

core web vitals چیست؟ راهنمای 0 تا 100 کور وب ویتال
سئوکاران عزیز، اگر هنوز با جدیدترین معیار رتبهبندی گوگل آشنا نشدید، خواندن این مقاله از نان شب برایتان واجبتر است.


ساخت ایونت ترکینگ کور وب وایتال {آموزش ویدئویی}
این آموزش ویدئویی برای دیجیتال مارکترهایی است که با ساخت تگ و ایونت در گوگل تگ منیجر آشنایی دارند و میخواهند ایونت کور وب وایتال را به سایت اضافه کنند.


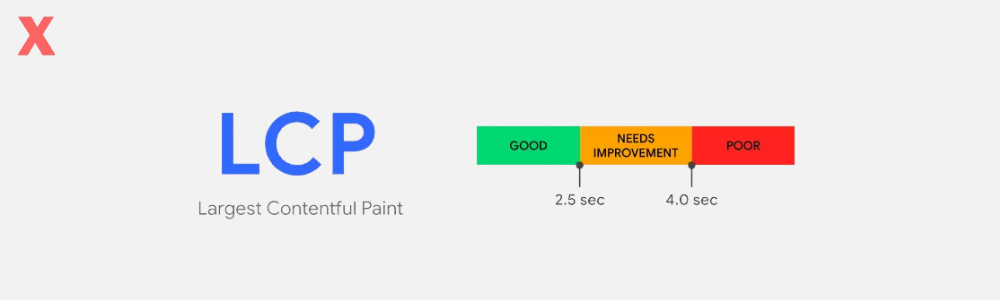
بزرگ ترین ترسیم محتوایی صفحه یا LCP چیست؟
3 معیار اصلی کور وب وایتال وجود دارد که باید تمامی آنها را بهینه کنیم و بهبود دهیم. LCP یکی از مهمترین معیارهای Core Web Vitals که در ادامه خواهیم گفت که چگونه آن را بهبود دهیم.


تأخیر ورودی اول (FID) چیست؟
همه ما میدانیم که در برخورد اول ایجاد احساسی خوب در مخاطب برای روابط شخصی و کاری امری مهم است. بنابراین جلب توجه و رضایت کاربر نیز زمانی که برای اولین بار وارد وبسایت شما میشود موضوع با اهمیتی خواهد بود. در این مطلب به FID میپردازیم.


CLS چیست و چطور آن را بهینه کنیم؟
آیا تابهحال این تجربه را داشتهاید که هنگام مطالعهی یک مقاله به صورت آنلاین چیزی در صفحه تغییر کند؟ بدون هیچ گونه هشداری، متن حرکت کرده و شما محل دقیق مطالعهی خود را از دست بدهید؟


چطور با CrUX معیارهای Core Web vitals را اندازه بگیریم؟ {آموزش ویدئویی}
اگر سئوکار باشید حتما نام core web vitals را شنیدهاید. در این مطلب به یکی از جالبترین روشهای اندازهگیری این متریک مهم میپردازیم یعنی CrUX.

چگونه سایز فونت وب را کاهش دهیم؟
فونت وب چیست؟ در این مطلب با اناتومی فونت وب و فرمتهای مختلف ان آشنا میشویم و خواهیم فهمید چگونه سایز ان را کاهش دهیم تا سایت سریعتر شود.


آشنایی با بهترین ابعاد، حجم و فرمت عکس برای سایت
چگونه تصاویر را کم حجم کنیم که هم سرعت سایت افزایش پیدا کند و هم تصاویرمان افت کیفیت نداشته باشند؟ این چیزی است که در این مطلب به آن پرداختیم.

از گیف استفاده کنم یا ویدیو؟ {جایگزینی ویدئو با گیف برای افزایش سرعت بارگذاری}
گیف یا ویدیو، مسئله این است! اگر نمیدانید در سایت خود از کدام استفاده کنید حتما این مطلب را تا آخر بخوانید چون بر روی سرعت سایتتان بسیار تاثیر دارد.

LAZY LOAD چیست و چرا باید از آن استفاده کنم؟
بارگذاری تنبل یا LAZY LOAD را چگونه برای عکسها و ویدیوهای سایت برطرف کنیم؟ این چیزی است که در این مطلب قصد گفتنش را داریم.


CDN چیست؟ معرفی Content delivery networks
شبکه های توزیع محتوا چیست و به چه دردی میخورند؟ چرا باید از آنها استفاده کنیم؟ این چیزی است که در این مطلب یاد خواهیم گرفت.

چگونه CSSهای غیر مهم را defer کنیم؟
چگونه CSS غیر مهم را defer کنیم؟ پرونده های CSS بسیار برای سایت مهم هستند اما برخی از آنها به دردمان نمیخورند. اینجا بخوانید.

چگونه CSS را کوچک کنیم؟ { Minify CSS }
چگونه CSS را کوچک کنیم؟ برخی از فایلها و پروندههای CSS میتوانند بسیار غیر ضروری باشند، با این روش ها میتوانیم آنها را کوچک کنیم.

چگونه منابع third-party خود را بهبود ببخشیم؟
منابع شخص ثالث باعث کندی سایت ما میشود، به همین دلیل باید آن را بهبود دهیم. در این مطلب از آموزش کور وب وایتال به شما یاد خواهیم داد.

چگونه کدهای جاوا اسکریپت اضافی را حذف کنیم؟
جاوا اسکریپت کدهای اضافی بسیاری دارد که عملکرد سایت ما را کند میکند، در این مطلب یاد خواهیم داد چگونه آنها را از بین ببریم.
Core Web Vitals چیست؟ Core Web Vitals چیه؟ این عبارات جستوجو شده سئوکاران در ماه June سال 2021 بود. گوگل مثل همیشه با یک اپدیت دیگر، دیجیتال مارکترها، برنامه نویسان و سئوکاران را غافلگیر کرد و فاکتور رتبه بندی Core Web Vitals یا هسته حیاتی وب را معرفی کرد. این اپدیت جدید گوگل تمرکز ویژهای بر روی تجربه کاربری دارد و اگر به آن توجه نکنید، استراتژی SEO شما در آینده شکست خواهد خورد. گوگل همیشه گفته است سایتهایی که کاربر من را دوست دارند، من هم آنها را دوست دارم. از آنجا که تجربه کاربری برای گوگل بسیار مهم است، Core Web Vitals 2021 را منتشر کرد تا سایتها تنها برای گوگل سئو نکنند و به کاربران خود اهمیت بیشتری بدهند.
Core Web Vitals یا هسته حیاتی وب شامل 3 معیار اصلی با نامهای تاخیر ورودی اول (First Input Delay) یا FID، تغییر چیدمان تجمعی (Cumulative Layout Shift) یا CLS و بزرگ ترین ترسیم محتوایی صفحه (Largest Contentful Paint) یا LCP میشود. البته معیارهای دیگری مانند زمان رسیدن به اولین بایت (TTFB)، اولین ترسیم محتوایی (FCP)، زمان انسداد کلی (TBT) و زمان برای تعامل (TTI) نیز وجود دارند، اما جزو 3 معیار اصلی که باید به آنها در بهبود تجربه کاربری توجه کنیم، نیستند.
هنگامی که حرف از آموزش Core Web Vitals میزنیم و میخواهیم سایت خود را برای این مهم بهینه کنیم باید حواسمان به بهینه سازی FID، بهینه سازی CLS، بهینه سازی LCP، بهینه سازی منابع Third-Party، کدهای CSS، کد جاوا اسکریپت، بارگذاری عکسها و ویدیو، ابعاد و سایز عکسها، سرعت بارگذاری صفحات، فونت وب (Font Web) و شبکههای توزیع محتوا (CDN) باشد. از آنجا که معیارهای کور وب وایتال را در دو بخش میدانی و آزمایشگاهی میسنجند، یادگیری و استفاده از ابزارهایی مانند Page Speed Insight، Lighthouse، گوگل سرچ کنسول، Chrome User Experience Report یا کراکس، a generic API endpoint، Google Analytics، Google Tag Manager و دیگر ابزارهای Web Page Test از واجبات است.
در صفحه کور وب وایتال منتوریکس تمام مطالبی که برای یادگیری صفر تا صد Core Web Vitals 2021 نیاز دارید را میتوانید پیدا کنید تا یک کارشناس حرفهای سئو شوید. در آیندهای نزدیک سئوکاران به دو دسته تقسیم میشوند. کسانی که کوروب وایتال بلدند و کسانی که Core Web Vitals بلد نیستند و هنوز هم از روشهای قدیمی سئو استفاده میکنند. اگر میخواهید شما هم جزو سئوکاران پردرآمد و باسواد باشید که در شرکتهای بزرگ کار میکنند بهتر است یادگیری Core Web Vitals را دستور کار خود قرار دهید و بسیار زود در آن حرفهای شوید، البته برای این کار نیاز به آشنایی کلی از برنامه نویسی دارید. پس برای آینده وب آماده باشید و تمام محتواهای مربوط به هسته حیاتی وب منتوریکس که توسط تحقیق و تجربه تیم خدمات سئو منتوریکس به دست امده است را کامل بخوانید.