
همه ما بدون شک برای یک بار هم که شده، قربانی طراحی UX بد وبسایتها شدهایم. مثلا به سایت فروشگاهی سر زدهایم و برای پیدا کردن محصول موردنظرمان دچار سردرگمی و سرگیجهی عجیبی شدهایم. شاید هم در ذهنمان گذشته که این وبسایت چه پدرکشتگی با من دارد که این چنین عذابم میدهد؟ مقصر این ماجرا کسی نیست جز طراح UX سایت.
اگر طراح شکنجهگر موردنظر ما از چک لیست UX متناسب با فروشگاه اینترنتی استفاده میکرد، کار ما به دشمنی با او نمیکشید. در این مطلب میخواهیم درباره چک لیست UX معتبری برای فروشگاهی اینترنتی یا ایکامرس (E-Commerce) بگوییم. اگر شما هم صاحب چنین وبسایتی هستید یا میخواهید درباره UX سایتهای فروشگاهی اطلاعات بیشتری کسب کنید، این مطلب برای شماست.
طراحی UX چیست؟
UX: User Experience یعنی تجربه کاربری یا میزان رضایت کاربر از استفاده محصول و تاثیری که از آن میگیرد. حالا این تاثیرگذاری میتواند مثبت یا منفی باشد. طراح UX خوب میداند که چطور با طراحی درست محصول، تاثیرگذاری مثبتی را برای کاربر رقم بزند و او را هنگام استفاده از محصول به دردسر و سختی نیندازد.
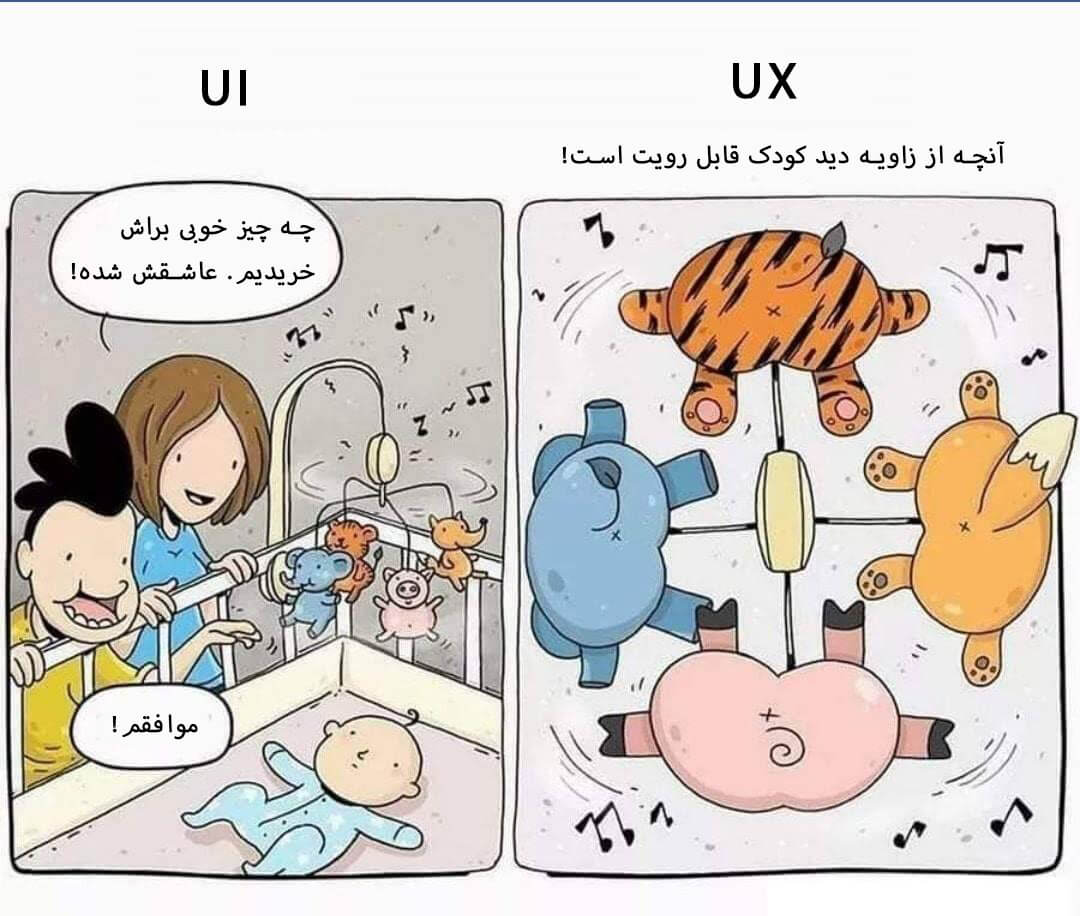
حالا در کنار بحث UX، به طراحی UI هم اشاره میشود. UI که مخفف User Interface است به رابط کاربری و طراحی محصول اشاره دارد. UI یعنی آن بخشی که کاربر هنگام استفاده از محصول میبیند. مثل رنگ، تایپوگرافی و جلوههای بصری. متاسفانه خیلی وقتها پیش میآید که UX قربانی UI میشود، مثل تصویر زیر:
 عروسکهای بامزه و خوشگلی هستند اما نوازد زبان بسته هم چنین فکری دارد؟
عروسکهای بامزه و خوشگلی هستند اما نوازد زبان بسته هم چنین فکری دارد؟
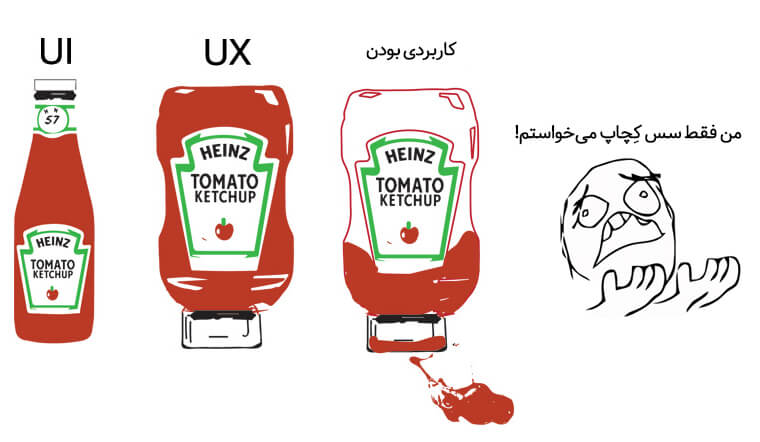
فرقی ندارد که خدمات شما ارائه محصول در وبسایت فروشگاهی باشد یا ساخت ساخت لیوان سفالی. UX در هر قسمتی از بازار کسب و کار قابل استفاده است. طراحان UX کاربلد باید در تمامی مراحل طراحی تجربه کاربری به فکر راحتی و احساسات کاربر باشند. برای همین هست که از کلمه تجربه برای این قسمت استفاده میشود.
 این تصویر به خوبی تفاوت UI و UX را شرح میدهد.
این تصویر به خوبی تفاوت UI و UX را شرح میدهد.
تجربه به هر نوع تجربهای گفته میشود: جسمی، حسی و ذهنی. مثلا اگر کاربری در فروشگاه آنلاین دنبال راههای پرداخت هزینه محصول باشد و آن موارد را پیدا نکند، دچار ناراحتی میشود (تجربه ذهنی بد). به خاطر همین طراح UX باید خودش را جای کاربر احتمالی بگذارد و به این فکر کند که در کجای صفحه باید روشهای پرداخت آنلاین محصول را بگنجاند. بعد از گرفتن تصمیم، نظرش را به طراح UI میگوید و از او میخواهد که با دانش طراحیاش و با استفاده از جلوههای بصری، طرحی درست کند.
این مقاله را هم بخوانید: تاثیر UX بر سئو (بهینهسازی موتورهای جستجو)
خلاصه که برای داشتن تجربه کاربری (UX) خوب، یعنی طوری سناریو را بنویسید که کاربر از استفاده محصول حس خوبی بگیرد و به سختی نیفتد و در نهایت به آنچه میخواهد برسد.
مخلص کلام اینکه: کاربران را شکنجه نکنید!

وقتی از شکنجه کاربران محصول حرف میزنیم!
چرا UX برای سایتهای فروشگاهی مهم است؟
جوابش کاملا مشخص است: کاربران و بازدیدکنندگان سایتهای فروشگاهی، محصولی را که پیدا نکنند نمیخرند. قابل رویت بودن محصول و مشخص بودن مسیر دسترسی به آن، نکتهی فوقالعاده مهمی است که متاسفانه در جریان طراحی صفحات وبسایت فراموش میشود یا کمتر ارجحیت دارد.
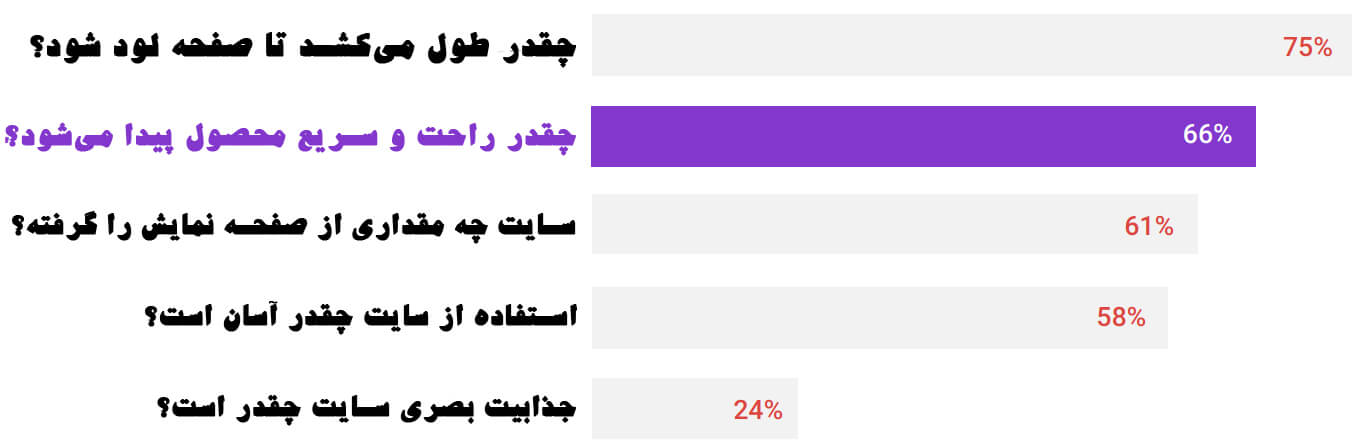
موقعی که میخواهیم صفحهی اینترنتی را طراحی کنیم به چند خصوصیت مهم فکر میکنیم: سرعت بارگذاری (Loading Time) صفحه، استفاده آسان از بخشهای مختلف سایت، طراحی شکیل و جذابیت ظاهری صفحات و در آخر پیدا کردن راحت و آسان محصولات توسط کاربران.
اکثرا تمرکزمان را روی سرعت بارگذاری یا قابلیت استفاده آسان از سایت میگذاریم اما پیدا کردن آسان و بدون دردسر محصولات برای کاربران فوقالعاده مهم است. براساس پرس و جویی که در تبلیغات در گوگل از کاربران اینترنتی داشته، بعد از سرعت بارگذاری صفحات، پیدا کردن آسان محصول برای کاربران فوقالعاده اهمیت دارد و کمتر به شکیل بودن سایت فکر میکنند.
 نظر گوگل درباره UX
نظر گوگل درباره UX
 طراح UX باید به همه مراحل خرید در سایتهای فروشگاهی فکر کند.
طراح UX باید به همه مراحل خرید در سایتهای فروشگاهی فکر کند.
UX سایتهای فروشگاهی شامل چه مواردی میشود؟
پیکربندی سایتهای فروشگاهی شامل صفحه اصلی (Homepage)، Navigation (مسیر)، قسمت جستجو (Search)، لیست محصولات (Product List)، صفحه محصول (Product page)، سبد خرید (Cart)، بررسی نهایی خرید محصول (Checkout)، تکنیکال سئو سایت حساب کاربری (Account) و نسخه موبایلی سایت فروشگاهی است.
حالا اگر بخواهیم این بخشها را در دستهبندی جمع و جورتری بگنجانیم، شامل دستههای زیر میشود:
- Findability (قابلیت پیدا شدن سریع محصولات) که شامل صفحه اصلی، Navigation، لیست محصولات و قسمت جستجو خواهد شد.
- Product Pages (صفحات محصولات) که صفحه محصول اشاره دارد.
- Registration and Conversion (ثبت نام و تبدیل – کانورژن) که شامل سبد خرید، نحوه خرید یا ثبت نام در وبسایت و تایید نهایی خرید خواهد شد.
- Mobile Design (طراحی سایت برای موبایل) که به نسخه ریسپانسیو سایت اشاره دارد.
برای چک لیست UX سایتهای فروشگاهی از دستهبندی دوم استفاده میکنیم و به تفکیک درباره هر بخش و نکات مهم آن صحبت خواهیم کرد.
 برای طراحی ux سایت فروشگاهی از این چک لیست استفاده کنید.
برای طراحی ux سایت فروشگاهی از این چک لیست استفاده کنید.
در طراحی تجربه کاربری سایتها بهبود همیشگی و پیوستهی طراحی در جریان است. با انجام A/B تست و تحلیل رفتار کاربران روی سایت، میتوان به نتیجهگیریهای بهتری برای طراحی UX رسید. بنابراین طراحی UX هیچوقت متوقف نمیشود، چون دائما نیازها و رفتارهای کاربران تغییر میکند.
UX صفحه اصلی سایت و قسمت جستجو
وقتی وارد سایتی فروشگاه میشویم، برای پیدا کردن محصول موردنظر از 2 راه استفاده میکنیم:
- Navigation: مسیری که در قسمت هِدر (بالای صفحه) که شامل منوی محصولات براساس دستهبندیهای مختلف است.
- Search: جعبه جستجو که معمولا با علامت ذرهبین مشخص شده.
حالا اگر کاربری با هدف خرید به سایت فروشگاهی بیاید این دو بخش را نبیند یا برای پیدا کردنشان به زحمت بیفتد، چه اتفاقی خواهد افتاد؟ در کسری از ثانیه از سایت بیرون میرود و صاحب وبسایت میماند و نرخ پرش بالا.
استفاده از تصاویر اسلایدی و بزرگ در بالای صفحه (Above the Fold)، حذف دکمه جستجو در نسخه ریسپانسیو سایت فروشگاهی، نبود دستهبندی محصولات در بالای صفحه، نوشتن جملات طولانی در بالای صفحه و لیست نکردن خصوصیات و خدمات فروشگاه از بدترین کارهایی است که در حق وبسایت فروشگاهی بخت برگشته میتوان انجام داد.
همانطور که گفتیم برای پی بردن به بهترین طراحی تجربه کاربری قسمت Homepage وبسایت باید A/B تست انجام دهید و نتایج را بررسی کنید. خیلی وقتها صاحبان وبسایت از دید خودشان به صفحه اصلی سایتشان نگاه میکنند و پیش خودشان میگویند: «به به! چه سایت قشنگی زدم. هرکی بیاد تو، سریع همه چیو پیدا میکنه!»
اما در واقعیت چنین چیزی نیست. ممکن است کاربران به هزار و یک دلیل مختلف که به ذهن صاحب وبسایت هم نرسیده، از صفحه اصلی سایت خوششان نیامده باشد. بنابراین نباید خودمان را معیار قرار دهیم. راه چاره این است که از ابزارهای تحلیل و ضبط رفتار کاربران مثل هاتجر (Hotjar) و کِلَریتی (Clarity) استفاده کنیم.
از طرف دیگر با بررسی میزان کانورژن (نرخ تبدیل) در گوگل آنالیتیکس هم میتوانیم میزان موفقیت هر طرحی را متوجه شویم. مثلا به تصویر زیر نگاه کنید. برای نمایش دادن دستهبندی محصولات در صفحه اصلی وبسایت، شیوههای مختلفی ارائه شده. شاید شما از یکی از اینها بیشتر خوشتان آمده باشد اما لزوما به این معنی نیست که همگی هم چنین نظری داشته باشند. پس باید تاثیرگذاری مثبت هر کدام را با A/B تست متوجه شوید.
 برای پیدا کردن صفحه اصلی ایدهآل مشتری از a/b تست غافل نشوید.
برای پیدا کردن صفحه اصلی ایدهآل مشتری از a/b تست غافل نشوید.

کمپانی منگو (Mango) با اضافه کردن پیشنهادات Spelling در قسمت جستجو، نرخ تبدیل (Conversion rate) و بهینه سازی نرخ تبدیل (Conversion Rate Optimization) محصولاتش را 4.5% بیشتر کرد.

UX صفحات محصول
برای نمایش محصولات و خدمات در صفحه لیست محصولات (Product list) و صفحه محصول (Product page) باید دقت زیادی کرد. هیچ کاربر اینترنتی حوصله صبوری و جستجوی طاقتفرسا برای محصولش را ندارد. سرعت عمل حرف اول را میزند. یادتان باشد که بازدیدکنندگان سایت در وهله اول عبارت و مطالب داخل صفحه را به دقت نمیخوانند، آنها اول از همه صفحه را اسکن میکنند.
پس نوشتن عبارت طولانی در بالای صفحه که قسمت اول برخورد کاربر با صفحه است، کار بسیار اشتباهی است. آن مواردی که کاربر از دیدن صفحه محصول و لیست محصولات دارد شامل:
- مشخص بودن محصولات تازه، تخفیف خورده و پرفروش
- کیفیت بالای عکسهای محصول با قابلیت زوم و اسکرول بدون دردسر
- نمایش اطلاعات اضافی محصول بدون اسکرول کردن
- فیلتر سفارش محصول براساس محبوبیت نه الفبایی
- نمایش تعداد نتایج در قسمت فیلتر
- استفاده از عکس tumbnails برای محصولات
- مشخص بودن رنگ، سایز و سایر خصوصیات محصول بدون استفاده از منوی dropdown
- فراهم کردن راهنمای اندازه (سایز) محصول
- نمایش پیشنهادهای مشابه با محصول
- نمایش پیشنهاد جایگزین در صورت اتمام محصول موردنظر
UX ثبتنام و تبدیل (کانورژن)
تا به حال شده سایت فروشگاهی تنها به شرطی اجازه خرید آنلاین را به شما میدهد که اول در سایت ثبتنام کنید؟ احساستان در آن لحظه چه بوده؟ مطمئن احساس خوبی نداشتهاید. فرض کنید با شوق و ذوق در وبسایتی فروشگاهی گشتهاید، کالای موردنظر را پیدا کردید و روی دکمه خرید زدهاید تا مبلغ را بپردازید اما با پیام «برای ادامه فرآیند خرید، باید ثبت نام کنید» مواجه میشوید.
توی ذوقتان میخورد! مطمئنا که اینطور است. یکی از اصلی ترین اقدامات منتوریکس در ارائه خدمات سئو سایت، بررسی UI/UX و ارائه راهکار جهت پیشرفت و بهبود فرآیند است.
این مثال یکی از امتیازهای منفی UX قسمت ثبتنام وبسایت فروشگاهی است. کاربر اینترنتی اگر وقت و حوصلهاش را داشت، از پشت سیستم دنبال کالای موردنظرش که نبود، بود؟ بنابراین باز هم یادتان باشد که برای طراحی تجربه کاربری صفحات مرتبط با ثبتنام، ورود (Login) و خرید، مهربانی را پیشه کنید و به بازدیدکننده و خریدار سخت نگیرید.
با این حال، اگر سیاستهای فروش کسب و کار شما به نحوی باشد که نیاز به گرفتن اطلاعات کاربر دارید، به همین نکته در صفحه اشاره کنید. کافیست هنگام پر کردن فرم ثبتنام، پیامی به کاربر بدهید و این اطمینان را به او بدهید که درز اطلاعاتی رخ نخواهد داد.
در فرآیند خرید چندین صفحه به کاربر نمایش داده میشود: نمایش سبد خرید با جزئیات، تایید اطلاعات اولیه، وارد کردن مشخصات ارسالی، هزینه ارسال، اطلاعات پرداختی، شرایط پرداخت و صفحه فاکتور نهایی و تایید خرید. در تمامی این صفحات باید اصل را بر شفافیت، صداقت و سادگی بگذارید. مواردی که در UX صفحات ثبتنامی و خرید وبسایتهای فروشگاهی باید رعایت شود شامل:
- امکان ویرایش سبد خرید بدون رفتن به صفحهای دیگر
- امکان ایجاد فهرست علاقمندی برای کاربر
- نمایش محصولات مشابه محصول خریداری شده یا در لیست علاقمندی
- نمایش هزینه کلی (قیمت محصول، هزینه ارسال و مالیات)
- ارائه خدمات پس از فروش و ارسال رایگان
- امکان خرید محصول بدون نیاز به ثبتنام
- کم کردن مراحل خرید
- نمایش مراحل خرید از طریق نمودار در بالای صفحه خرید
- جاگذاری خودکار فاصله هنگام وارد کردن اطلاعات
- اجازه ایجاد حساب کاربری بعد از اتمام خرید (After Checkout)
- توضیح مزیتهای ایجاد حساب کاربری هنگام پر کردن فرم
- نمایش رمز عبور
UX طراحی صفحات برای موبایل (Mobile Design)
نزدیک نیمی از کاربران اینترنتی برای خرید آنلاین از موبایل استفاده میکنند. از آن طرف هم 52% کاربران موبایلی گفتهاند به خاطر تجربه بدی که از کار با سایتهای فروشگاهی داشتهاند، خریدی انجام ندادند. بنابراین طراحی درست و اصولی وبسایت برای کاربران موبایلی اهمیت زیادی دارد. شیوه نمایش وبسایت در دسکتاپ با موبایل فرق دارد.
به خاطر همین است که قبلا به حذف اسلایدر در بالای صفحه Home اشاره کردیم. شاید دیدن عکسهای تمام صفحه در نسخه دسکتاپی برای کاربر راحت باشد اما در موبایل، پوشانیده شدن کل صفحه با عکسی که مشخص نیست برای چه استفاده شده، قضیه را پیچیده میکند. به خاطر همین در طراحی صفحات وبسایت برای نسخههای موبایلی باید نهایت سادگی را در پیش بگیریم.
قرار نیست که مسابقه زیباترین وبسایت فروشگاهی را ببریم، بلکه میخواهیم به کاربر موبایلی این امکان را بدهیم که به راحتی و بدون دردسر، محصول موردنظرش را بخرد.
مواردی که برای طراحی UX صفحات موبایلی باید توجه کنید:
- استفاده از Https برای تمامی صفحات موبایلی
- نمایش خلاصه سفارش در بالای صفحه checkout
- امکان اسکن کارت بانکی
- تشخیص هزینه ارسال سفارش از طریق کسب اجازه برای موقعیتیابی کاربر
- باز نشدن لینک جدید در تبهای دیگر مرورگر
حالا که با چک لیست UX آشنا شدید، دید بهتری برای طراحی خواهید داشت. از طرف دیگر میتوانید سایتهای رقیبتان را بررسی کنید و ببینید که براساس این چک لیست تا چه حد موفق بودهاند.
شما وقتی کالایی را به صورت اینترنتی خریداری میکنید به چه نکات UX توجه میکنید؟ تجربهی بدی هم در این زمینه داشتهاید؟
اگر این مطلب برایتان جالب بود، پیشنهاد میکنیم مطلب «UX رایتینگ چیست؟» را هم بخوانید. همچنین شما میتوانید برای بررسی کسبوکارتان از ابعاد مختلف با منتوریکس در تماس باشید و از خدمات مشاوره بازاریابی دیجیتال ما استفاده کنید.

شیما مدیر پرفورمنس مارکتینگ منتوریکس است. تخصصاش در گوگل ادز، تبلیغات کلیکی و CRO، او را به استاد همه فن حریف این حوزه تبدیل کرده و دانشاش در حوزه دیجیتال مارکتینگ مثالزدنیست.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.