
ساخت اسکرول ترکینگ در گوگل تگ منیجر (آموزش تصویری)
اسکرول ترکینگ یا ست کردن اسکرول دپت (Scroll Depth) از کارهای مهمی است که بعد از نصب گوگل آنالیتیکس و گوگل تگ منیجر باید انجام دهید. چرا؟ همانطور که گفتیم برای اطلاع از میزان اسکرول صفحات وبسایت توسط کاربران و بازدیدکنندگان سایت. با اسکرول ترکینگ متوجه میشویم که مثلا وقتی شیما وارد سایت منتوریکس شده تا کجا صفحه را اسکرول کرده؟ همان بالای صفحه مانده یا تا آخر صفحه رفته؟

اسکرول ترکینگ به شما دید خوبی خیلی میدهد که بازدیدکنندگان چطور در سایت شما میچرخند، کدام بخشهای صفحات را بیشتر مطالعه میکنند و حتی در کدام قسمتها بیشتر توقف میکنند.

چرا اسکرول ترکینگ مهم است؟
Scroll depth (اسکرول دپت) یا به مفهوم کلیترش اسکرول ترکینگ، گزارشی دقیق از وضعیت اسکرول کاربران سایت شما را ارائه میدهد. با اسکرول ترکینگ متوجه میشویم که کاربران چقدر از محتوای یک صفحه از سایت ما را خواندهاند و در کدام بخشها تجربه کاربری بهتری داشتهاند. بنابراین اگر طراح تجربه کاربری یا کارشناس طراح UI/UX باشید، استفاده از اطلاعات و گزارشهای اسکرول ترکینگ به شما کمک خیلی زیادی میکند.
از طرف دیگر، اسکرول ترکینگ برای دریافت سایر متریکهای گوگل آنالیتیکس مثل نرخ پرش (Bounce rate) و نرخ تبدیل (Conversion rate) هم کمک میکند. مثلا ممکن است دکمه خرید در صفحه داشته باشید اما بعد از مدتی و براساس گزارشات متوجه میشوید که میزان خرید پایینتر از حد انتظار است و نمیدانید ایراد کار کجاست.
با سِت اسکرول دپت (ساخت اسکرول دپت) در گوگل آنالیتیکس خواهید فهمید که کاربران خیلی کمی صفحه را به سمت جایی که دکمه خرید قرار داده شده، اسکرول میکنند. بنابراین تصمیم میگیرید که دکمه خرید را جای دیگری قرار دهید که میزان اسکرول بالاتر است، مثل بالای صفحه یا Above the Fold.

فرقی ندارد صفحه سایت شما از چه نوعی باشد؛ صفحه محصول، صفحه سوالات متداول، صفحه بلاگ یا صفحه تماس با ما. در هر صفحه میتوانید اسکرول دپت را سازید تا میزان اسکرول کاربران را بسنجید و براساس آن، محتوا و طراحی صفحه را بهبود دهید و بهینه سازی نرخ تبدیل کنید.

چطور اسکرول دپت بسازیم؟
بالاخره میرسیم به بخش اصلی مطلب: چطور اسکرول ترکینگ را روی سایت راه بیندازیم یا به زبان دیجیتال مارکتری چطور scroll depth (اسکرول دپت) سِت کنیم؟ به عنوان کارشناس سئو یا کارشناس تبلیغات در گوگل ادز، باید بدانید که چطور اسکرول ترکینگ را بسازید. برای ساخت اسکرول دپت، پلاگین یا افزونههای مختلف و سایتهای گوناگونی وجود دارند اما به نظر ما، هیچ کدام به پای گوگل آنالیتیکس و گوگل تگ منیجر نمیرسد. خوبی این دو ابزار، در ارتباط بودنشان با یکدیگر است و نیاز به ساخت کد اضافی و سنگین شدن سایت هم نیست.
برای ساخت اسکرول ترکینگ نیازمند یک سری دانش پیش نیاز از گوگل آنالیتیکس و گوگل تگ منیجر است. اگر آشنایی دارید که چه بهتر اما اگر با گوگل تگ منیجر و آنالیتیکس هنوز آشنا نیستید، پیشنهاد میکنیم سری به دوره گوگل تگ منیجر و دوره دیجیتال مارکتینگ بزنید و در کنارش مطالب زیر را بخوانید و بعد سراغ این آموزش بیایید:
- گوگل آنالیتیکس چیست؟
- گوگل تگ منیجر چیست؟
- اصطلاحات گوگل آنالیتیکس برای تازهکارها
- اصطلاحات گوگل تگ منیجر برای تازهکارها
برای شفافیت مسیر ساخت اسکرول دپت، 3 مرحله کلی را مدنظر داشته باشید:
- از گوگل تگ منیجر استفاده میکنیم تا اسکرول دپت بسازیم
- در گوگل آنالیتیکس اسکرول دپت را دوباره چک میکنیم
- بعد از مطمئن شدن از درستی تگ اسکرول دپت، آن را منتشر میکنیم.
نکته: برای ساخت اسکرول ترکینگ نیاز به دسترسی پابلیشر در گوگل تگ منیجر دارید. این دسترسی به شما امکان میدهد که بتوانید تگ بسازید، ویرایش و منتشر کنید.
بخش اول: ساخت و تست تگ اسکرول دپت در گوگل تگ منیجر
تگ (Tag) یک تکه کد جاوا اسکریپتی است که نشاندهنده اطلاعات اضافی و خاصی هم هست. مثلا تگ اسکرول دپت که به ما اطلاعاتی راجع به نحوه اسکرول کاربر را میدهد. برای ساخت تگ اسکرول دپت باید در گوگل تگ منیجر مسیر زیر را بروید:
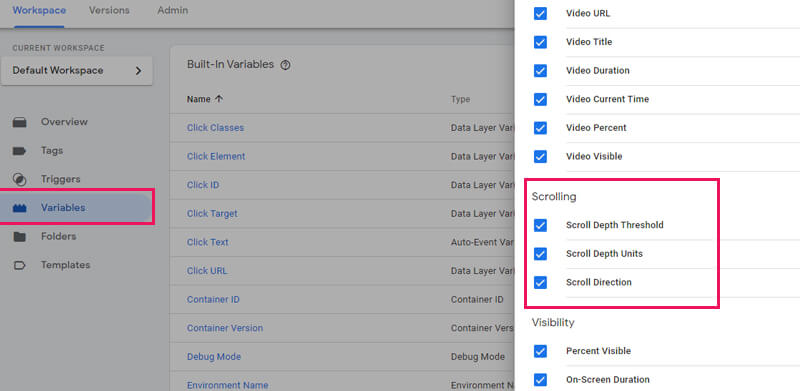
1- اول از فعال بودن متغیر Scrolling در گوگل تگ منیجر مطمئن شوید. پس به قسمت Variables بروید و بعد از انتخاب Configure، سه متغیر Scroll Depth Threshold، Scroll Depth Units و Scroll Direction را فعال کنید. اما هرکدام از اینها چه معنی دارند؟
 تیک متغیرهای اسکرول در گوگل تگ منیجر را بزنید.
تیک متغیرهای اسکرول در گوگل تگ منیجر را بزنید.
- Scroll Depth Threshold: نشاندهنده عددی اسکرول دپت است که بین 0 تا 100 است و تعیینش به خودتان است. مثلا اگر یک صفحه را به 4 بخش تقسیم کنید و یک نسبت 25 تایی برای هر بخش در نظر بگیریم، 4 عدد 25، 50، 75 و 100 را خواهیم داشت. 25 یعنی اسکرول بالای صفحه، 50 یعنی اسکرول تا وسط صفحه، 75 یعنی سه چهارم صفحه دیده شده و 100 هم یعنی کل صفحه توسط کاربر مشاهده شده است.
- Scroll Depth Units: براساس درصد یا پیکسل اسکرول دپت مشخص میشود. مثلا اگر کاربری تمام صفحه رو اسکرول کرده و به انتهای صفحه رسیده باشد، اسکرول دپت یونیت 100% خواهد بود. حالا پیکسل چه فرقی با درصد دارد؟ بعضی از صفحات نمایشی سایت، براساس پیکسل کار میکنند. برای همین اگر بخواهید اسکرول دپت پیکسلی صفحه را ببینید، باید این متغیر را انتخاب کنید. با این حال برای شروع کار، همین اسکرول دپت یونیت درصدی را استفاده کنید.
- Scroll Direction: تعیین کننده مسیر اسکرول به سمت پایین یعنی افقی (Horizontal) یا به سمت راست یعنی عمودی (Vertical). از آنجایی که صفحات به صورت عمودی یعنی از بالا به پایین اسکرول میشوند، از متغیر Vertical استفاده میکنیم.
نکته: برای اینکه با متغیرهای گوگل تگ منیجر (Google Tag Manager Variables) بیشتر آشنا شوید، حتما مطلب اصطلاحات گوگل تگ منیجر برای تازهکارها را بخوانید.
2- حالا به قسمت Tags بروید تا تگ جدید اسکرول را بسازیم. روی New کلیک کنید تا بعد از آمدن صفحه جدید، اسم تگ را انتخاب کنید و بعد نوع تگ را از میان لیستی که گوگل تگ منیجر به شما داده انتخاب کنید. در اینجا باید مشخص کنید که تگ اسکرول دپت را در چه ابزاری میخواهید ثبت و مشاهده کنید. از آنجایی که ما میخواهیم دادههای اسکرول ترکینگ را در گوگل آنالیتیکس یونیورسال ببینیم، بنابراین Google Analytics: Universal Analytics را انتخاب میکنیم.
دقت کنید که در این قسمت، حتما گوگل آنالیتیکس یونیورسال را انتخاب کنید نه گوگل آنالتیکیس 4. گوگل آنالیتیکس 4 که جدیدترین نسخه گوگل آنالیتیکس است، تنظیمات متفاوتی دارد که میتوانید ویژگیهای آن را در مطلب آموزش ga4 بخوانید. برای یادگیری عمیقتر، سری به دوره ga4 ما بزنید.
 تگ گوگل آنالیتیکس یونیورسال را برای اسکرول ترکینگ در گوگل تگ منیجر انتخاب کنید.
تگ گوگل آنالیتیکس یونیورسال را برای اسکرول ترکینگ در گوگل تگ منیجر انتخاب کنید.
3- بعد از انتخاب گوگل آنالیتیکس یونیورسال، باید تنظیمات مربوط به اسکرول ترکینگ را انجام دهید. برای دنبال کردن یا ثبت اسکرول دپت باید نوع آن را مشخص کنیم (Track Type). اسکرول دپت از نوع ایونت (Event) است یعنی اتفاق یا فعالیتی که کاربر روی سایت انجام میدهد. بعد از انتخاب event، باید یک سری پارامترها یا خصوصیات ایونت را هم مشخص کنیم. دقت کنید که نامگذاری این پارامترها (Event Tracking Parameters) باید واضح و خوانا باشد.
این یک اصل کلی در تنظیم ایونت در گوگل تگ منیجر است. همیشه ایونتها را در گوگل تگ منیجر به نحوی انتخاب کنید که اشخاص دیگری تیم شما هم بتوانند متوجه قضیه شوند و در گزارشخوانی به مشکل برنخورند. همچنین به کوچک و بزرگ بودن حروف هم توجه کنید.
 پارامترهای ایونت اسکرول ترکینگ در گوگل تگ منیجر را به دقت بنویسید.
پارامترهای ایونت اسکرول ترکینگ در گوگل تگ منیجر را به دقت بنویسید.
برای مشخص کردن پارامترهای ایونت، 4 گزینه داریم که 2 تایشان را باید پر کنیم. البته میتوانید هر 4 گزینه را پر کنید اما با نوشتن 2 قسمتش، کارتان راه میفتد:
- Category
- Action
- Label
- Value
- Category: دستهبندی ایونتی که قرار است بسازیم، اسکرول است. بنابراین Scroll را مینویسیم. البته تشخیص اینکه چه دستهبندی داریم به خودتان بستگی دارد و میتوانید اسمش را عوض کنید. مثلا اگر اسکرول را جزو مشارکت بازدیدکنندگان بدانید، میتوانید کتگوری این قسمت را engagement بنویسید. پس بستگی به خودتان دارد.
- Action: اکشن ایونت را هم Scroll Depth Threshold انتخاب میکنیم که قبلا در مرحله Variables یا متغیرها فعالش کرده بودیم. فقط کافیست روی آیکون + کلیک کنید و Scroll Depth Threshold را انتخاب کنید. در اینجا میتوانید یونیت اسکرول را هم اضافه کنید. فقط باید علامت درصد (%) را بعد از scroll depth threshold بزنید.
همانطور که گفتیم لازم نیست label و value را وارد کنید. همیشه برای ست کردن ایونت در گوگل تگ منیجر، حداقل باید 2 خصوصیتش را مشخص کنیم و مابقی انتخابی است. اما اگر خواستید label را هم وارد کنید، میتوانید نوع صفحه را بزنید. مثلا اگر دنبال این هستید که فقط اسکرول ترکینگ یک صفحه خاص را بدست بیاورید، کافیست در label متغیر Page URL را انتخاب کنید.
4- تنظیمات Non-Interaction Hit و نوع حساب گوگل آنالیتیکس را مشخص کنید. بعد از اینکه پارامترهای ایونت اسکرول دپت را مشخص کردید، حالا باید راجع به دو گزینه دیگر هم صحبت کنیم.
اول از همه گزینه true را برای قسمت non-interaction hit انتخاب کنید. دلیل این کار، جلوگیری از بوجود آمدن اطلاعات ناقص نرخ پرش (Bounce rate) است. از آنجایی که در صفحات وبسایتها، اسکرول خیلی زیاد انجام میشود، اگر گزینه False را انتخاب کنید، نرخ پرش خیلی پایین محاسبه میشود و به اطلاعات شما صدمه میزند.
گزینه بعدی انتخاب درست حساب گوگل آنالیتیکس شماست. حتما توجه کنید که همان گوگل آنالیتیکسی را در اینجا انتخاب کنید که به سایت شما متصل است و اطلاعاتش با گوگل تگ منیجر یکی است.
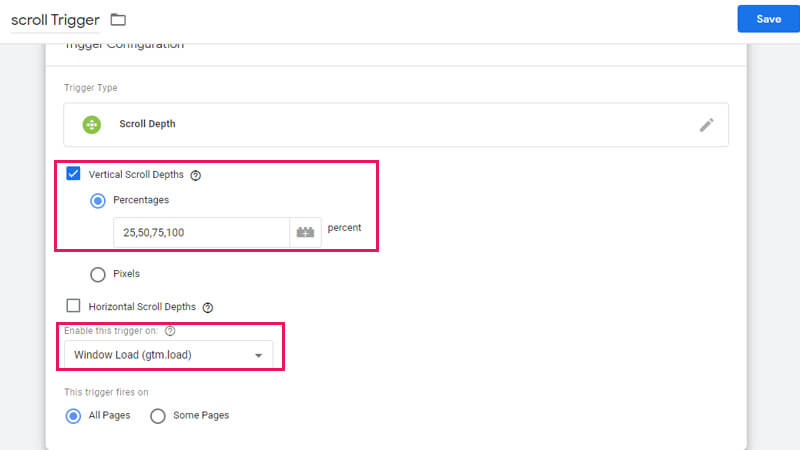
5- تنظیمات تریگر (Trigger) اسکرول ترکینگ را باید انجام دهید. در این قسمت باید مشخص کنیم که چه زمانی و براساس چه ویژگیهایی، اسکرول ترکینگ فعال شود. از آنجایی که میخواهیم اسکرول عمودی (از بالا به پایین) را ثبت کنیم، گزینه Vertical Scroll Depths را انتخاب میکنیم و عددهای درصدش را با کاما مشخص میکنیم. مثل تصویر زیر:
 تنظیمات اسکرول دپت در قسمت تریگر گوگل تگ منیجر
تنظیمات اسکرول دپت در قسمت تریگر گوگل تگ منیجر
 تنظیمات تریگر اسکرول ترکینگ در گوگل تگ منیجر
تنظیمات تریگر اسکرول ترکینگ در گوگل تگ منیجر
6- زمان فعال شدن تریگر را هم در قسمت Enable this trigger on مشخص میکنیم که بهتر است window load باشد. Window load یعنی زمانی که صفحه به طور کامل بارگذاری یا لود شود و بعد از آن وقتی کاربر صفحه را اسکرول کرد، تریگر اسکرول فعال خواهد شد.
در آخر گزینه save را میزنیم و دوباره به تگ برمیگردیم. گزینه save تگ را هم میزنیم تا وارد مرحله بعدی شویم که تست یا چک کردن درستی یا نادرستی تگ اسکرول دپت ما است.
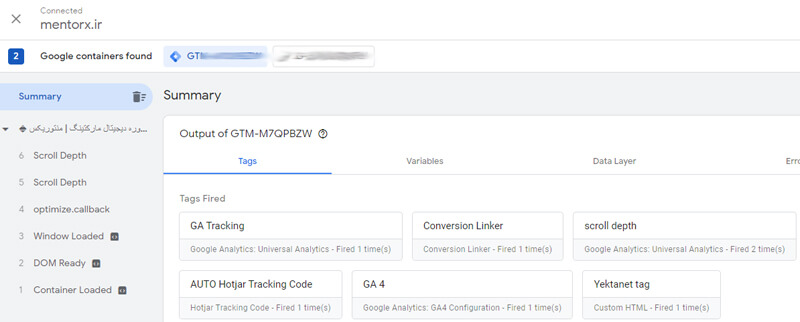
7- در محیط گوگل تگ منیجر (Google Tag Manager) روی گزینه preview کلیک میکنیم تا از طریق گوگل تگ اسیستنت (Tagassistant.google.com) به وبسایتمان وصل شویم و تگ را امتحان کنیم. به محض اینکه تگ اسیستنت به سایت وصل شد، به صورت تستی، روی صفحه سایتمان اسکرول میکنیم و از آن طرف در تگ اسیستنت چک میکنیم که آیا تگ اسکرولی که ساختم، فعال (Fire) شده یا نه؟
 امتحان کردن تگهای ساخته شده در گوگل تگ منیجر یک کار همیشگی و مهم است.
امتحان کردن تگهای ساخته شده در گوگل تگ منیجر یک کار همیشگی و مهم است.
همانطور که میبینید، تگ اسکرول دپت به درستی کار میکند. حالا برای اینکه از درستی قضیه مطمئن شویم و بدانیم که اسکرول دپت به گوگل آنالیتیکس هم فرستاده میشود یا نه، باید سری هم به گوگل آنالیتیکس بزنیم که وارد بخش دوم خواهیم شد.
بخش دوم: چک کردن ایونت اسکرول دپت در گوگل آنالیتیکس یونیورسال
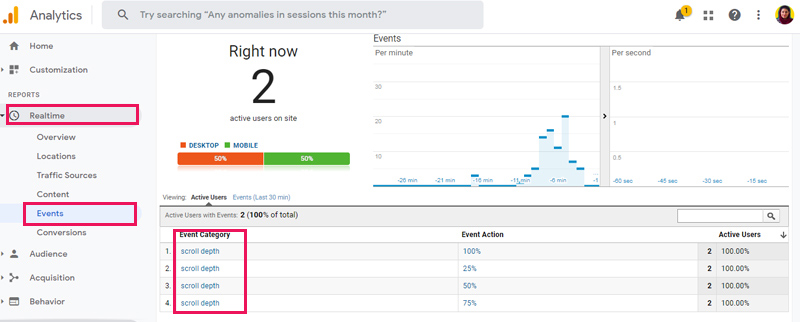
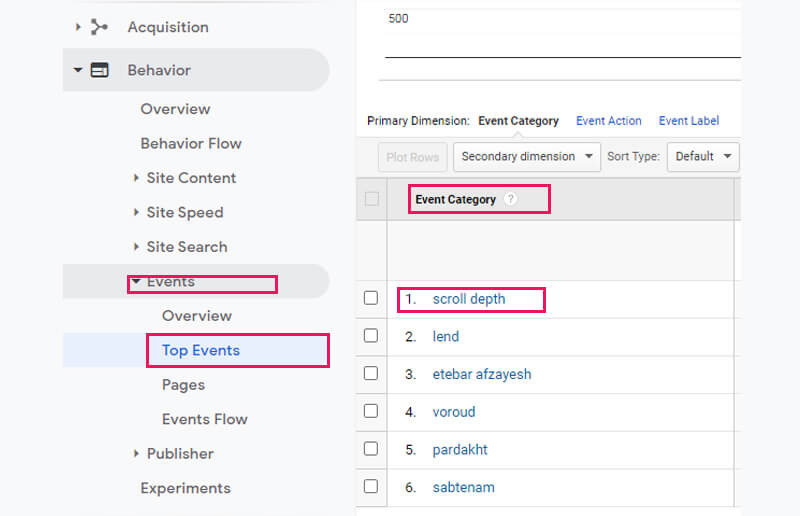
بعد از باز کردن صفحه گوگل آنالیتیکس، میتوانید یک راست به قسمت Real Time بروید و از زیر منوی Events، آخرین ایونتهای ثبت شده در بازه زمانی نیم ساعت گذشته را ببینید. همچنین برای اطمینان بیشتر میتوانید به بخش Behavior و مسیر زیر را دنبال کنید تا ایونت اسکرول دپت را ببینید:
Behavior-> Events->Top Events
 از قسمت Real Time گوگل آنالیتیکس گزارشهای ایونت 30 دقیقه اخیر را میبینید.
از قسمت Real Time گوگل آنالیتیکس گزارشهای ایونت 30 دقیقه اخیر را میبینید.
 گزارش ایونت در گوگل آنالیتیکس
گزارش ایونت در گوگل آنالیتیکس
بعد از دیدن ایونت اسکرول دپت در گوگل آنالیتیکس، حالا میتوانید با خیال راحت آن را در گوگل تگ منیجر منتشر کنید که به بخش سوم میرسیم.
بخش سوم: انتشار تگ اسکرول دپت در گوگل تگ منیجر
به محیط گوگل تگ منیجر برمیگردیم و مرحله آخر را انجام میدهیم که publish یا انتشار کارمان است. در اینجا با زدن روی گزینه submit و توصیف کاری که کردیم، مرحله آخر را انجام میدهیم و همه تغییرات را ثبت میکنیم. علت نوشتن تغییرات این است که اگر شخص دیگری با گوگل تگ منیجر کار کرد و دنبال سوابق تغییرات بود، به راحتی در قسمت تاریخچه گوگل تگ منیجر پیدایشان کند.
 برای نهایی کردن تغییرات تگ در گوگل تگ منیجر، حتما باید آن را منتشر کنید.
برای نهایی کردن تغییرات تگ در گوگل تگ منیجر، حتما باید آن را منتشر کنید.
نکته: به طور کلی برای ساخت تگ در گوگل تگ منیجر هم میتوانید اول تگ بسازید و بعد تریگر را مشخص کنید یا اینکه اول سراغ بخش تریگر بروید، نوع تریگر را تعریف کنید و بعد به قسمت تگ بروید. در هر صورت فرقی ندارد. این دو بخش به هم پیوند خوردهاند و تقدم و تاخری در کار نیست.
اگر فرصت یادگیری این مباحث را ندارید یا میخواهید کسبوکارتان از این منظر بررسی شود، میتوانید از خدمات مشاوره دیجیتال مارکتینگ منتوریکس و یا خدمات سئو آژانس ما استفاده کنید.

شیما مدیر پرفورمنس مارکتینگ منتوریکس است. تخصصاش در گوگل ادز، تبلیغات کلیکی و CRO، او را به استاد همه فن حریف این حوزه تبدیل کرده و دانشاش در حوزه دیجیتال مارکتینگ مثالزدنیست.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
خواهش میکنم. ممنونم که به قسمت مقالات گوگل تگ منیجر سر زدین.
حتما درباره این بخش هم مینویسیم. وقتی منتشر شد به همین آدرس ایمیلی که ثبت کردین، براتون لینک مقاله رو میفرستیم.
مرسی از شما که نظرتونو گذاشتید.
درست کردن گل به نظر شما بستگی داره که چقدر مهم هست یا نه. شما میتونین برای سایت فروشگاهیتون چندتا گل بسازید: افزودن به سبد خرید، ورود یا ثبت نام، خرید
برای بقیه چیزها که درجه اهمیتشون کمتره، میتونین ایونت بسازین و به گل تبدیلش نکنین. توی گزارش گوگل آنالیتیکس ایونت رو به راحتی رصد کنین. از اونجایی که تعداد زیاد گل نمیتونین بسازید، بهتره که دستهبندی کنین و ببینین کدومشون مهمتر هستند.
پس یه سری از چیزایی که براتون مهمه مثل خرید کامل، افزودن سبد خرید، ثبت نام رو گل کنین و یه سری دیگه مثل اسکرول، کلیک روی بعضی المنت ها رو تبدیل به ایونت کنین.