
آشنایی با بهترین ابعاد، حجم و فرمت عکس برای سایت
انتخاب بهترین فرمت تصویر برای سایت نه تنها به جذابیت ظاهری و تأثیر بصری آن، بلکه به موارد فنی نیز بستگی دارد. ابعاد، حجم و فرمت عکسها میتوانند تأثیر زیادی بر سرعت بارگذاری صفحات، کیفیت تصویر و در نهایت سئو سایت شما داشته باشند. آیا میدانستید که عکسهای بزرگ با ابعاد نامناسب میتوانند منجر به کاهش سرعت بارگذاری صفحات وبسایت شما شوند؟ یا اینکه فرمتهای نامناسب میتوانند به کاهش کیفیت تصویر و حجم فایلها منجر شوند؟
هر آنچه که باید در مورد انتخاب عکسها برای سایت و آشنایی با انواع فرمت عکس برای وب سایت و ثبت تبلیغات در گوگل خود بدانید، در این بلاگ قدم به قدم بررسی میشود. و به شما راهنمایی خواهیم داد که چگونه عکسهای انتخاب شده برای سایت خود را بهینه کنید. از تعیین ابعاد مناسب و استفاده از فرمتهای استاندارد تا کاهش حجم و سایز تصاویر در سایت و استفاده از ابزارهای بهینهسازی، همه این موارد به شما کمک میکنند تا وبسایتی با سرعت بارگذاری بالا، کیفیت تصویر عالی، تجربه کاربری بیشتر و سئوی بهتر داشته باشید. با ما همراه باشید.
میزان صحیح کم حجم کردن عکس را از کجا متوجه شویم؟
تصاویر معمولاً از نظر حجم، بیشترین بایت را به خود اختصاص میدهند. همچنین از نظر بصری نیز بیشترین فضا را اشغال میکنند، در نتیجه بهینهسازی تصاویر برای سایت میتواند تأثیر چشمگیری بر صرفهجویی در مصرف دادههای آن داشته باشد. به این ترتیب با بهینهسازی عکسها، شما میتوانید به بهبود عملکرد کلی و سئو سایت نیز کمک شایان توجهی کنید. با کاهش میزان بایت دانلودشده، پهنایباند بیشتری در اختیار مشتری قرار میگیرد. به این ترتیب مشتری با سرعت بالاتری میتواند دادههای مفید سایت شما را رندر نماید.
بهینهسازی تصاویر در سایت در وهله اول یک هنر است، زیرا روش یکسانی برای کاهش حجم و فشردهسازی همه تصاویر وجود ندارد. یعنی هر تصویر را باید به روش خاصی فشردهسازی کنید. در وهله دوم این کار یک علم است. زیرا باید از الگوریتمها و تکنیکهای مختلف برای کاهش سایز تصاویر استفاده کنید. یافتن بهترین فرمت تصویر برای سایت، نیاز به تحلیلهای دقیق در ابعاد مختلف دارد. شما میبایست format capabilities یا همان قابلیتهای فرمت، محتوای دادههای encode شده، ابعاد پیکسل و سایر ابعاد را هنگام بهینهسازی تصاویر در نظر داشته باشید.

بهینهسازی تصاویر وکتور
تمامی مرورگرهای امروزی از وکتورها یا همان SVG ها پشتیبانی میکنند. وکتور یک فرمت تصویر 2بعدی بر اساس XML است. شما میتوانید مارک آپ SVG را بهصورت مستقیم در صفحه یا ریسورسهای اکسترنال imbed کنید. شما میتوانید از اکثر نرمافزارهای طراحی وکتور محور برای ساخت SVG استفاده کنید یا اینکه خودتان بهصورت دستی در یک ویرایشگر متنی آنها را کدنویسی کنید.
مثال بالا یک دایره ساده قرمز را نشان میدهد که دور آن یک خط مشکی کشیده شده است. رنگ قرمز پسزمینه دایره از Adobe Illustrator خروجی گرفته شده است. همان طور که میبینید، در این کد از متادیتاهای بسیاری همانند اطلاعات لایه، کامنت و XML Namespace استفاده شده است.
اکثر این اطلاعات برای رندر یک Asset در مرورگر غیرضروری هستند. در نتیجه بهتر است با کمک ابزارهایی همانند SVGO، تا حد امکان کدهای یک SVG را کاهش دهیم. با کمک SVGO، اندازه تصویر بالا را تا حدود 58 درصد کاهش دادیم. در نتیجه سایز آن از 470 بایت به 199 بایت کاهش پیدا کرد.
بهدلیل آنکه SVG یک فرمت XML محور است، میتوانید از الگوریتم فشردهسازی Gzip نیز برای کاهش حجم آن استفاده کنید. فقط حتماً مطمئن شوید که سرور شما بر اساس Assetهای SVG فشرده شده، پشتیبانی میکند.
از طرف دیگر یک تصویر Raster از 2بعد ساده به شکل چهارخانه ساخته میشود. این چهارخانهها همان پیکسلها هستند. بهعنوان مثال یک تصویر 100x100پیکسل، یک مربع با 10،000 پیکسل است. از طرف دیگر هر پیکسل حاوی اطلاعات یک RGBA است. R مخفف Red Channel، G مخفف Green Channel، B مخفف Blue Channel و در نهایت A مخفف Alpha Transparency Channel است.
بهصورت پیشفرض، مرورگر 256 واحد را به هر کانال اختصاص میدهد. این یعنی 8 بیت به هر کانال (2 ^ 8 = 256), و 4 بایت به هر پیکسل (4 channels x 8 bits = 32 bits = 4 bytes) اختصاص داده میشود. در نتیجه اگر تعداد پیکسلهای یک تصویر را بدانیم، میتوانیم اندازه نهایی آن را بر همین اساس محاسبه کنیم:
- یک تصویر 100 در 100 پیکسل شامل 10،000 پیکسل میشود
- 10،000 پیکسل ضرب در 4 بایت معادل 40،000 بایت خواهد شد
- 40،000 بایت تقسیم بر 1024 معادل 39 کیلوبایت میشود
گذشته از این، بدون در نظر گرفتن فرمت تصویری که برای انتقال دادهها از سرور به مشتری انتخاب شده است، وقتی که تصویر توسط مرورگر دیکد میشود، همواره هر پیکسل 4 بیت از مموری را اشغال میکند. این مسئله یک محدودیت بسیار بزرگ برای تصاویری با حجم بالا محسوب میشود. اگر دستگاه کاربر حجم قابل دسترس کافی نداشته باشد، این مسئله میتواند مشکلساز شود.
بهعنوان مثال میتوانید یک دستگاه موبایل با حافظه کم را در نظر بگیرید:
| ابعاد | پیکسلها | اندازه فایل |
| 100* 100 | 10,000 | 39 KB |
| 200* 200 | 40,000 | 156 KB |
| 300* 300 | 90,000 | 351 KB |
| 500* 500 | 250,000 | 977 KB |
| 800* 800 | 640,000 | 2500 KB |
شاید در نگاه اول یک عکس 100 در 100 پیکسل با سایز 39 کیلوبایت، اصلاً بزرگ به نظر نرسد؛ اما سایز فایل برای تصاویر بزرگتر ناگهان با سرعت تصاعدی افزایش پیدا میکند و این مسئله باعث میشود تا Assetهای تصویری با سرعت کمتری دانلود شوند و هزینه بیشتری در بر داشته باشند. البته این جدول اندازه تصاویر بدون در نظر گرفتن فشردهسازی را نشان میدهد. خوشبختانه با کمک فشردهسازی بخش عمده این سایزها کاهش پیدا میکنند و میتوانید به بهترین فرمت تصویر برای سایت خود دست یابید.
یک روش ساده برای کاهش حجم تصاویر، کاهش "bit-depth" تصاویر از 8 بیت در هر کانال به پالتهای رنگ کوچکتر است. 8 بیت در هر کانال 32 بیتی به ما 256 واحد در هر کانال میدهد. در نهایت باید 256 را به توان 3 برسانیم تا میزان رنگهای کلی به دست بیاید. پس از محاسبات به عدد 16,777,216 رنگ در کل دست پیدا خواهیم کرد.
خب؛ حالا اگر این مقدار عجیب و بزرگ را به 256 رنگ کاهش دهیم چه اتفاقی رخ میدهد؟ در این شرایط شما فقط 8 بیت را به کانالهای RGB اختصاص میدهید و 2 بایت در هر پیکسل را صرفهجویی میکنید. این یعنی فقط با کاهش 4 بایت در هر پیکسل، به فشردهسازی 50 درصدی دست پیدا کردید!
اگر تصویر شما دارای مناظری با رنگهای تدریجی باشد، به Assetهایی 5 بیتی نیاز خواهید داشت. رنگ آسمان هنگام غروب را میتوان مثالی از رنگهای تدریجی دانست. یعنی زمانی که رنگ بهتدریج تغییر پیدا میکند، نیاز به پالتهای رنگی بیشتری خواهید داشت. در صورتی که از پالتهای رنگی کم استفاده کنید، تصویر شما حالت چهارخونه و مصنوعی پیدا خواهد کرد. از طرف دیگر اگر تصویر شما فقط از چند رنگ محدود استفاده میکند، استفاده از پالت رنگی بزرگ، اسراف بیت است!
در مرحله بعدی پس از آنکه دادههای ذخیرهشده در هر پیکسل را بهینهسازی کردید، باید کمی خلاقتر باشید و به پیکسلهای اطراف نیز نگاهی بیاندازید. در بسیاری از تصاویر، پیکسلهای اطراف آن دارای رنگهای مشابه هستند. بهعنوان مثال در تصویر آسمان از جزئیات تکراری بسیاری استفاده میشود.
از این اطلاعات میتوانید برای رسیدن به بهترین فرمت تصویر برای سایت و بهبود فشردهسازی خود استفاده کنید. برای این کار از Delta Encoding استفاده نمایید تا به جای آنکه هر یک مقدار در یک پیکسل ذخیره شود، تفاوت بین مقدار پیکسلهای مجاور در یک پیکسل قرار بگیرد. به این ترتیب اگر پیکسلهای کنار هم دارای اطلاعات رنگی یکسان باشند، دلتا صفر خواهد بود. به این ترتیب فقط 1 بیت ذخیره میکنید. شاید از نظر شما این روش فشردهسازی خیلی هوشمندانه باشد؛ اما چرا به این مرحله بسنده کنیم؟
چشم انسان به رنگهای مختلف، حساسیت متفاوتی نشان میدهد. شما میتوانید با کاهش یا افزایش پالت برای رنگهای حساس، اینکدینگ رنگهای تصاویر خود را بهینهسازی کنید. پیکسلهای کنار هم، یک تصویر چهارخانه 2بعدی را تشکیل میدهند. این یعنی هر پیکسل دارای چند همسایه مختلف است. شما میتوانید با کمک این روش، دلتا اینکدینگ خود را بیش از این هم ارتقاء دهید.
برای این کار به جای آنکه فقط به همسایههای کناری یک پیکسل نگاه کنید، میتوانید کمی نگاه خود را عقبتر ببرید و به ترکیب پیکسلها، بهعنوان بلوکهای بزرگتر نگاه کنید. سپس هر بلوک را با شرایط مختلف اینکد کنید.خب؛ همان طور که مشاهده میکنید، بهینهسازی تصویر به سرعت پیچیده میشود. البته این به دیدگاه شما بستگی دارد. تصاویر حجم بسیاری را اشغال میکنند. به همین خاطر روشهای متعددی برای فشردهسازی آنها نیز مطرح میشود.
در نهایت باید گفت که تمامی این روشها عالی هستند؛ اما کاملاً تخصصی و آکادمیک به حساب میآیند. این روشها تا چه حد به رسیدن به بهترین فرمت تصویر برای سایت و همینطور بهینهسازی تصاویر روی سایت شما کمک میکنند؟
برای پاسخ به این سؤال باید ابتدا نوع مشکل را درک کنید. تکنیکهای مختلفی همانند RGBA Pixels، Bit-Depth و سایر روشهای بهینهسازی برای این کار وجود دارند. برای آنکه درباره فرمتهای مختلف تصاویر Raster و بهترین فرمت عکس برای وب سایت بخوانید، باید تمامی این کانسپتها را بهخوبی درک کرده باشید.

فشردهسازی اتلافی و غیراتلافی تصاویر
در هنگام فشردهسازی برخی از انواع دیتا، همانند سورس کدهای یک صفحه یا فایلهای کلیدی، هیچ یک از فایلهای اورجینال نباید حذف بشوند. از دست رفتن بخشی از فایل اورجینال باعث میشود تا ماهیت فایل تغییر پیدا کند یا اینکه حتی آن فایل بهصورت کلی از بین برود. در عین حال فقط بخشی از دیتا اورجینال فایلهایی همانند فایل صدا، تصویر و ویدئو نیز میتواند قابل قبول باشد.
در حقیقت با توجه به عملکرد چشم انسان، میتوان برخی از دیتاها را نادیده گرفت. بهعنوان مثال در فشردهسازی یک تصویر میتوانید از این حقیقت کمک بگیرید که چشم انسان فقط به برخی از رنگها حساسیت دارد. این یعنی میتوانید برخی رنگها را با تعداد بیتهای کمتری encode کنید. بهصورت کلی بهینهسازی یک تصویر شامل دو مرحله مختلف میشود:
- تصویر را با روش فشردهسازی اتلافی فشرده کنید. به این طریق دادههای برخی از پیکسلها از بین میرود
- تصویر را با روش فشردهسازی غیراتلاقی فشرده کنید. به این طریق دیتا پیکسلها فشرده میشوند
استفاده از مرحله اول اختیاری است. از این الگوریتم بر اساس نوع فرمت عکس میتوانید استفاده کنید. البته باید به یاد داشته باشید که با کمک فشردهسازی اتلافی، سایز هر نوع تصویری را میتوان کاهش داد. در حقیقت تفاوت بین انواع مختلف فرمت تصویر همانند GIF، PNG، JPEG یا فرمتهای دیگر، در استفاده از ترکیب انواع مختلف الگوریتم فشردهسازی اتلافی و غیراتلافی ایجاد میشود.
بهترین پیکربندی برای بهینهسازی پیکربندی اتلافی و غیراتلافی
پاسخ به این سؤال به محتوای تصویر شما بستگی دارد. همچنین خودتان باید تعادلی بین اندازه فایل و افت کیفیت حاصل از فشردهسازی اتلافی ایجاد کنید. در برخی مواقع برای آنکه جزئیات تصویر شما حفظ شود، از بهینهسازی اتلافی استفاده نمیکنید. در برخی مواقع دیگر، برای کاهش سایز فایل Asset تصویری، از روش بهینهسازی اتلافی استفاده خواهید کرد. این مسئله فاقد یک الگوی همیشگی و جهانی است. در حقیقت شما باید بر اساس شرایط و محتوای صفحه خود، به این تصمیمگیری مهم دست پیدا کنید.
برای آنکه این مسئله را بهتر درک کنید، یک مثال کاربردی و ملموس برای شما میآوریم. وقتی که از یک فرمت اتلافی همانند JPEG استفاده میکنید، میتوانید خودتان کیفیت نهایی عکس را تعیین کنید. زمانی که در فوتوشاپ تصویر را ذخیره میکنید، میتوانید عددی بین 1 تا 100 را بهعنوان کیفیت خروجی نهایی انتخاب نمایید. انتخاب این عدد در حقیقت استراتژی اتلافی و غیراتلافی را مشخص میکند. هرچه عدد بهسمت 1 نزدیکتر باشد، سایز عکس کاهش پیدا میکند و در نتیجه قسمتی از پیکسلهای تصویر شما حذف میشود.
بالعکس هرچه عدد بهسمت 100 نزدیکتر باشد، حجم عکس شما افزایش پیدا میکند و در عوض پیکسلهای کمتری حذف میشوند. برای درک بهتر این موضوع، بهتر است اعداد مختلف را در این بخش انتخاب کنید و نتایج را کنار هم قرار دهید. در نهایت متوجه خواهید شد که با کاهش این عدد، کیفیت تصویر از نظر بصری بهصورت چشمگیر کاهش پیدا نمیکند؛ اما اندازه آن بهمراتب کوچک میشود.
نکته: توجه داشته باشید که کیفیت نهایی تصویر با الگوریتمهای بهینهسازی مختلفی که برای encode کردن آن استفاده شده است ارتباط مستقیم ندارد. بهعنوان مثال کیفیت 90 فرمت JPEG از نظر کیفیت تفاوت بسیاری با کیفیت 90 فرمت WebP دارد. در حقیقت حتی اگر سطح انتخابی کیفیت شما یکسان باشد، خروجی فایل شما بر اساس فرمت تصویر، کیفیت بسیار متفاوتی خواهد داشت!

چک لیست بهینهسازی تصویر
در قسمت آخر قصد داریم تا یک سری نکته و تکنیک را بهصورت چک لیست در زمینه بهینهسازی فرمت تصویر برای سایت، به شما ارائه دهیم:
- بیشتر از فرمت وکتور استفاده کنید. وکتورها به رزولوشن و مقدار بزرگنمایی وابستگی ندارند. همین مسئله باعث میشود تا فرمت وکتور برای استفاده در دستگاههای مختلف و رزولوشنهای متفاوت عملکرد مطلوبی را از خود نشان دهد.
- Assetهای SVG را تا حد امکان کاهش دهید و فشرده کنید. مارکهای XLM ساخته شده توسط اکثر اپلیکیشنهای طراحی، شامل متادیتاهایی غیرضروری بسیاری هستند. این متادیتاهای غیرضروری را میتوان حذف کرد تا حجم SVG را کاهش داد. در نهایت از این بابت اطمینان حاصل کنید که سرور شما برای اعمال الگوریتم فشردهسازی GZIP بر روی Assetهای SVG پیکربندی شده باشد.
- بیشتر از فرمت WebP به جای فرمتهای قدیمی استفاده نمایید. تصاویر WebP بهمراتب اندازه کمتری در مقایسه با سایر فرمتهای تصویری دارند.
- بهترین فرمت تصاویر Raster را انتخاب کنید. حتماً بر اساس نیاز پیج خود، از بهترین فرمت Raster استفاده کنید.
- تنظیمات کیفیت تصاویر Raster را بهصورت آزمون و خطا تغییر دهید. شما میتوانید مقدار کیفیت تصاویر Raster را از 1 تا 100 بهصورت آزمون و خطا انتخاب کنید. به این ترتیب میتوانید متوجه شوید که کدام کیفیت با حداقل حجم برای صفحه وبسایت شما مناسب است.
- متادیتاهای غیرضروری را از روی تصاویر خود حذف کنید. بسیاری از تصاویر Raster شامل متادیتاهای غیرضروری بسیاری هستند. بهعنوان مثال در زمینه این Asset، انواع اطلاعات دوربین عکاسی، اطلاعات موقعیت جغرافیایی بر روی تصویر Raster ثبت میشوند. از ابزارهای مخصوص برای پاککردن این اطلاعات غیرضروری استفاده کنید.
- حتماً اندازه تصاویر را تغییر دهید. اندازه تصاویر را به حدی تغییر دهید تا اینکه نزدیک به اندازه طبیعی خود باشد. مراقب تصاویر بزرگ باشید. این تصاویر حجم بسیاری را به خود اختصاص میدهند. پس حتماً آنها را باید تغییر سایز دهید.
- از ابزارهای خودکار استفاده کنید. حتماً از ابزارهای خودکاری استفاده کنید که میتوانند بدون نیاز به دستورات شما، تصاویر را بهصورت خودکار بهینهسازی کنند.
بهینهسازی حجم تصویر از عواملیست که بر سرعت سایت و تجربهی کاربری اثر میگذارد. این معیار از جمله عواملیست که در امتیاز core web vitals سایتها موثر است؛ امتیازی که بهتازگی برای سئو سایت اهمیت زیادی پیدا کرده است. پس مطمئن شوید که عکسهایتان حجم بهینهای دارند و مدام این موضوع را بررسی کنید.
چگونه بفهمیم عکسهای سایت ابعاد مناسب دارد؟
آیا فراموش کردهاید که ابعاد تصویر خود را قبل از قرار دادن در سایت کوچک کنید؟ این مسئله ممکن است خیلی اهمیت نداشته باشد، اما باعث هدر رفتن دادههای کاربران و آسیب رساندن به عملکرد صفحه میشود. در ادامه این بلاگ، با روش پیدا کردن ابعاد مناسب عکسهای سایت آشنا شوید.
عکسهای سایت با اندازه اشتباه را شناسایی کنید
Lighthouse شناسایی تصاویر با اندازه اشتباه را آسان میکند. ممیزی عملکرد (Lighthouse> Options> Performance) را اجرا کرده و به دنبال تصاویر با اندازه مناسب میگردد. بنابراین هر تصویری را که نیاز به تغییر اندازه دارد، لیست میکند. یکی از اصلی ترین مباحث سئو، بهینه سازی نرخ تبدیل فرمت تصاویر برای سایت می باشد.

اندازه صحیح عکسهای سایت را تعیین کنید
اندازه و تنظیم عکس برای سایت میتواند پیچیده باشد. به همین دلیل، ما دو روش ارائه دادهایم: "خوب" و "بهتر". هر دو عملکرد را بهبود میبخشد، اما درک و اجرای رویکرد "بهتر" ممکن است کمی بیشتر طول بکشد. با این حال، عملکرد را بهتر میکند. بهترین انتخاب برای شما انتخابی است که در اجرای آن احساس راحتی کنید.
یک نکته مهم در مورد واحدهای CSS
برای تعیین اندازه عناصر HTML، از جمله تصاویر، دو نوع واحد CSS وجود دارد:
- واحدهای مطلق: عناصر با استفاده از واحدهای مطلق، صرف نظر از دستگاه، همیشه در همان اندازه نمایش داده میشوند. نمونههایی از واحدهای CSS معتبر و مطلق عبارت هستند از: px، cm، mm، in.
- واحدهای نسبی: عناصر با استفاده از واحدهای نسبی با توجه به طول نسبی مشخص شده در اندازههای مختلف نمایش داده میشوند. نمونههایی از واحدهای CSS معتبر و نسبی عبارت هستند از:%، vw (1vw = 1٪ از عرض نمای)، em (1.5 em = 1.5 برابر اندازه قلم).
رویکرد "خوب"
- واحدهای نسبی: اندازه تصویر را به اندازهای تغییر دهید که در همه دستگاهها کار کند.
ممکن است برای شما مفید باشد که دادههای تجزیه و تحلیل خود را بررسی کنید (به عنوان مثال گوگل آنالیتیکس) تا ببینید کدام اندازه نمایشگر معمولا توسط کاربران شما استفاده میشود. همچنین، screensiz.es اطلاعاتی در مورد نمایشگر بسیاری از دستگاههای رایج را ارائه میدهد.
- Absolute units: تغییر اندازه تصویر برای اندازهای که در آن نمایش داده میشود.
برای تعیین اینکه تصویر در چه اندازهای نمایش داده میشود میتوان از پنل DevTools Elements استفاده کرد.

رویکرد "بهتر"
- واحدهای مطلق: از ویژگیهای srcset و اندازهها برای ارائه تصاویر مختلف به تراکمهای مختلف نمایش استفاده کنید.
"تراکم صفحه نمایش" به این موضوع اشاره دارد که نمایشگرهای مختلف دارای تراکم متفاوت پیکسل هستند. یک صفحه نمایش تراکم پیکسل بالا واضحتر از یک صفحه نمایش تراکم پیکسل پایین به نظر میرسد. در نتیجه، اگر میخواهید کاربران بدون در نظر گرفتن تراکم پیکسل دستگاه خود، واضحترین تصاویر ممکن را تجربه کنند، چندین نسخه تصویر لازم است.
برخی از سایتها این تفاوت در کیفیت تصویر را مهم تلقی میکنند اما برخی معتقدند که این امر مهم نیست. تکنیکهای مختلف این امکان را برای شما فراهم میکنند که چندین نسخه تصویر را لیست کنید و دستگاه نیز تصویری را که برای آن مناسب است، انتخاب کند.
- واحدهای نسبی: از تصاویر پاسخگو برای ارائه تصاویر با اندازهها مختلف استفاده کنید. (راهنما را اینجا بخوانید.)
تصویری که در همه دستگاهها کار میکند برای دستگاههای کوچکتر غیر ضروری خواهد بود. تکنیکهای تصویر پاسخگو، به ویژه srcset و اندازهها، به شما امکان میدهد چندین نسخه تصویر را تعیین کنید و دستگاه اندازهای را که برای آن مناسب است انتخاب کند.
تغییر اندازه عکسهای سایت
صرف نظر از روشی که انتخاب میکنید، استفاده از ImageMagick برای تغییر اندازه تصاویر مفید است. ImageMagick محبوبترین ابزار برای ایجاد و ویرایش تصاویر است. بیشتر افراد هنگام استفاده از CLI میتوانند اندازه تصاویر را بسیار سریعتر از یک ویرایشگر تصویر مبتنی بر GUI تغییر دهند.
تغییر اندازه تصویر به 25٪ اندازه تصویر اصلی:

تصویر مقیاس متناسب با "عرض 200 پیکسل در 100 پیکسل ":

اگر اندازه تصاویر زیادی را تغییر دادهاید، استفاده از اسکریپت یا سرویس برای خودکار کردن روند کار راحتتر است. درباره راهنمای تصاویر پاسخگو میتوانید اطلاعات بیشتری در این باره کسب کنید. هنگامی که اندازه تصاویر خود را تغییر دادید، Lighthouse را دوباره اجرا کنید، چیزی را از دست ندهید.
نکات انتخاب عکس برای سایت
اولین سوالی که هنگام انتخاب یک عکس باید از خودتان بپرسید، این است که آیا تأثیری که میخواهید را بر روی مخاطب شما میگذارد یا نه؟ یک طراحی مطلوب در عین سادگی، شما را به هدفتان میرساند. اگر بتوانید منابع مصرفی یک عکس، یعنی حجم مصرفی آن در HTML، CSS، جاوا اسکریپت و دیگر Assets هایی که روی وبسایت شما قرار دارند را کاهش دهید، به یک استراتژی بهینهسازی مطلوب دست پیدا خواهید کرد.

به زبان سادهتر باید حجم تصویر را تا حد امکان کاهش دهید. فراموش نکنید که یک عکس میتواند تاثیری معادل هزاران کلمه را داشته باشد. پس از تأثیر تصاویر در وبسایت خود غافل نشوید و در عین حال تعادل را حفظ کنید. در ادامه شما را با روشهایی آشنا خواهیم کرد که میتوانید به بهترین شکل به نتیجه مطلوب دست پیدا کنید.
- از CSS Effects و Css Animations میتوان برای ایجاد Asset های بدون وابستگی به رزولوشن استفاده کرد. به این ترتیب تصاویر در هر رزولوشن و سطح بزرگنمایی، ظاهری شارپ و زیبا دارند و برای این کار فقط به چند بایت فضا نیاز است.
- با کمک Web Fonts میتوانید از زیبایی فونتها لذت ببرید و در عین حال از قابلیت تغییر اندازه، تغییر فونت و جستجو در میان فونتهای مختلف نیز بهرهمند شوید.
به این ترتیب، از این پس اگر میخواهید یک متن را به یک فایل تصویری Encode کنید، در این کار تجدید نظر نمایید. داشتن یک تایپوگرافی منحصربهفرد برای طراحی مطلوب، برندینگ و همچنین بهوجودآوردن خوانایی در وبسایت شما نیاز است.
در عین حال استفاده از متن در تصویر باعث میشود تا کاربر حس منفی را از وبسایت شما دریافت کند. متن در تصویر قابل انتخاب، قابل جستجو، قابل بزرگنمایی و قابل دسترسی نیست و بهصورت کلی برای دستگاههایی که دارای DPI بالایی هستند، اصلاً مناسب نخواهد بود.
برای استفاده از Web Fonts، باید از یک سری بهینهسازی مخصوص به آن استفاده کنید؛ این راهکار تمام مشکلات شما در زمینه نشاندادن فایل متنی بر روی وبسایت شما را رفع خواهد کرد.
بهترین فرمت تصویر برای سایت
اگر از این بابت اطمینان دارید که در وبسایت شما به عکس لزوماً نیاز است، این کار را باید با دقت تمام انجام دهید.
- وکتورهای گرافیکی از خطوط، نقاط و چندضلعیها برای ایجاد یک تصویر استفاده میکنند
- Raster graphics به ازای هر پیکسل عکس، یک encode ایجاد میکند
مزایای فرمت وکتور برای تصاویر سایت
هر یک از این فرمتها، دارای مزایا و معایب منحصربهفرد هستند. از فرمت وکتور برای تصاویری که شامل اشکال هندسی ساده هستند میتوان استفاده کرد. لوگوها، متنها یا آیکونها را به این ترتیب میتوان با وکتور ارائه داد. وکتور اشکال را بهصورت شارپ نشان میدهد. به این ترتیب در تنظیمات رزولوشن مختلف و همچنین شرایط بزرگنمایی، کیفیت این تصاویر کاهش پیدا نمیکند.
همین مسئله باعث میشود تا وکتورها برای نمایشگرهایی با رزولوشن بالا و همچنین Assetهایی که باید در ابعاد مختلف نشان داده شوند، مناسب باشند.
معایب فرمت وکتور برای تصاویر سایت
با تمام این مزایا، استفاده از وکتور در موارد پیچیده دچار مشکل میشود. بهعنوان مثال در تصاویر، میزان مارکآپهای SVG که بخواهد تمام اشکال را توصیف کند، به طور بازدارندهای بالا است. در نهایت خروجی تصویر شما چیزی شبیه به یک نقاشی واقعگرایانه خواهد بود و شباهتی به یک تصویر واقعی ندارد. در چنین مواردی، باید از تصویر Raster در فرمتهایی همانند PNG، JPEG یا WebP استفاده کنید.
تصاویر Raster همانند تصاویر وکتور نیستند که به رزولوشن وابستگی نداشته باشند. به همین خاطر کیفیت آنها خیلی بالا نیست. زمانی که روی یک تصویر Raster بزرگنمایی انجام دهید، متوجه میشوید که لبههای تصویر ناخوانا و چهارخونه میشوند. در نتیجه شما باید چندین ورژن از یک تصویر Raster را در رزولوشنهای مختلف ذخیره کنید تا تصویر نهایی برای کاربر به بهترین شکل ممکن نمایش داده شود.
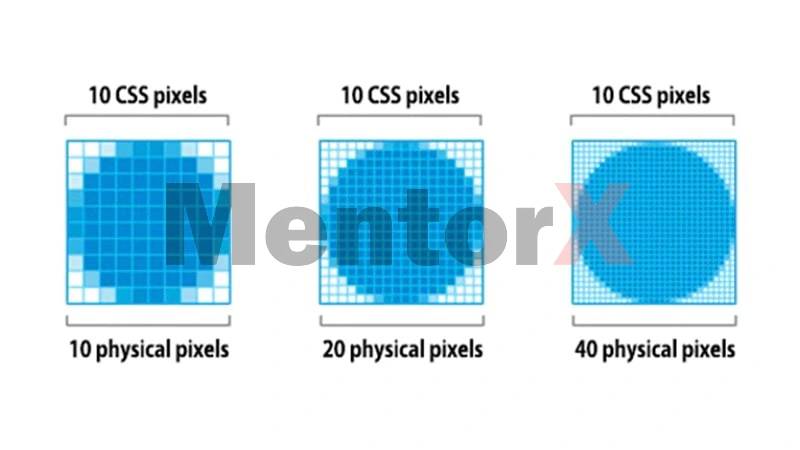
مفهوم نمایشگرهای با رزولوشن بالا
بهصورت کلی دو نوع پیکسل مختلف وجود دارد: پیکسل CSS و پیکسل دیوایس یا همان دستگاه. یک پیکسل CSS بهصورت مستقیم میتواند با یک یا چند پیکسل دستگاه در ارتباط باشد. خب این چه فایدهای دارد؟ این بدان معناست که هرچه پیکسلهای دستگاه یا همان نمایشگر بیشتر باشد، جزئیات محتوا بر روی صفحه نمایشگر بهتر نشان داده میشود.
دستگاههایی که دارای HighDPI یا همان HiDPI هستند، نتایج بسیار زیبایی را به نمایش میگذارند. البته این مسئله منوط به آن است که Asset تصویر وبسایت شما نیز کیفیت بالایی داشته باشد تا بتوان از کیفیت صفحه نمایشگر HiDPI بهرهمند شد.
خوشبختانه تصاویر وکتور دقیقاً برای این کار مناسب هستند. آنها در هر رزولوشنی با بیشترین کیفیت و جزئیات رندر میشوند. البته در چنین مواقعی شما باید بهای این رندر باکیفیت را پرداخت کنید؛ اما مقدار Asset با مقدار یک تصویر معمولی یکسان است ولی در عین حال ارتباطی با رزولوشن ندارد. پس میتوانید با کمک وکتور به بهترین نتیجه در نمایشگرهای HiDPI دست پیدا کنید.

از طرف دیگر، اجرای تصاویر Raster در چنین شرایطی یک چالش بسیار بزرگ است. آنها دادههای هر پیکسل را encodes میکنند. ازاینرو افزایش تعداد پیکسل، باعث افزایش سایز و حجم تصویر Raster میشود. در جدول زیر، تفاوت بین یک Asset تصویری که با رزولوشن 100 در 100 CSS پیکسل به نمایش در میآید را به شما نشان خواهیم داد:
| رزولوشن نمایشگر | تعداد کل پیکسل | اندازه فایل بدون فشردهسازی به ازای 4 بایت در هر پیکسل |
| 1x | 10،000 | 40،000 بایت |
| 2x | 40،000 | 160،000 بایت |
| 3x | 90،000 | 360،000 بایت |
زمانی که ما رزولوشن صفحه نمایشگر فیزیکی را 2 برابر کنیم، تعداد سطرهای طول و کنار عرض 2 برابر میشود. به این ترتیب در نهایت تعداد پیکسلهای کلی 4 برابر خواهد شد. خب از این جدول چه نتیجهای میگیریم؟
یک نمایشگر با رزولوشن بالا میتواند به شما کمک کند تا تصاویری زیبا را مشاهده کنید و این یک قابلیت بسیار مطلوب است؛ اما از طرف دیگر برای نمایش تصاویر باکیفیت در نمایشگر با رزولوشن بالا، تصاویر شما نیز باید رزولوشن بالایی داشته باشند. ازاینرو:
- تا حد امکان از وکتورها استفاده کنید. وکتورها وابستگی به رزولوشن ندارند و در هر حالتی تصاویری شارپ را به نمایش در میآورند.
- اگر از تصاویر Raster استفاده میکنید، بهتر است تصاویر ریسپانسیو را جایگزین کنید.

قابلیت فرمتهای مختلف تصاویر Raster
علاوهبر میزان متفاوت فشردهسازی، فرمتهای مختلف تصاویر Raster دارای قابلیتهای متفاوتی همانند انیمیشن و کانالهای شفاف (transparency alpha channels) هستند. در نتیجه باید بر اساس نیازمندیهای بصری و نیازمندیهای عملیاتی وبسایت خود، بهترین فرمت عکس برای وب سایت خود را انتخاب کنید.
| فرمت | قابلیت شفافیت | قابلیت انیمیشن متحرک | اجرا بر روی کدام مرورگر |
| PNG | دارد | ندارد | تمام مرورگرها |
| JPEG | ندارد | ندارد | تمام مرورگرها |
| WebP | دارد | دارد | بر روی مرورگرهای مدرن و جدید |
فرمتهای PNG و JPEG جزء فرمتهای جهانی تصاویر Raster هستند. به علاوه اینکه برخی از مرورگرهای جدید و به روز از فرمت جدیدی با نام WebP استفاده میکنند. WebP قادر به فشردهسازی بیشتر با کمترین میزان کاهش کیفیت است و در نتیجه عملکرد بهتری دارد. با توجه به تمامی این موارد، شما کدام فرمت را برای وبسایت خود انتخاب میکنید؟

از سایت tinyjpg استفاده کنید
فرمت WebP در مقایسه با فرمتهای قدیمی، فشردهسازی بهتری دارد و میتوان گفت بهترین فرمت تصویر برای سایت محسوب میشود. پس در صورت امکان بهتر است از آن استفاده کنید. همچنین میتوانید از WebP در کنار یک تصویر دیگر بهعنوان فال – بک استفاده کنید.
با وجود این اگر قصد استفاده از فرمتهای قدیمی را دارید، ملاحظات زیر را در نظر داشته باشید:
1. به انیمیشن متحرک در تصاویر خود نیاز دارید؟ از المان video استفاده کنید
- Gif چطور؟ GIF پالت رنگ را به 256 رنگ محدود میکند و همین مسئله باعث میشود تا سایز آن در مقایسه با مقایسه با video افزایش پیدا کند.
2. آیا باید در رزولوشن بالا کیفیت عکس را در حالت مطلوب حفظ کنید؟ از PNG استفاده نمایید
- PNG از هیچگونه الگوریتم فشردهسازی برای کاهش سایز پالت رنگ استفاده نمیکند. در نتیجه تصاویر PNG کیفیت بسیار مطلوبی دارند؛ اما هزینه این کیفیت مطلوب را باید با سایز بیشتر پرداخت کنید. بهتر است انتخابی عاقلانه و منطقی داشته باشید.
- اگر Asset تصویری شما بیشتر شامل اشکال هندسی میشود، آن را به یک وکتور با فرمت SVG تبدیل کنید.
- اگر Asset شما شامل فایل متنی میشود، درباره استفاده از آن تجدید نظر کنید. اگر از متن در تصویر استفاده کنید، متن شما دیگر قابل انتخاب کردن، قابل جستجو کردن و قابل بزرگنمایی نخواهد بود. اگر بهخاطر برندینگ یا هر دلیل دیگر میخواهید تصویر شما ظاهری شخصیسازیشده داشته باشد، میتوانید از Web Font استفاده نمایید.
3. آیا شما در حال بهینهسازی یک تصویر، یک اسکرینشات یا چنین تصاویری هستید؟ از JPEG استفاده کنید
- فرمت JPEG از یک الگوریتم فشردهسازی منعطف استفاده میکند. به همین خاطر میتوانید از سطوح کیفیت مختلف JPEG استفاده کنید تا به کیفیت مطلوب و سایز مناسب بهصورت همزمان دست پیدا کنید.
در نهایت باید تأکید کنیم که از WebView برای رندر محتوا در platform-specific application خود استفاده کنید. فقط در چنین حالتی میتوانید کنترل کامل بر مشتری خود داشته باشید و بهصورت انحصاری از WebP استفاده نمایید. فیسبوک و بسیاری از وبسایتهای دیگر از WebP برای استفاده از تصاویر در تمامی بخشهای وبسایت خود استفاده میکنند. این فرمت در استفاده از منابع به شدت صرفهجویی میکند.
دنبال راهی برای کم کردن حجم عکس برای آپلود در وبسایت هستید و از آن طرف هم نمیخواهید کیفیت عکستان افت کند؟ راهش را به شما میگوییم. راهی سریع و مطمئن که هم حجم تصویر را کم میکنید و هم به کیفیتش صدمهای نمیزند. در آموزش ویدئویی، اپول به شما میگوید که چطور حجم تصاویرتان را کم کنید.
چرا باید حجم عکس را کم کنیم؟
اگر وبسایت دارید یا به عنوان کارشناس تولید محتوا و سئو فعالیت میکنید، میدانید که تصاویر آپلود شده روی سرعت سایت شما تاثیر میگذارد. با کاهش سرعت لودینگ سایت، میزان کیفیت کلی سایت شما و تعداد بازدیدکننده هم کم میشود. چرا؟ چون بازدیدکنندگان صفحات شما، حوصله ندارند که صبر کنند تا تصاویر سایت لود شود. از طرف دیگر، نرخ پرش (Bounce rate) افزایش مییابد و این از کابوسهای یک سئوکار هم هست.
 Tinyjpeg برای وردپرس هم پلاگین دارد.
Tinyjpeg برای وردپرس هم پلاگین دارد.

حداقل 4 ثانیه وقت دارید که کاربر را در سایت خود نگه دارید، وگرنه او را از دست خواهید داد. کندی سرعت سایت مساویست با از دست دادن تعداد زیادی کاربر و افت سئو.


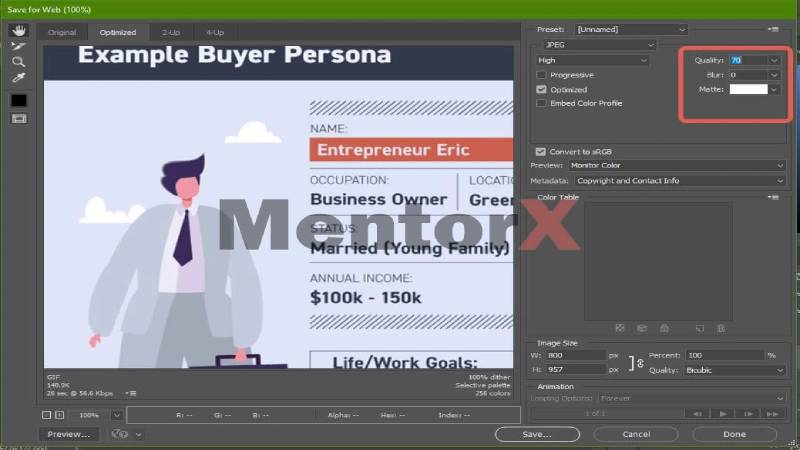
هنگام ذخیره عکس در فتوشاپ، کیفیت عکس را روی 70 بگذارید تا حجم کمتری بگیرد.
به جز فشردهسازی فایلها و استفاده از کش (cache)، باید از فشردهسازی تصاویر یا کم کردن حجمشان هم استفاده کنید. اما مشکلی که در این زمینه هست، افت کیفیت تصویر است. پس چاره چیست؟ استفاده از ابزارهایی که در کنار کاهش حجم تصویر، کیفیتش را هم حفظ کند.
Tinyjpg: پاندایی که تصاویر را فشرده میکند
بهترین ابزار آنلاینی که حجم تصاویر را بدون افت کیفیت کاهش میدهد، سایت Tinyjpg است. طریقهی کار با این سایت خیلی راحت است. فقط کافی است تصاویر موردنظرتان را در آن آپلود کنید و بعد منتظر بمانید تا tinyjpg آن را بهینه کند.

از پلاگین tinyjpeg در فتوشاپ هم میتوانید استفاده کنید که البته رایگان نیست!
کاهش حجم تصاویر (JPG و PNG) با tinyjpg تا 70% هم میرسد، بدون اینکه کیفیتشان از بین برود. این نکته را هم یادتان باشد که تعداد تصاویری که به صورت همزمان میتوانید در tinyjpg آپلود کنید، 20 عدد است.
سخن آخر
افزودن تصاویر به محتوا فقط برای خوب جلوه دادن ظاهر سایت نیست، بلکه یک عامل کلیدی برای افزایش تجربه کاربر و همینطور افزایش رتبهبندی موتورهای جستجو است.
اندازه تصاویر شما بر هر دوی این عناصر تأثیر می گذارد. چنانچه تصویرخیلی بزرگ باشد، صفحات سایت شما ممکن است به کندی بارگیری شوند. و اگر خیلی کوچک باشد، تصاویر شما ممکن است پیکسلی یا تار به نظر برسند. بنابراین مطمئن شوید که الزامات ابعاد تصویر انتخاب شده سایت خود را درک کرده اید و فرمت فایل مناسب را برای متعادل کردن وضوح تصویر و اندازه فایل انتخاب کنید.
شما میتوانید برای دریافت مشاوره دیجیتال مارکتینگ و همینطور خدمات سئو سایت با رعایت اصول بهینهسازی تصاویر، از منتوریکس مشاوره و راهنمایی دریافت کنید.

این مطلب توسط اعضای تیم منتوریکس تهیه و گردآوری شده است.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.