
- FID چیست؟
- نمره FID عالی برای یک وب سایت
- جزئیات بیشتر در مورد FID
- اگر تعامل Event Listener نداشته باشد، چه میشود؟
- چرا فقط ورودی اول را در نظر بگیریم؟
- اگر کاربری با سایت شما تعامل نداشته باشد چه میکنید؟
- نحوه اندازه گیری FID
- آموزش اندازه گیری FID با جاوا اسکریپت
- تجزیه و تحلیل و گزارش در مورد دادههای FID
- چگونه FID را بهینه کنیم؟
«من کلیک کردم اما هیچ اتفاقی نیفتاد! چرا نمیتونم با این صفحه در تعامل باشم؟»
اگر از دسته سئوکاران اهل مطالعه باشید، حتما نام core web vitals به گوشتان خورده است. اگر هم نخوره، حتما مطلب core web vitals چیست؟ را بخوانید. این معیار بهتازگی به فاکتورهای رتبهبندی تبلیغات در گوگل اضافه شده و بر روی تجربه کاربری متمرکز است. همانطور که در قبل توضیح دادیم، این معیارها شامل LCP، FID و CLS میشود.
FID چیست؟
تأخیر ورودی اول (FID) یک معیار مهم و کاربر محور است. از این معیار برای اندازه گیری پاسخ دهی وبسایت به کلیک کاربر استفاده میشود. این روش اندازهگیری به تجربه کاربران هنگام تلاش برای تعامل با صفحات غیر رسپانسیو اشاره دارد. هرچه نرخ FID پایینتر باشد به شما این اطمینان را میدهد که صفحه قابل استفاده است.
همه ما میدانیم که در برخورد اول ایجاد احساسی خوب در مخاطب برای روابط شخصی و کاری امری مهم است. بنابراین جلب توجه و رضایت کاربر نیز زمانی که برای اولین بار وارد وبسایت شما میشود موضوع با اهمیتی خواهد بود.
همیشه به خاطر داشته باشید اولین برداشت خوب میتواند به نتایج شگفت انگیزی منجر شود و کاربر را به فردی وفادار تبدیل کند. همچنین اگر او برداشت و احساس خوبی از وبسایت شما نداشته باشد دیگر سراغ وبسایت شما نمیآید.

تأثیر و احساس خوب در کاربر
سوال اصلی این است که چه چیزی باعث ایجاد تأثیر و احساس خوب در کاربر میشود و چگونه میتوانید نوع برداشت و احساسی که در کاربران خود ایجاد میکنید را اندازه بگیرید؟
در وبسایت شما اولین برداشتهای کاربران به عوامل گوناگونی وابسته است. اولین برداشت و ارزیابی کاربران به طراحی سایت و جذابیتهای گرافیکی و همچنین سرعت و مدت زمان پاسخگویی هنگام کلیک کردن، بستگی دارد.
اگرچه اندازه گیری میزان علاقه کاربران به طراحی سایت امر آسانی نیست اما لازم است بدانید اندازه گیری سرعت و پاسخگویی سایت به کلیک کاربران، کار دشواری به نظر نمیرسد.
اولین برداشت کاربران از سرعت لود شدن وبسایت شما با معیار First Contentful Paint (FCP) قابل اندازه گیری است. اما اینکه سایت شما با چه سرعتی میتواند پیکسلهای صفحه را ترسیم کند، تنها بخشی از ماجرا است. اینکه چگونه وبسایت شما به کاربرانی که میخواهند با پیکسلها (تصاویر و متن و..) تعامل داشته باشند، واکنش نشان میدهد، به همان اندازه مهم است.
به طور کلی باید بدانید که معیار تأخیر ورودی اول (FID) به اندازه گیری اولین برداشت کاربر از تعامل و پاسخگویی سایت شما کمک میکند و شما با توجه به این معیار میتوانید تجربه کاربر از تعامل با وبسایتتان را بهبود دهید.
نمره FID عالی برای یک وب سایت
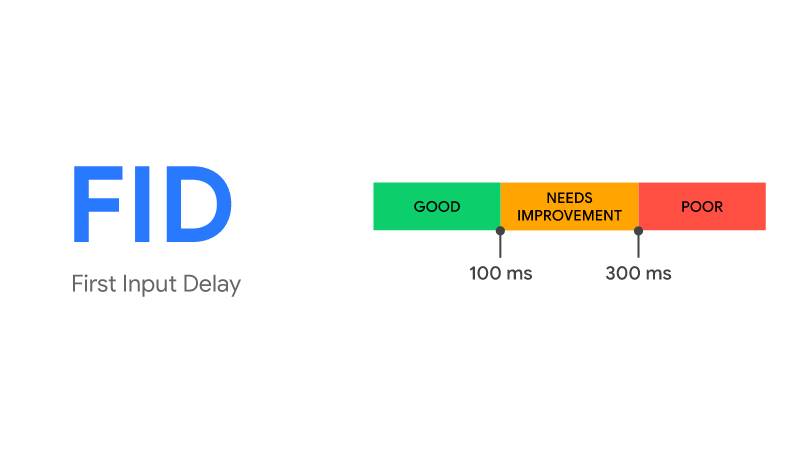
یکی از سوالات بسیار مهمی که مطرح میشود این است که یک نمره FID عالی برای وب سایت چقدر است؟ در پاسخ به این سوال باید گفت که برای ایجاد یک تجربه کاربری خوب، سایتها باید تلاش کنند تا تأخیر ورودی اول یا همان FID وب سایت خود را به 100 میلی ثانیه یا کمتر برسانند.
برای دستیابی به این هدف برای بیشتر کاربران، به طور معمول یک آستانه مناسب برای اندازه گیری، 75 بار از صدمین دفعه لود شدن صفحه در دستگاههای تلفن همراه و دسکتاپ مورد بررسی قرار میگیرد.

جزئیات بیشتر در مورد FID
توسعه دهندگان زمانی که کدی را مینویسند که به رویدادها پاسخ میدهد، به طور معمول تصور میکنند که کد نوشته شده بلافاصله و به محض وقوع رویداد، اجرا میشود. اما به عنوان کاربر، این مسئله برعکس بوده و به طور مکرر ما آن را به شکل دیگری تجربه کردهایم.
به طور کلی، تأخیر ورودی به این دلیل اتفاق میافتد که بخش اصلی مرورگر مشغول انجام فرآیند دیگری است، بنابراین نمیتواند به کاربر پاسخ دهد. این اتفاق زمانی رخ میدهد که مرورگر مشغول تجزیه و اجرای یک فایل بزرگ JavaScript است که توسط برنامه بارگذاری شده است.
در حالی که مرورگر این فرآیند را انجام میدهد، نمیتواند رویداد را برای کاربر اجرا کند، زیرا JavaScript که بارگیری میکند ممکن است دستور بدهد تا کار دیگری انجام دهد.
نکته مهمی که باید بدانید این است که FID فقط "تأخیر" در پردازش رویداد را اندازه گیری میکند. این مسئله نه زمان پردازش رویداد را اندازه میگیرد و نه زمانی را که مرورگر برای به روزرسانی UI، پس از اجرای برنامههای کنترل رویداد نیاز دارد. در حالی که این زمان بر روی تجربه کاربر تأثیر میگذارد.
اگر تعامل Event Listener نداشته باشد، چه میشود؟
FID دلتای بین زمانی که یک رویداد ورودی دریافت میکند و زمانی که main thread کاری انجام نمیدهد را اندازه میگیرد. این به آن معنا است که FID حتی در مواردی که Event Listener ثبت نشده است، فرآیند اندازه گیری را انجام میدهد. دلیل این امر این است که بسیاری از تعاملات کاربر به یک Event Listener احتیاج ندارند اما برای اجرای آن نیاز به بیکار شدن main thread است.
به عنوان مثال، همه عناصر HTML زیر قبل از پاسخ دادن به تعاملات کاربر باید منتظر بمانند تا کارهای در حال انجام روی main thread تکمیل شود:
- چک باکس، متن (input)
- لینک (a)
- گزینههای کشویی (select)
چرا فقط ورودی اول را در نظر بگیریم؟
اگرچه تأخیر در هر ورودی میتواند منجر به تجربه بدی برای کاربران شود، اما توسعه دهندگان در درجه اول باید به چند دلیل مهم اولین تاخیر ورودی را اندازه گیری کنند. این چند دلیل مهم شامل موارد زیر میشود:
- اولین تأخیر ورودی اولین برداشت کاربر از پاسخگویی سایت شما خواهد بود و اولین برداشتها در شکل گیری تأثیر کلی کاربر درباره کیفیت و قابلیت اطمینان سایت بسیار مهم است.
- بزرگترین مشکلات تعاملی که امروزه در وب آن را مشاهده میکنیم، هنگام بارگذاری صفحات مختلف است که در وب رخ میدهد. بنابراین، ما در ابتدا بر بهبود اولین تعامل کاربر سایت تمرکز خواهیم کرد زیرا بیشترین تأثیر را در بهبود تعامل کلی کاربر با وب سایت خواهد داشت. این به آن معنا است که اگر شما بتوانید تجربه خوبی برای کاربر در ابتدا به وجود بیاورید، احساس رضایت برای کاربر تا انتها وجود خواهد داشت.
- راه حلهای پیشنهادی برای این که چگونه سایتهایی با تأخیرهای ورودی اول بالایی را اصلاح کنیم این است که اقدام به تقسیم کد کرده و بارگیری جاوا اسکریپت را کمتر کنیم. این فرآیندها برای رفع تأخیر ورودی به سایت شما کمک میکند.
اگر کاربری با سایت شما تعامل نداشته باشد چه میکنید؟
همه کاربران در هر بار بازدید با سایت شما با آن تعامل نخواهند داشت و همه فعل و انفعالات مربوط به FID نیستند (همانطور که در بخش قبلی ذکر شد). علاوه بر این، اولین تعاملات برخی از کاربران در زمانی است که main thread برای مدت زمان طولانی مشغول باشد انجام میشود و اولین تعاملات برخی از کاربران در زمانی است که main thread کاملاً آزاد خواهد بود.
این به آن معنا است که برخی از کاربران مقدار FID ندارند، برخی از کاربران دارای مقادیر FID کم و برخی از کاربران احتمالاً مقادیر FID بالایی دارند.
نحوه ردیابی، گزارش و تجزیه و تحلیل FID احتمالاً کاملاً متفاوت از سایر معیارهایی است که شما استفاده کرده اید. بخش بعدی چگونگی انجام این کار را توضیح میدهد.
نحوه اندازه گیری FID
یکی از نکات مهمی که در مورد FID باید بدانید، نحوه اندازه گیری این مفهوم است. موضوع مهم و لازم به ذکر آن است که FID معیاری است که فقط در تست میدانی قابل اندازه گیری است، زیرا برای اندازه گیری آن برای وب سایت شما نیاز تعامل یک کاربر واقعی با صفحه شما است. به همین دلیل شما میتوانید FID را با ابزارهای زیر اندازه گیری کنید:
- گزارش تجربه کاربر Chrome
- استفاده از PageSpeed
- کنسول جستجو Core Web Vital
- web-vitals کتابخانه جاوا اسکریپت

آموزش اندازه گیری FID با جاوا اسکریپت
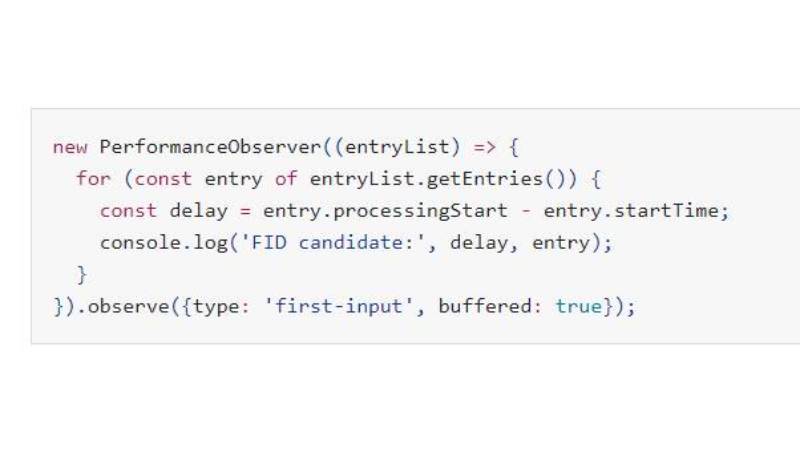
شما میتوانید FID را با استفاده از زبان برنامه نویسی جاوا اسکریپت اندازه گیری کنید. برای اندازه گیری FID در JavaScript، میتوانید از Event Timing API استفاده کنید. مثال زیر نحوه ایجاد یک PerformanceObserver نشان میدهد که first-input ورودیها را دریافت و بررسی کرده و سپس آنها را در کنسول ثبت میکند:

نکته مهم: این کد نحوه ورود first-input ورودیها را به کنسول و همچنین محاسبه تأخیر آنها را نشان میدهد. با این حال، اندازه گیری FID در جاوا اسکریپت پیچیدهتر است. به شما پیشنهاد میدهیم تا برای پیاده سازی کامل نحوه اندازه گیری FID در جاوا اسکریپت، حتما در این زمینه تحقیق کنید.
در مثال بالا،first-input مقدار تأخیر ورودی با در نظر گرفتن دلتا بین ورودیهای startTime و processingStart را اندازه گیری میکند. در بیشتر موارد این مقدار همان مقدار FID خواهد بود. با این حال، همه first-input ورودیها برای اندازه گیری FID معتبر نیستند و نمیتوان آنها را به عنوان خروجی نهایی در نظر گرفت.
در بخش زیر تفاوت بین گزارشهای API و نحوه محاسبه معیار ذکر شده را بیان خواهیم کرد:
تفاوت بین متریک و API
یک first-input،API را برای صفحات بارگیری شده در صفحه پس زمینه ارسال میکند اما هنگام محاسبه FID نباید از این صفحات چشم پوشی کرد.
یک API، ورودی های first-input را جدا میکند اگر صفحهای قبل از اولین ورودی صفحه پس زمینه داشته باشد، اما هنگام محاسبه کردن FID، این صفحات نیز نباید نادیده گرفته شوند.
first-input هنگام بازگرداندن صفحه از حافظه پنهان، API ورودیها را گزارش نمیکند. اما FID باید در این موارد نیز اندازه گیری شوند، چرا که کاربران آنها را به عنوان بازدیدهای خود به صورت مجزا در نظر میگیرند و این موضوع میتوان بر روی تجربه کاربران تاثیر بگذارد.
API ورودیهایی را که درون iframes رخ میدهد گزارش نمیکند، اما برای اندازه گیری صحیح FID باید این موارد را نیز در نظر بگیرید. فریمهای فرعی میتوانند با استفاده از API first-input ورودیهای خود را برای جمع شدن در قاب اصلی گزارش کنند.
ممکن است پس از مطالعه این بخش احساس کنید که نکات ظریفی برای پیاده سازی صحیح این API وجود دارد اما باید به شما این نوید را بدهیم که توسعه دهندگان میتوانند از کتابخانه web-vitals جاوا اسکریپت برای اندازه گیری FID استفاده کنند که به صورت خودکار تمامی این موارد را برای شما کنترل میکند.
در واقع این کتابخانه به شما کمک میکند تا بتوانید بدون نیاز به در نظر گرفتن این موارد به راحتی FID را اندازه گیری کنید. برای استفاده از این کتابخانه میتوانید از کد زیر استفاده کنید:

تجزیه و تحلیل و گزارش در مورد دادههای FID
با توجه به واریانس مورد انتظار در مقادیر FID، بسیار مهم است که هنگام گزارش در FID به توزیع مقادیر توجه کرده و روی صدکهای بالاتر تمرکز کنید.
در حالی که انتخاب درصد برای همه معیارهای Core Web Vital حدود 75 است، توصیه ما این است برای FID درصدهای 95 تا 99 را بخاطر داشته باشید، زیرا این موارد مربوط به اولین تجربههای بد کاربران با سایت شما خواهد بود و مناطقی را نشان میدهد که بیشترین نیاز به پیشرفت را دارند.
بهتر است تا گزارشات خود را بر اساس نوع دستگاه تقسیم بندی کنید. به عنوان مثال اگر گزارشات جداگانهای برای دسکتاپ و موبایل اجرا میکنید، مقدار FID مورد توجه شما در دسکتاپ باید 95-99% باشد و مقدار FID مورد توجه شما در تلفن همراه باید صدک 95 -99 باشد.
چگونه FID را بهینه کنیم؟
یکی از سوالات بسیار مهم این است که چگونه FID را بهتر کنیم؟ برای بهبود FID برای یک سایت، میتوانید از Lighthouse performance audit استفاده کرده و به نتایج به دست آمده توجه کنید. در حالی که FID یک معیار میدانی است و Lighthouse یک ابزار بررسی آزمایشی محسوب میشود، برای بهبود FID میتوانید از یک روش دیگر نیز استفاده کنید.
برای درک بهتر نحوه بهبود FID میتوانید با انجام تکنیکهای خاصی این فرآیند را به بهترین شکل ممکن انجام دهید. تکنیکهایی که به شما کمک میکند تا بتوانید FID سایت خود را بهبود ببخشید:
- تأثیر کدهای جانبی را کاهش دهید
- زمان اجرای جاوا اسکریپت را کاهش دهید
- کار main thread را به حداقل برسانید
- تعداد درخواستها را کم و اندازهها را کوچک نگه دارید
اجرای سنگین جاوا اسکریپت
مرورگر نمیتواند در حالی که درگیر اجرای کدهای جاوا اسکریپت بر روی main thread است، به بیشتر ورودیهای کاربر پاسخ دهد. به عبارت دیگر، وقتی main thread شلوغ و در حال اجرا است، مرورگر نمیتواند به تعاملات کاربر پاسخ دهد. برای بهبود این موضوع:
- تسکهای طولانی را تفکیک کنید
- صفحه خود را برای آمادگی به تعامل بهینه سازی نرخ تبدیل کنید
- از یک web worker استفاده کنید
- زمان اجرای جاوا اسکریپت را کاهش دهید
تسکهای طولانی را تفکیک کنید
اگر تا به امروز تلاش کردهاید که مقدار جاوا اسکریپتی که بر روی یک صفحه خاص بارگذاری میشود را کاهش دهید، تفکیک و تجزیهی کدهای طولانی به تسکهای کوچکتر و غیر همزمان میتواند مفید واقع شود.
تسکهای طولانی، دورههای زمانی اجرای جاوا اسکریپت هستند که در آنها کاربران عدم پاسخگویی UI شما را مییابند. هر قسمت از کد که main thread را برای 50 میلی ثانیه یا بیشتر مسدود میکند به عنوان یک تسک طولانی مشخصهبندی میشود.
تسکهای طولانی نشانهای از انباشتگی کد جاوا اسکریپت احتمالی (بارگذاری و اجرای بیشتر از آنچه کاربر بردان نیاز دارد) هستند. تجزیه و جداسازی تسکهای طولانی میتواند تاخیر ورودی وب سایت شما را کاهش دهد.
با به کارگیری روشهایی مانند جداسازی کدها و تجزیه و تفکیک تسکهای طولانی، FID باید به طرز چشمگیری بهبود یابد. در حالی که TBT یک معیار میدانی نیست اما میتواند ابزار سودمندی برای بررسی روند پیشبرد در جهت بهبود زمان تعامل (TTI) و نیز تاخیر ورودی اول (FID) باشد.
بهینهسازی صفحه برای آمادگی به تعامل
دلایل عمدهای برای امتیازهای ضعیف FID و TBT در اپلیکیشنهای وبی وجود دارند که به شدت به جاوا اسکریپت وابستهاند.
اجرای اسکریپت اول شخص میتواند آمادگی به تعامل را به تاخیر اندازد
- اندازهی انباشتگی کد جاوا اسکریپت، زمان اجرای سنگین و تفکیک ناکارآمد میتواند زمان پاسخگویی یک صفحه به تعامل کاربر را کاهش داده و در نتیجه معیارهای FID، TBT و TTI را تحت تاثیر قرار دهد. بارگذاری تدریجی کد و ویژگیهای صفحه میتواند به گسترش این کار و بهبود آمادگی به تعامل کمک کند.
- اپلیکیشنهای رندر شده در سمت سرور به سرعت بر روی صفحه نمایش ترسیم میشوند اما مراقب باشید که تعاملات کاربر توسط اجراهای اسکریپت بزرگ مسدود نشوند (به عنوان مثال، انباشتگی مجدد به دلیل راهاندازی شنوندههای رویداد). این امر میتواند چند صد میلی ثانیه به طول انجامد. گاهی اوقات در حد چند ثانیه اگر جداسازی کد مبتنی بر مسیر مورد استفاده قرار گرفته باشد. جا به جایی بیشتر در سمت سرور منطقی یا تولید محتوای استاتیکی در زمان ساخت را در نظر بگیرید.
در ادامه امتیازهای TBT قبل و بعد از بهینهسازی بارگذاری اسکریپت اول شخص برای یک اپلیکیشن آورده شده است. با انتقال بارگذاری اسکریپت سنگین (و اجرای آن) برای یک جزو غیر ضروری خارج از مسیر اصلی، کاربران توانستند سریعتر با صفحه مد نظر تعامل برقرار کنند.
واکشی داده میتواند بر جنبههای مختلفی از آمادگی به تعامل تاثیرگذار باشد
- انتظار برای زنجیرهای از فچها (به عنوان مثال، جاوا اسکریپت و واکشی داده برای اجزا) میتواند آمادگی به تعامل را تحت تاثیر قرار دهد. به حداقل رساندن وابستگی به فچ دادههای زنجیرهای را مورد هدف قرار دهید.
- ذخیرهی دادههای بزرگ خطی میتواند زمان تجزیهی HTML را افزایش داده و معیارهای تعامل و ترسیم را تحت تاثیر قرار دهد.
به حداقل رساندن مقدار دادهای که باید در سمت مشتری پسپردازش شود را مورد هدف قرار دهید
- اجرای اسکریپت شخص ثالث میتواند زمان پاسخگویی به تعامل را به تاخیر اندازد
- بسیاری از سایتها حاوی تحلیلها و برچسبهای Third-Party هستند که همین شبکه را شلوغ کرده و موجب میشود تا main thread به صورت دورهای پاسخگو نباشد. همهی اینها بر زمان پاسخگویی به یک تعامل تاثیرگذار است. بارگذاری کدهای Third-Party بر مبنای درخواست را کاوش کنید (به عنوان مثال، تبلیغات پایین صفحه را تا وقتی که کاربر صفحه را به نزدیکی آنها اسکرول نکرده است، بارگذاری نکنید).
- در برخی موارد، اسکریپتهای Third-Party میتوانند به لحاظ اولویت و پهنای باند بر روی main thread بر اسکریپتهای اول شخص تقدم پیدا کنند و همین موجب به تاخیر افتادن آمادگی به تعامل یک صفحه شود. سعی کنید بارگذاری آنچه برای کاربرانتان ارزش بیشتری دارد را در اولویت اول قرار دهید.
استفاده از یک web worker
انسداد main thread یکی از مهمترین دلایل تاخیر ورودی است. web worker این امکان را به شما میدهند تا جاوا اسکریپت را بر روی background thread اجرا کنید. انتقال عملیات غیر UI به یک worker thread جداگانه میتواند زمان انسداد main thread را کاهش دهد و در نتیجه موجب بهبود معیار تاخیر ورودی اول (FID) شود.
به کارگیری کتابخانههای زیر را در نظر بگیرید تا استفاده از web worker بر روی صفحه آسانتر شود:
- Comlink: یک کتابخانهی کمکی که postMessage را به حالت انتزاعی درآورده و استفاده از آن را آسانتر میکند.
- Workway: یک صادر کنندهی web worker با هدف عمومی
- Workerize: یک ماژول را به یک web worker انتقال میدهد
زمان اجرای جاوا اسکریپت را کاهش دهید
محدود کردن مقدار جاوا اسکریپت بر روی صفحه، زمان مورد نیاز مرورگر برای اجرا و پیادهسازی یک کد جاوا اسکریپت را کاهش میدهد. این کار موجب میشود پاسخگویی مرورگر به هرگونه تعامل کاربر با سرعت بیشتری صورت گیرد.
به منظور کاهش مقدار جاوا اسکریپت بر روی صفحهی خود:
- جاوا اسکریپت استفاده نشده را به تعویق بیاندازید
- Polyfillهای استفاده نشده را به حداقل برسانید
به صورت پیشفرض، تمامی جاوا اسکریپتها رندر بلاکینگ (Render Blocking) هستند. وقتی مروگر با یک برچسب اسکریپت مواجه میشود که به یک فایل جاوا اسکریپت خارجی متصل شده است، باید هر کاری که میکند را متوقف کرده و آن جاوا اسکریپت را دانلود، تجزیه، کامپایل و اجرا کند.
بنابراین، شما باید تنها کدی را بارگذاری کنید که برای صفحه یا پاسخگویی به ورودی کاربر مورد نیاز است. زبانهی Coverage در Chrome DevTools به شما میگوید که چه مقدار از جاوا اسکریپت در صفحهی وب شما استفاده نشده است.
به منظور حذف جاوا اسکریپتهای استفاده نشده:
- دسته کد را به چندین قسمت تقسیمبندی کنید.
- هرگونه جاوا اسکریپت غیر ضروری را با استفاده از کد async یا defer به تعویق بیاندازید که این میتواند شامل اسکریپتهای Third-Party باشد.
تقسیم کد (Code-splitting) مفهوم تقسیم کردن یک دسته کد جاوا اسکریپت بزرگ به قسمتهای کوچکتر است که تحت شرایط خاصی بارگذاری میشوند. (که با نام بارگذاری تنبل نیز شناخته میشود). اکثر مرورگرهای جدید از استخراج دینامیک سینتکس پشتیبانی میکنند که امکان واکشی ماژول بنا به درخواست را مهیا میسازد:

استخراج دینامیکی جاوا اسکریپت بر روی برخی از تعاملات خاص کاربران (از جمله تغییر یک مسیر یا نمایش یک حالت معین) این اطمینان را ایجاد خواهد کرد که کد برای بارگذاری صفحه اول تنها وقتی فچ میشود که مورد نیاز باشد.
جدا از پشتیبانی کلی مرورگر، استخراج دینامیک سینتکس را میتوان در ساخت سیستمهای مختلف به کار گرفت.
- اگر از webpack، Rollup یا Parcel به عنوان یک دسته ماژول استفاده میکنید، از پشتیبانی استخراج دینامیکی آنها نهایت استفاده را ببرید.
- چارچوبهای سمت مشتری مانند React، Angular و Vue حالت انتزاعی را ایجاد میکنند که بارگذاری تنبل در سطح اجزا را آسان میکند.
برای کسب اطلاعات بیشتر در مورد جداسازی کدها، مقالهی کاهش بارگذاری جاوا اسکریپت با استفاده از جداسازی کدها را مطالعه کنید.
علاوه بر جداسازی کدها همیشه از async یا defer برای اسکریپتهایی استفاده کنید که برای یک مسیر یا محتوای مهم ضروری نیستند.

تمام اسکریپتهای Third-Party باید به صورت پیشفرض با async یا defer بارگذاری شوند مگر این که دلیل خاصی برای استفاده نکردن از این دستورها وجود داشته باشد.
Polyfillهای استفاده نشده را به حداقل برسانید
اگر کد خود را با استفاده از سینتکس مدرن جاوااسکریپت و APIهای مرورگرهای مدرن مرجع نوشتید، برای این که در مرورگرهای قدیمیتر نیز کار کند باید آن را transpile کنید و از polyfill در آن استفاده کنید.
یکی از مهمترین مشکلات عملکردی استفاده از polyfillها و کد ترنسپایل شده در سایت این است که مرورگرهای جدیدتر در صورت عدم نیاز به بارگذاری نیازی به بارگذاری آن ندارند. به منظور کاهش اندازهی جاوا اسکریپت اپلیکیشن خود، تا حد امکان polyfillهای استفاده نشده را به حداقل برسانید و استفاده از آنها را به محیطهایی که مورد نیاز است محدود کنید.
به منظور بهینهسازی استفاده از polyfillها در سایت خود:
- اگر از Babel به عنوان ترنسپایلر استفاده میکنید، از @babel/preset-env برای شامل کردن polyfillهای مورد نیاز مرورگرهایی که قصد استفاده از آنها را دارید، استفاده کنید.
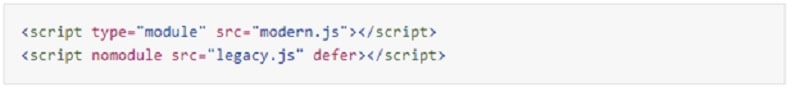
- از الگوی ماژول/بدون ماژول برای ارائهی دو دستهی جدا استفاده کنید (@babel/preset-env و از طریق target.esmodules آن را پشتیبانی کنید).

بسیاری از ویژگیهای ECMAScript جدیدتر کامپایل شده با Babel در محیطهایی که از ماژولهای جاوا اسکریپت پشتیبانی میکنند، پشتیبانی میشوند. بنابراین با انجام این کار شما اطمینان پیدا میکنید که فقط از کد ترنسپایل شده برای مرورگرهایی که واقعا به آن نیاز دارند، مورد استفاده قرار میگیرد.
برای کسب اطلاعات بیشتر در مورد این موضوع به مقالهی استفاده از کد مدرن برای مرورگرهای مدرن به منظور بارگذاری سریعتر صفحه مراجعه کنید.
ابزارهای توسعهدهنده
ابزارهای مختلفی برای اندازهگیری و عیبیابی تاخیر ورودی اول (FID) در دسترس هستند.
- Lighthouse 6.0 شامل پشتیبانی برای تاخیر ورودی اول (FID) نیست زیرا آن یک معیار میدانی است. با این وجود، کل زمان انسداد (TBT) را میتوان به عنوان یک پروکسی استفاده کرد. بهینهسازیهایی که برای بهبود TBT استفاده میشوند باید تاخیر ورودی اول را در میدان بهبود دهند.
- Chrome User Experience Report مقادیر تاخیر ورودی اول واقعی ادغام شده در سطح مبدا را تامین میکند.

لیست تغییرات
گاهی اوقات، اشکال و ارور در APIهای مورد استفاده برای اندازه گیری معیارها و گاهی اوقات در تعاریف خود معیارها کشف میشوند. در نتیجه در بعضی از مواقع باید تغییراتی ایجاد شود و این تغییرات میتواند به عنوان بهبود یا عقبگرد در گزارشات داخلی و داشبورد شما نمایش داده شوند.
برای کمک به شما در مدیریت این مسئله، همه تغییرات در پیاده سازی یا تعریف این معیارها در لیست تغییرات CHANGELOG ظاهر میشوند.
سخن پایانی
امیدواریم با مطالعه این مقاله مفاهیم اصلی در مورد FID را به درستی آموخته باشید. ما سعی کردیم جزئیات بیشتری در مورد این مفهوم در اختیار شما قرار دهیم تا اهمیت آن برای شما بیش از پیش روشن شود. از اینکه همراه ما هستید سپاسگزاریم.
اگر دوست دارید در زمینه کور وب وایتال بیشتر بدانید، حتما سری به مجموعه مقالات core web vitals منتوریکس بزنید. همچنین شما میتوانید برای کسبوکار خود از منتوریکس مشاوره دیجیتال مارکتینگ و خدمات سئو سایت دریافت کنید.

این مطلب توسط اعضای تیم منتوریکس تهیه و گردآوری شده است.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.