سیر تا پیازِ Lighthouse {ابزار مورد نیاز هر سئوکار}
سئو دریاییست کرانه ناپیدا! منظورم از این تعبیر شاعرانه آن است که SEO بهحدی گسترده است که گاهی ممکن است در آن غرق شویم. ابزارها همینجاست که به کمکمان میآیند. ابزار Lighthouse یکی از ابزارهای نورافکن بر نقاط تاریک سئویی سایتهاست. اگر در زمینهی سئو سایت فعالیت میکنید یا دولوپر هستید، باید نحوه کار با ابزار فانوس دریایی گوگل را بلد باشید، ابزاری که بهنوعی «راه بلدِ شبزدگانِ» دریای سئو است. در این مطلب از منتوریکس همراه من باشید تا شما را با سیر تا پیازِ ابزار Google Lighthouse آشنا کنم.
گوگل لایت هاوس (Google Lighthouse) چیست؟
گوگل ما را چطور میبیند؟ این سوالیست که برای هر سئوکار تکنیکالی پیش میآید. چرا پرسیدن این سوال در مشاوره بازاریابی دیجیتال مهم است؟ چون در سال 2022 «تجربه کاربری» برای گوگل بسیار مهم شده است. اصلا همین اهمیت تجربه کاربری بود که در ژوئن سال 2021 مفهومی به نام Core web vitals را به یکی از اصلیترین فاکتورهای رتبهبندی سایتها بدل کرد. اگر نمیدانید کور وب وایتال چیست، حتما مقالهی زیر را بخوانید:
گوگل لایت هاوس ابزاری رایگان است که گزارش شسته رفتهای از عملکرد (پرفورمنس) سایتتان به شما ارائه میدهد. این گزارش حاوی اطلاعات ارزشمندی از «تجربه کاربری» سایتتان است؛ یعنی سایتتان چطور و چگونه توسط یک کاربر دیده میشود؟ چه چیزی به مذاقش خوش میآید و چه چیزی آزرده خاطرش میکند؟ بهعبارت بهتر اگر در دیدهی گوگل نشینی، به غیر از خوبی سایتت ببینی؟
روزانه بیش از 3.5 بیلیون سرچ در سراسر دنیا انجام میشود. تبلیغات در گوگل در این میان، محبوبترین و پر استفادهترین موتور جستوجوی دنیاست؛ بنابراین پر بیراه نیست اگر برای ارزیابی خود از دریچهی چشم گوگل اشتیاق داشته باشیم.

اگر در دیدهی گوگل نشینی، به غیر از خوبی سایتت ببینی؟

مزیت ابزار lighthouse در این است که اطلاعات کاربردی و مفیدی را در قالب چند بخش ساده و نمودار ارائه میدهد. از طرفی این ابزار از فرزندان خانواده بزرگ گوگل است و این یعنی برای جمعآوری اطلاعات سراغ اجنبیون نمیرود تا اطلاعاتی این وسط Miss (گم) شود. حالا بیایید قسمت قشنگتر ماجرا را بگویم.
این ابزارِ جذابِ گوگل پا را فراتر گذاشته و همچون فانوسی دریایی، نور را به قسمتهای طوفانزدهی سایتتان میتاباند؛ یعنی هر جا گرهای در کار عملکرد سایتتان افتاده باشد که کاربر را با دشواری مواجه میکند به شما نشان داده میشود. با این توصیفات کار کردن با این ابزار بهنحوی واجب است، مگر نه؟ اصلا نگران نباشید، چون کار کردن با این ابزار آنقدرها هم پیچیده نیست. در ادامه، نحوه کار کردن با گوگل لایت هاوس را توضیح خواهم داد.

در زمان نوشتن این مقاله (سال 1400)، ورژن لایت هاوس 9.2.0 است.

چطور از گوگل لایت هاوس استفاده کنیم؟
اولین سوالی که مطمئنم تا اینجا در ذهنتان شکل گرفته این است که این ابزار کجاست و چطور میتوان از آن استفاده کرد؟ 2 راه برای استفاده از این ابزار دارید:
1. استفاده از Inspect گوگل کروم
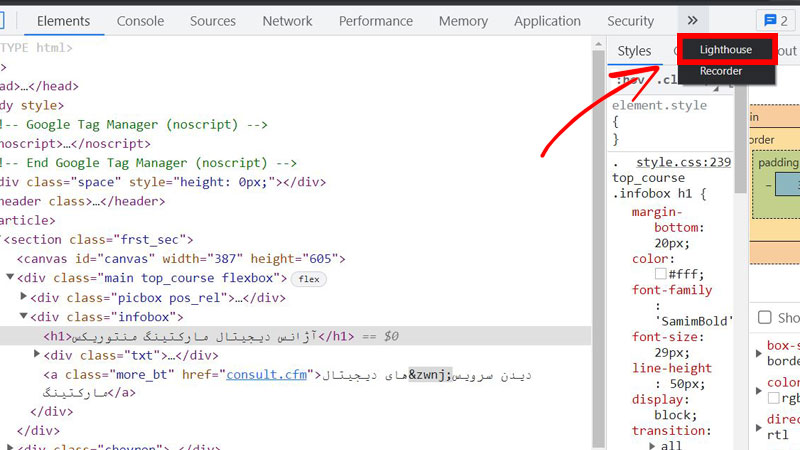
در راه اول، روی پیجی که در گوگل کروم باز کردهاید، کلیک راست و گزینهی Inspect را انتخاب کنید. در منوی بالا گزینهی لایت هاوس را پیدا کرده و روی آن کلیک کنید. در اینجا میتوانید قسمتهای مختلفی که میخواهید گزارش آن را ببینید را انتخاب کنید (تیک بزنید).

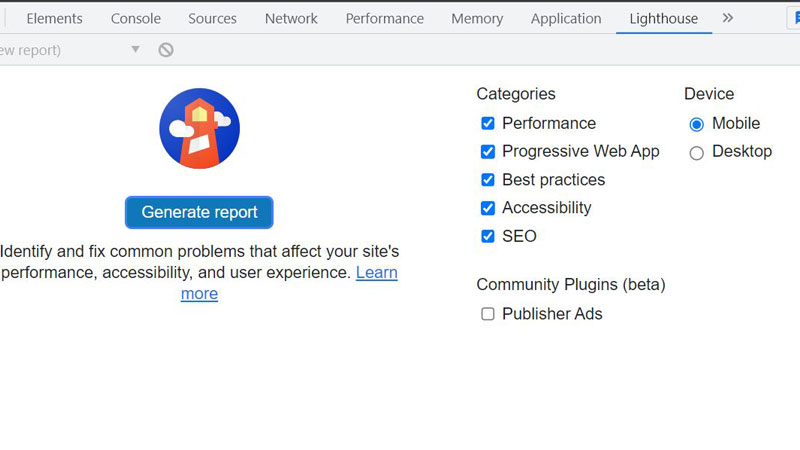
همچنین میتوانید انتخاب کنید این گزارش را برای عمکرد نسخهی موبایلی سایت مدنظر میخواهید یا نسخهی دسکتاپی. حالا همه چیز آماده است، دکمهی Generate Report را انتخاب کنید و منتظر گزارش بمانید (از من میشنوید تا زمان انتظار به سر رسد، به حقایق جالبی که در باکس انتظار برایتان آماده شده توجه کنید).
2. نصب اکستنشن lighthouse برای گوگل کروم
راه سادهی بعدی، نصب اکستنشن لایت هاوس است. اگر با اکستنشنها آشنا نیستید، کافیست به Google Web Store بروید و این اکستنشن را سرچ کنید. برای نصب هم فقط کافیست دکمهی Add to chrome را بزنید. (روی عکس زیر کلیک کنید تا مستقیما به صفحهی نصب اکستنشن منتقل شوید).
حالا اکستنشن را در نوار ابزار بالای گوگل کرومتان خواهید دید، برای استفاده از آن کافیست برای سایتی که میخواهید این دادهها را برای آن ببینید، یکبار روی آیکون اکستنشن لایت هاوس کلیک کنید و دکمهی Generate Report را بزنید تا دادهها نمایش داده شود.

یک فانوس دریایی را به مرورگرتان اضافه کنید
گوگل لایت هاوس چه کاربردی دارد؟
اطلاعاتی که گوگل لایت هاوس جمعآوری میکند، در 5 بخش مجزا یا همه با هم قابل دیدن هستند. این بخشها را با هم ببینیم:
- Performance (اجرا یا عملکرد)
- Accessibility (دسترسی پذیری)
- Best Practices (بهترین تجربهها)
- SEO (سئو)
- Progressive Web App (PAW) (وب اپلیکیشن پیش رونده)
در ادامه هر بخش را بهصورت مجزا برایتان توضیح میدهم:

تیکها را اضافه یا کم کنید و روی دکمهی Generate Report کلیک کنید.
1. بررسی متریکهای بخش Performance لایت هاوس
در قسمت عملکرد (Performance)، اطلاعات مرتبط با تجربهی کاربری و سرعت برقراری ارتباط سایت با کاربر داده میشود. اطلاعاتی که بهنحوی به معیارهای Core Web Vitals نزدیک است، از جمله LCP و CLS. شاخصهای این بخش از آن جهت اهمیت دارد که مستقیما با تجربه کاربری در ارتباط است.
شاید برایتان جالب باشد که بدانید: به ازای هر 100 میلیثانیه تأخیر در لود سایت، نرخ کانورژن ممکن است 7% سقوط کند! بنابراین شناحت این شاخصها، نمرهی آنها و چگونگی بهبودشان برای وبمستران اهمیت زیادی دارد.

به ازای هر 100 میلیثانیه تأخیر در لود سایت، نرخ کانورژن ممکن است 7% سقوط کند!

متریکهای این بخش شامل 6 مورد میشود که در ادامه آنها را توضیح میدهم:
- First Contentful Paint (FCP)
اولین ترسیم محتوایی به محاسبهی مدت زمانی میپردازد که اولین عنصرمحتوایی صفحه سایت برای کاربر باز میشود. مطابق با گزارش سایت web.dev امتیاز این بخش باید زیر 1.8 ثانیه باشد تا عملکرد خوب (رنگ سبز) را از آن خود کند. نحوه صحیح امتیازدهی FCP را در جدول زیر ببینید:
|
Color-coding |
FCP time |
|
Green (fast) |
0–1.8 |
|
Orange (moderate) |
1.8–3 |
|
Red (slow) |
Over 3 |
بهطور کلی، FCP را با رسیدگی به استایل صفحات و بهینه سازی نرخ تبدیل آن، میتوان بهبود داد. اگر از استایلی استفاده نمیکنید، آن را حذف کنید.
- Speed Index
این متریک سرعت نمایش بصری محتوا در زمان بارگذاری (لود) صفحه را میسنجد. شاید برایتان جالب باشد که Lighthouse چطور این سرعت را اندازهگیری میکند؟ این ابزار، ابتدا ویدیویی از بارگذاری صفحه در مرورگر میگیرد و فرایند بصری بین فریمها را محاسبه میکند، سپس از ماژول Speedline Node.js برای ایجاد امتیاز متریک سرعت استفاده میکند. بهترین نمره برای این شاخص، زیر 3.4 ثانیه است. برای دیدن امتیاز بندی کامل جدول زیر را ببینید:
|
Color-coding |
Speed Index |
|
Green (fast) |
0–3.4 |
|
Orange (moderate) |
3.4–5.8 |
|
Red (slow) |
Over 5.8 |
راههای بهبود SI
- کاهش زمان اجرای جاوا اسکریپت
- به حداقل رساندن مسیر (Depth) درخواستهای بحرانی
- حذف کردن منابع مسدودکنندهی رندر
- دیفر کردن (Defer) تصاویر خارج از صفحه
- Largest Contentful Paint (LCP)
همانطور که گفتهایم، این شاخص مدت زمان بارگذاری بزرگترین عنصر تصویری صفحه را اندازه میگیرد. بهترین امتیاز برای این بخش، زیر 2.5 ثانیه است.
|
Color-coding |
LCP time |
|
Green (fast) |
0-2.5 |
|
Orange (moderate) |
2.5-4 |
|
Red (slow) |
Over 4 |
دلایل LCP پایین:
- کند بودن زمان پاسخگویی سرور
- مسدودکنندههای رندر CSS و Javascript
- مدت زمان بارگذاری منابع (Resources)
- رندر سمت کاربر (Client-side rendering)
راههای بهبود LCP:
- بهینه کردن سرور
- استفاده از CDN بهتر
- کش کردن assestها
راههای بهبود LCP را در این مقاله بهصورت کامل مطالعه کنید.
- Time to Interactive (TTI)
این متریک به مدت زمانی اشاره دارد که سایت شما بهصورت کامل برای کاربر لود میشود. منظور از کامل لود شدن، نشان دادن عناصر بصری صفحه (FCP) به مخاطب، اجرا شدن تمام ایونتهای ثبت شده و پاسخ به تعاملات کاربر در کمتر از 50 میلی ثانیه است. اگر نمرهی TTI سایت زیر 3.5 ثانیه باشد، رنگ سبز از آن شما خواهد شد. برای آشنایی با امتیازبندی این بخش، جدول زیر را ببینید:
|
Color-coding |
TTI metric |
|
Green (fast) |
0–3.8 |
|
Orange (moderate) |
3.9–7.3 |
|
Red (slow) |
Over 7.3 |
- Total Blocking Time (TBT)
کل مدت زمانی را اندازه میگیرد که صفحه مسدود شده است و کاربر نمیتواند با آن تعامل کند (مانند کلیکهای ماوس، ضربه زدن روی صفحه، یا فشار دادن صفحه کلید). هر چه تسکها کوتاهتر باشد، سرعت تعامل با کاربر هم بالاتر میرود (برسانید به دست دولوپرهای تسک طولانی تعریف کن)! امتیاز خوب برای این بخش زیر 200 میلی ثانیه است:
|
Color-coding |
TBT time |
|
Green (fast) |
0–200 |
|
Orange (moderate) |
200-600 |
|
Red (slow) |
Over 600 |
راههای بهبود TBT
- شکستن تسکهای طولانی به تسکهای کوتاهتر
- استفاده از Web-worker
- کاهش زمان اجرای کدهای جاوااسکریپت
- Cumulative Layout Shift (CLS)
CLS میزان ثبات عناصر موجود در صفحه را میسنجد. این مفهوم را در مقاله cls چیست؟ بهصورت کامل توضیح دادهایم، اما اینجا هم مختصری توضیح میدهم. فرض کنید در حال مشاهدهی سایتی هستید، اما بهصورت ناگهانی عناصر صفحه تغییر میکنند و شما بهصورت ناخواسته چند خط عقب یا جلو پرت میشوید؟ حالا فرض کنید یک سایت فروشگاهی دارید و برای دکمهی خرید چنین اتفاقی بیفتد، بهنظرتان خریدار در آن لحظه چه حسی خواهد داشت؟ امتیاز خوب برای cls زیر 0.1 ثانیه است. شرح کامل امتیازها را در جدول زیر ببینید:
|
Color-coding |
CLS Time |
|
Green (fast) |
0-0.1 |
|
Orange (moderate) |
0.1-0.25 |
|
Red (slow) |
Over 0.25 |
نکته: برای استفادهی بهتر از این بخش، روی گزینهی Expand view کلیک کنید تا توضیح هر بخش را زیر آن ببینید. همچنین زیر هر بخش، گزینهی Learn more گذاشته شده که شما را مستقیما به سایت web.dev منتقل میکند؛ جایی که میتوانید اطلاعات بیشتری دربارهی چیستی هر یک از این متریکها و نحوهی بهبود آنها پیدا کنید.
2. بررسی گزارش SEO در لایت هاوس
به بررسی میزان بهینه بودن سایت برای موتورهای جستوجو میپردازد. در این بخش بسته به مشکلاتی که سایتتان دارد، لایت هاوس پیشنهادهایی برای بهبود ارائه میدهد. در ادامه به چند مورد از رایجترین مشکلات گزارششده در این قسمت اشاره میکنیم:
- فقدان تگ تایتل (Title Tag)
تگ تایتل شبیه اسم شناسنامهای پیجتان است که موتورهای جستوجو آن را به اسم میشناسند. این تگ بههمراه متای دیسکریپشن، نماینده محتوای پیج در صفحه نتایج جستوجو هستند. اگر صفحهای که توسط لایت هاوس بررسی شده، تگ تایتل نداشته باشد، در این قسمت نمایش داده میشود.
- فقدان متا دیسکریپشن (Meta Description)
همانطور که میدانید، متای دیسکریپشن توضیحاتی در حد 160 کاراکتر است که در صفحه نتایج جستوجو در زیر تگ تایتل به مخاطب نمایش داده میشود و دربرگیرندهی اطلاعاتی بیشتر د مورد محتوای پیج مذکور است. اگر صفحهی بررسی شده در لایت هاوس، فاقد متای دیسکریپشن باشد، در این بخش نمایش داده میشود.
- نداشتن Alt تصاویر
متن جایگزین تصاویر (Alt)، از معیارهای مهم سئویی محسوب میشود. آنالیز سئوی lighthouse فقدان Alt تصاویر صفحهی آنالیزشده را هم گزارش میدهد. گزارشهای دیگری هم ممکن است در این بخش ببینید که کاملا بستگی به تنظیمات سئویی سایتتان دارد.
نکتهی قابل توجه درباره گزارش lighthouse این است که هر خطایی اعلام شود، راه حل آن هم همانجا ارائه شده و بهراحتی میتوانید آن را برطرف کنید.
3. بررسی Accessibility
این گزارش به بررسی میزان در دسترس بودن سایتتان برای افراد کمتوان و دارای معلولیت است، یعنی سایت شما تا چه میزان برای این افراد هم قابل استفاده است؟ نکاتی که در این گزارش به چشم میخورد، بیشتر به طراحی عناصر ظاهری صفحه برمیگردد. برای مثال، به مشکلات گزارش شده در اسکرین شات زیر توجه کنید:
مواردی که میتوانند در این قسمت بهبود حاصل کنند:
- رعایت کنتراست رنگی بک گراند و محتوای صفحه
- اطمینان از Clickable بودن دکمههای صفحه
- اطمینان از خوانا بودن فونت برای کاربران با شرایط خاص
و موارد دیگر که میتوانید از طراح سایت خود بخواهید برای آن وقت بگذارد.
4. گزارش Best Practices
گزارش بهترین تجربه یا تجربه برتر به بررسی سایت از منظر تنظیماتی میپردازد که تجربهی بهتری برای کاربران فراهم میکند، از جمله تنظیمات امنیتی، بهبود عملکرد وبسایت و... یکی از رایجترین گزارشات این بخش، اشاره به گواهینامهی SSL سایت است. برای داشتن سایتی ایمن، بهتر است از پروتکل SSl برای دامنهی خود استفاده کنید که سحر –همکار خوبم- در این مقاله بهصورت کامل به آن اشاره کرده است.
5. گزارش PAW Progressive Web App))
اگر کاربر آیفون باشید، حتما با دردسر نصب کردن اپلیکیشنهای ایرانی مواجه شدهاید. راهکاری که بسیاری از کسبوکارهای ایرانی برای حل این دردسر فراهم کردهاند، طراحی نسخههای وب اپلیکیشن است که دیگر نیازی به نصب ندارند و مثل یک مرورگر ساده باز میشوند، اما در واقع همان محیط اپلیکیشن را در اختیار کاربران قرار میدهند. البته این مسئله مختص کاربران آیفون نیست و برای همه کاربران سهولت استفاده ایجاد میکند، مثال آیفون را برای ملموس کردن درد مشترک آوردم:)
اپلیکیشنهای وب پیش رونده (چه ترجمهی سختی!)، به همین نسخه از وب-اپلیکیشنها اشاره دارد که در آنالیز فانوس دریایی گوگل جایگاه ویژهای به خود اختصاص داده است. در این قسمت از گزارش، مانند گزارشات قبلی، ایرادات شناسایی شده و راه حل برطرف کردن هر یک هم در قسمت توضیحات هر مشکل آمده است، برای مثال نحوهی در دسترس بودن سایت در حالت آفلاین و نحوه نمایش عناصر درونی صفحه در این گزارش مورد بررسی قرار میگیرد.
لایت هاوس چه امتیازی به سایتمان میدهد؟
علاوه بر نمراتی که بهصورت بخش به بخش به هر شاخص تعلق میگیرد، ابزار Lighthouse یک نمرهی کلی برای هر بخش هم محاسبه میکند که از 0 تا 100 متغیر است:
- 90 تا 100: خوب (سبز رنگ)
- 89-50: متوسط (زرد رنگ)
- 49-0: بد (قرمز)

اگر عملکرد سایتتان خوب نیست، ناامید نشوید. با انجام چند راهکار و صدالبته همکاری تیم فنی محترم:)، میتوانید نمرهی عملکرد بهتری کسب کنید و دل کاربران بیشتری را بهدست بیاورید. درواقع، نمره و رنگ بهانه است، مقصود رضایت کاربر است و بس.
چطور امتیاز سایتمان در لایت هاوس را بالا ببریم؟
دیدن دایرهی سبزرنگ در همهی بخشهای lighthouse آرزوی قلبی هر سئوکاری است. خوشبختانه این ابزار بسیار یوزر-فرندلی طراحی شده و در هر بخش راهحلهایی را تحت عنوان Opportunities ارائه کرده است. توصیهی دولوپرهای گوگل برای بالا بردن نمرهی ارزیابی لایت هاوس، بهبود عملکرد همهی عناصر با هم است، نه تمرکز بر جزییات هر شاخص. یکی از کاربردیترین گزارشات که موارد بهبود آن رایجتر است، بخش Performance لایت هاوس است.
در قسمت پایین این گزارش، بخشی با عنوان Opportynities آمده که توصیههایی برای بهبود نمرهی این بخش دارد. بیایید با هم چند توصیهی رایج را ببینیم:
- Eliminate render-blocking resources (حذف منابع مسدودکنندهی رندر)
اسمش کمی ترسناک است، اما اگر به دولوپر سایت نشان بدهید، متوجه منظورتان میشود. وقتی سایتی در حال لود شدن است، چندین فایل از سرور به سمت کاربر ارسال میشود. بخش مهمی از این فایلها کدهای CSS و جاوا اسکریپت است که باید اطمینان حاصل کنید لود صفحه را با تاخیر مواحه نمیکنند. در نهایت با حذف منابع مسدودکننده میتوانید سرعت لود را بالا ببرید.
- Reduce initial server response time (کاهش زمان پاسخگویی سرور)
زمان پاسخدهی سرور از آن معیارهای توی چشم برای گوگل است، پس حواستان باشد که سرعت پاسخدهی سرور زیاد نشود. اگر از سایت وردپرسی استفاده میکنید، تمها و پلاگینها روی سرعت ریسپانس سرور اثر میگذارند، بنابراین اطمینان حاصل کنید که از تم و پلاگین بهینهای استفاده میکنید یا سرور خود را به سرویسهای پرسرعتتر ارتقا دهید.
- Reduce JavaScript execution time (کاهش زمان اجرای جاوااسکریپت)
زمان اجرای جاوا اسکریپت را کم کنید. اگر زمان اجرای کدهای جاوا اسکریپت طولانی باشد، صفحه دیرتر برای کاربر لود میشود و این یعنی تجربه کاربری بد! پس از دولوپرهای سایت بخواهید کدهای اضافی را حذف کنند و کدهای موجود را فشردهسازی و کش کنند.
- Reduce unused CSS (کاهش CSSهای اضافی)
کدهایی CSS اضافی هم مثل جاوا اسکریپتهای اضافی، سرعت تعامل کاربر با صفحه را پایین میآورند، پس از دولوپر سایتتان بخواهید آنها را حذف کنند. اگر سایت وردپرسی دارید، نصب پلاگین wp-rocket را در اولویت قرار دهید تا از شر بسیاری از این ارورها راحت شوید.
بیشتر بخوانید: آموزش کار با افزونه راکت
- Serve images in next-gen formats
یکی از توصیههای رایج، استفاده از نسل جدید فرمت عکسها یعنی Webp است که بعضی سایتها آن را اعمال کردهاند، اما هنوز فراگیر نشده است. اگر این توصیه را در گزارش لایت هاوس خود دیدید، میتوانید از پلاگینهایی مثل smush برای webp کردن عکسها در سایتهای وردپرسی کمک بگیرید.
مشکلات دیگری بسته به سایتتان در این قسمت گزارش میشود که راهحلهای بهبود این مشکلات بهصورت شفاف در زیر هر قسمت توضیح داده شده است، کافی است برای انجام هر یک برنامهریزی و بعد از مدتی نتیجه را ارزیابی کنید.
نکات مهم برای استفاده از لایت هاوس
برای استفاده از lighthouse باید به خاطر داشته باشید که سرعت مرورگرتان به عوامل مختلفی بستگی دارد، از جمله:
- سرعت اتصال اینترنت دستگاهتان
- باز بودن برنامههایی که از پهنای باند زیادی استفاده میکنند
- اکستنشنهای نصب شده روی مرورگرتان
بنابراین بهتر است از این ابزار در حالتی استفاده کنید که بتواند نزدیکترین تجربه به واقعیت را ارزیابی کند. همچنین بهتر است چند بار روی دیوایسهای مختلف تست بگیرید و نتیجه را با هم مقایسه کنید.
تفاوت Lighthouse با Page Speed Insight
احتمالا برای شما هم سوال شده باشد که لایت هاوس چه تفاوتی با ابزار Page Speed Insight دارد؟ حتی ممکن است این دو ابزار را با هم اشتباه گرفته باشید، یا تصور کنید یکی هستند؛ اما این دو ابزار کارایی متفاوتی دارند.
ابزار Page speed insight تنها عملکرد کلی سایت را ارزیابی میکند، درحالیکه ابزار lighthouse سایت را از 6 جنبهی پرفورمنس، سئو، دسترسپذیری، Best Practiceها و وب اپلیکیشنها بررسی میکند. علاوهبراین، پیج اسپید اینسایت، سایت را در محیط واقعی ارزیابی میکند (field data)، درحالیکه دادههای لایت هاوس در محیط Lab جمعآوری میشود و کمی با دادههای واقعی تفاوت دارد.
خب، با وجود این تفاوتها چرا از ابزار پیج اسپید اینسایت استفاده نکنیم؟ این ابزار، مادامی خوب است که بهتنهایی مرجع قضاوت قرار نگیرد، چرا که بخشهای دیگر سایت را بررسی نمیکند، بنابراین نمیتواند دادهی خیلی جامعی به شما ارائه بدهد. بنابراین، اگر بهدنبال بررسی ریشهای سایتتان از ابعاد مختلف هستید، ابزار lighthouse را در اولویت قرار دهید.
در کنار لایت هاوس، دادههای Page speed insight را هم بررسی کنید تا تحلیل بهتری از وضعیت موجود سایتتان داشته باشید. یک سئوکار پیگیر:) همیشه چند ابزار در چنته دارد و دید تحلیلیاش است که به کمکش میآید. قبول ندارید؟
استفاده از ابزارهای تحلیل سرعت و کیفیت وبسایت، یکی از اقدامات آژانس دیجیتال مارکتینگ منتوریکس در انجام خدمات سئو سایت است.
سخن آخر
شبزدگان عزیز دریای سئو، امیدوارم در این سفر دریایی خسته نشده باشید و از عملکرد فانوس دریایی گوگل عزیزمان هم راضی باشید. در این مقاله، سعی کردم توضیح کامل و مفیدی درباره چیستی ابزار lighthouse و موارد کاربرد آن بدهم. اگر سئوکار هستید و تجربهی کار با این ابزار را داشتهاید، خوشحال میشوم نظرات خود را برایمان بنویسید. اگر هم تازهکارید و هنوز نکات مبهمی در ذهنتان باقی مانده است، حتما کامنت بگذارید.

نهال کارشناس ارشد سئو و مدیر پروژههای منتوریکس است. تخصصاش در برنامهریزی، حل کردن چالشهای پروژهها و ایجاد هماهنگی بین اعضای تیم است. تجربه نهال در حوزه دیجیتال مارکتینگ منبع الهام همه اعضای تیم محسوب میشود.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.