو را با عناوین خود تطبیق دهید.
- کلمه کلیدی هدف خود را در محل مناسب استفاده کنید.
- محدودیت 60 کاراکتر را رعایت کنید.
- متاتگ دیسکریپشن
کاربرد این تگ برای توصیف کوتاهی از صفحه است که در اکثر مواقع از این تگ برای نمایش در سرچ گوگل استفاده میشود.
- متاتگ robots و googlebot
این متاتگ رفتار ربات گوگل در قبال آن صفحه را مبنی بر index و crawl مشخص میکند. تفاوت متای robots و googlebot هم این است که متای robots برای همهی رباتها اجرا میشود، اما متای googlebot فقط برای ربات گوگل اجرا میشود.
میتوانید از مقادیر زیر در این تگ استفاده کنید:
- Index: به باتها فرمان میدهد تا صفحه را ایندکس کنند.
- Noindex: به باتها فرمان میدهد تا صفحه را ایندکس نکنند.
- Follow: به باتها فرمان میدهد تا لینکهای صفحه را کراول کنند
- Nofollow: به باتها فرمان میدهد تا لینکها را بر روی صفحه کراول نکنند.
مقدار پیشفرض برای این متاتگها بهصورت follow و index قرار دارد و نیاز نیست که جزئیات دیگری در این متاتگ قرار دهید.
- متاتگ google content
وقتی کاربر سایتی را سرچ میکند گوگل در بعضی موارد در نتایج سرپ، باکس سرچ در سایت را قرار میدهد و یا یک سری لینک مستقیم به سایت شما را نمایش میدهد. این تگ به گوگل میگوید نباید سرچ باکس را در سرپ نمایش دهد.
- متاتگ notranslate
هنگامی که گوگل تشخیص میدهد محتوای یک صفحه با زبان کاربر همخوانی ندارد گزینهای را برای ترجمهٔ محتوای صفحه به کاربر نمایش میدهد و اگر کاربر بر روی لینک کلیک کند گوگل صفحهٔ ترجمه شده را به کاربر نمایش میدهد. اگر از این تگ در سایت خود استفاده کنید به گوگل میگویید که نمیخواهید این صفحه را ترجمه کند.
- متاتگ nopagereadaloud
این متاتگ سرویس صوتی گوگل که میتواند محتوای صفحه را بهصورت صوتی برای کاربر بخواند را از این کار منع میکند.
- متاتگ google-site-verification
شما میتوانید این تگ را در هدر سایت خود قرار دهید تا دسترسی به سرچ کنسول بهعنوان owner سایت برای شما فراهم شود.
- متاتگ Content-Type
این متاتگ نوع صفحه شما و کاراکترهای صفحه را مشخص میکند. حتماً به این نکته دقت کنید که اگر محتوای صفحه شما به زبان فارسی است از فرمت UTF-8 استفاده کنید. مانند تکه کد زیر:
- متاتگ refresh
این متاتگ میتواند برای صفحاتی که قدیمی هستند و میخواهید آنها را به صفحات دیگری انتقال دهید استفاده شود. البته در بعضی از مرورگرها از این تگ پشتیبانی نمیشود و ممکن است باعث بروز مشکلاتی برای کاربران شود.
- متاتگ viewport
این متاتگ به مرورگر میگوید که چگونه میتواند صفحه را در دستگاه تلفن همراه ارائه دهد. از طرفی، به رباتهای گوگل میگوید که این صفحه سازگار با موبایل است.
بسیاری از افراد درصورتیکه نسخه دسکتاپی یک صفحه در موبایل بارگذاری شود، به سرعت دکمه بازگشت را فشار میدهند و از صفحه شما خارج میشوند. زیرا، این موضوع اصلاً خوشایند نیست و بهسختی میتوان محتوای صفحه را خواند. این حالت سیگنالهایی منفی به گوگل ارسال میکند. بنابراین:
- از متاتگ ویوپورت در کلیه صفحات وب استفاده کنید.
- از تگ standard استفاده کنید، مگر آنکه به کلیه مراحل کار اشراف داشته باشید.
- متاتگ rating adult
این متاتگ برای اعلام موضوع صفحه است که این صفحه محتوای بزرگسالان محسوب میشود و در حالت safeseach گوگل به کاربران نمایش داده نمیشود.
- متاتگ اپن گراف
این تگها جهت اشتراکگذاری در رسانههای اجتماعی استفاده میشوند. تگهای اپن گراف اطلاعات خاصی را مانند عنوان، توضیح و تصویر ارائه میکنند تا در پلتفرمهای رسانههای اجتماعی در زمان اشتراکگذاری صفحه وب، نمایش داده شوند. این متاتگها، ظاهر لینکهای اشتراکی را بهینه سازی نرخ تبدیل کرده و قابلیت بهبود نرخ کلیک را در رسانههای اجتماعی دارند. بنابراین حتماً باید به اهمیت این متاتگ در سئو جهت افزایش ترافیک سایت از طریق رسانههای اجتماعی توجه کرد.
- متاتگ کنونیکال
تگ کنونیکال جهت بررسی محتوای تکراری و مسائل ناشی از آن استفاده میشود. این تگ نسخه مناسبی از صفحه وب را در صورت وجود چندین نسخه با محتوای مشابه یا یکسان، نشان میدهد. این متاتگ در سئو نیز اهمیت دارد، زیرا به موتورهای جستجو کمک میکند تا نسخه مناسب را جهت ایندکس شدن و پرهیز از مجازات ناشی از محتوای تکراری، بشناسند.
- متاتگ Character set
متاتگ چارست (Character set)، رمزگذاری کاراکتر را برای صفحه وب تعیین میکند. بهعبارتدیگر، این متاتگ به جستجوگر، شیوه نمایش متن را در صفحه شما نشان میدهد.
صدها مجموعه کاراکتر متفاوت وجود دارند، اما دو مورد از رایجترین آنها در وب عبارتاند از:
- UFT-8: رمزگذاری کاراکتر برای یونیکد
- ISO-8859-1: رمزگذاری کاراکتر برای الفبای لاتین
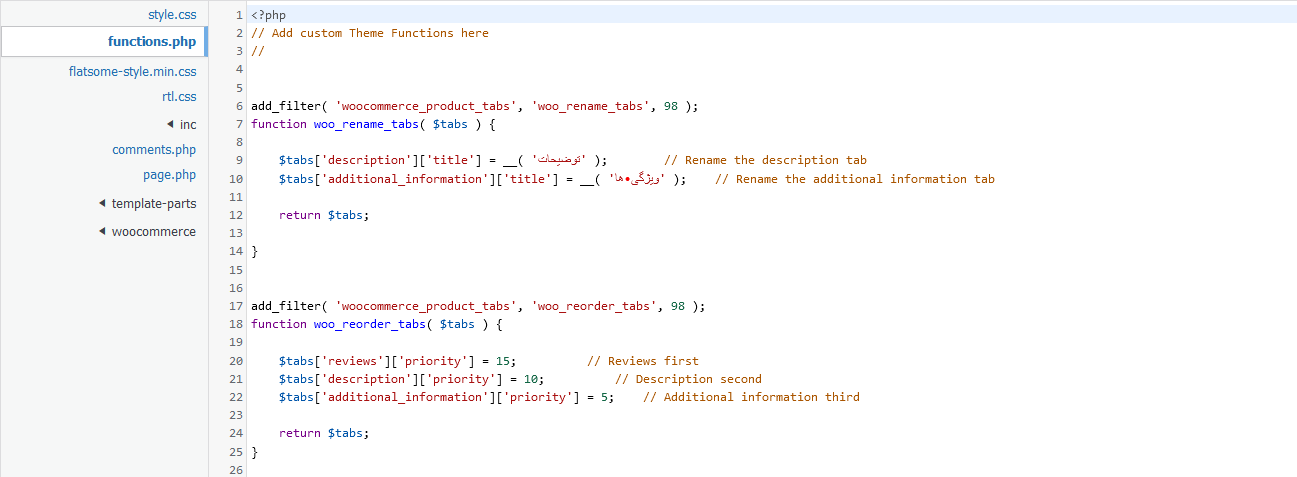
نحوه اضافهکردن اسکیمای صفحات در وردپرس و سایر cmsها
در بعضی cmsها مانند وردپرس شما به فایلهای هدر و بادی صفحات دسترسی دارید و میتوانید مستقیماً این کدها را در صفحات خود اضافه کنید، اما در cmsهای اختصاصی معمولاً چنین دسترسیهایی به شما داده نمیشود و این کدها باید توسط برنامهنویس شما درون کدهای صفحات قرار داده شوند.

نحوه اضافهکردن اسکیمای صفحات در وردپرس و سایر cmsها
نکات مهم استفاده از متاتگها
گوگل میتواند هر 2 فرمت html و xhtml-style را بخواند. این به شما بستگی دارد که از کدام یک از آنها استفاده کنید. بهغیر از متاتگ google-site-verification در سایر متاتگها استفاده از کلمات مختلف مشکلی ندارد. اگر برای رندر متاتگها از جاوا اسکریپت استفاده میکنید به شما توصیه میکنیم که برای این کار حتماً از لحاظ ساختار کدها یکبار آنها را با ابزار rich result test گوگل آن را بررسی کنید.
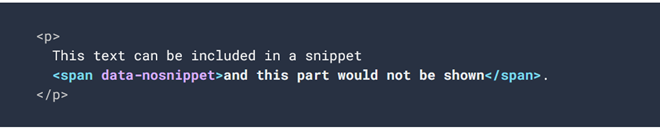
بهطور کلی میتوانید از متاتگها در هرجایی از صفحه استفاده کنید اگر میخواهید درون فایل html بهصورت یک nonsnippet از متاتگها استفاده کنید میتوانید از تگهای زیر استفاده کنید:
- span
- div
- section
برای مثال:

نکات مهم استفاده از متاتگها
سخن آخر
متاتگهایی که گوگل می تواند در صفحه سایت شما تشخیص دهد فقط به این موارد ختم نمیشود و قطعا متاتگهای بیشتر در این زمینه وجود دارند که حتما بعد از اطلاع از مفید بودن آنها برای شما در این مطلب اضافه خواهد شد. برای دریافت و انجام خدمات سئو سایت و تبلیغات در گوگل با آژانس دیجیتال مارکتینگ منتوریکس در تماس باشید.

محمد متخصص سئوی تکنیکال منتوریکس است؛ همیشه در نهایت خونسردی ایدههای جدید ارائه میکند. سابقه برنامهنویسی دارد و دایرهالمعارف دنیای تکنولوژی محسوب میشود.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.