
گذشت آن زمانی که برای پیدا کردن جواب سوالها و کلا هرچیزی که نیاز داشتیم، فقط به کامپیوتر اتکا میکردیم. حالا به لطف گوشیهای هوشمند جورواجور، در هر لحظه میشود به اینترنت دسترسی داشت. اما در این میان کدام وبسایتها میتوانند رفیق موبایل ما باشند؟ یا در اصطلاح طراحی سایت، موبایل فرندلی باشند؟
Mobile friendly چیست و چطور متوجه شویم که سایتمان موبایل فرندلی هست یا نه؟ آیا موبایل فرندلی بودن روی سئو سایت تاثیر دارد؟ این مطلب را حتما بخوانید تا جواب سوالهایتان را بگیرید. برای اطلاعات بیشتر نیز می توانید روی خدمات سئو ، آژانس دیجیتال مارکتینگ منتوریکس حساب کنید!
دانلود ویدیو از آپارات سایتت رو با موبایل رفیق کن
Mobile Friendly Test را گوگل ارائه داده تا به صاحبان وبسایت کمک کند که سایتشان را بررسی کنند و ببینند که آیا برای موبایل بهینه شده یا نه.
عبارت mobile friendly test را در گوگل جستجو کنید.
موبایل فرندلی (Mobile Friendly) چیست؟
نمیدانم یادتان هست یا نه، اما تا همین 7 یا 8 سال پیش، وبگردی با موبایل و دیدن صفحات وبسایتها کاری سخت و طاقتفرسا بود. وبسایتها فقط برای مرورگرهای دسکتاپ طراحی شده بودند و اگر مجبور بودید با گوشی دکمهدار یا حتی لمسی، صفحهای اینترنتی باز کنید، باید تمام تلاشتان را میکردید تا بتوانید متون داخل صفحه را بخوانید که در نهایت، زوم کردن صفحه تنها راه حل بود.
حالا اما قضیه فرق کرده: صاحبان وبسایت و کسب و کار، برنامهای جداگانه برای طراحی سایت مخصوص نمایش در موبایل و تبلت دارند و تبلیغات در گوگل هم به این قضیه بسیار حساس هست. تا جایی که اگر صفحهی وبسایتی مناسب نمایش در موبایل نباشد (اصطلاحا موبایل فرندلی نباشد)، گوگل نسبت به آن وبسایت، خشم میگیرد که خدا نکند چنین اتفاقی بیفتد.
اگر میخواهید راجع به الگوریتمهای گوگل بیشتر بدانید، پیشنهاد میکنم مطالب زیر را بخوانید:
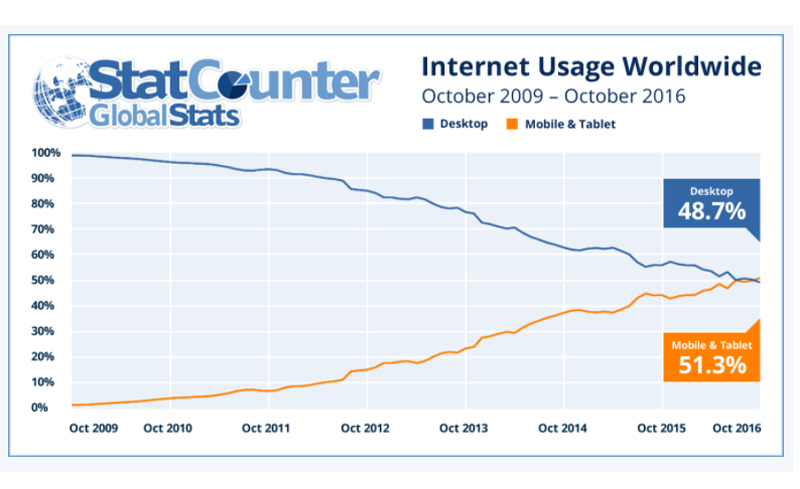
به نمودار زیر توجه کنید. سایت Statcounter این نمودار را براساس تغییر رفتار کاربران اینترنتی درست کرده.
 سال 2016 نقطه عطفی در تاریخ اینترنت بود: برای اولین بار کاربران موبایلی سهم بیشتری از اینترنت گرفتند.
سال 2016 نقطه عطفی در تاریخ اینترنت بود: برای اولین بار کاربران موبایلی سهم بیشتری از اینترنت گرفتند.
در این نمودار میبینید که رفته رفته از سال 2011 به بعد، تغییراتی براساس دستگاه مورداستفاده کاربران برای وبگردی ایجاد شده تا اینکه بالاخره در سال 2016 و برای اولینبار، کاربرانی که با موبایل و تبلت وبگردی میکنند، حدود 51.3% سهم استفاده جهانی از اینترنت را از آن خود کردند. در حقیقت، در ماه اکتبر سال 2016، کاربرانی که با دسکتاپ وبگردی کردند، سهم کمتری داشتند.
این خبر، زنگ خطری برای همهی صاحبان و طراحان سایت بود تا به طراحی صفحاتشان برای کاربران موبایلی توجه بیشتری داشته باشند. البته 1 سال قبل از این اعلام رسمی، گوگل از اهمیت طراحی سایت برای صفحات موبایل گفته بود. حالا دیگر همه باورشان شده بود که باید دست به کار شوند و برای نجات جان سایت و کسب و کار دیجیتالشان که متکی به وبسایت بود، کاری کنند.
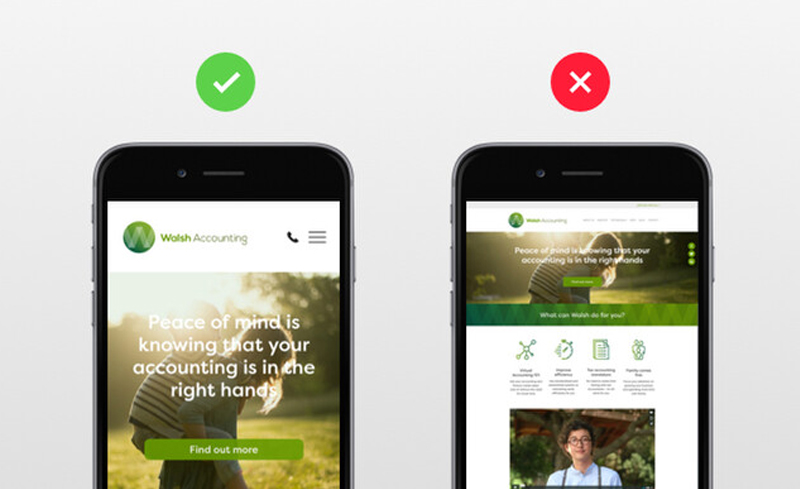
 این عکس به خوبی تفاوتهای نسخه ریسپانسیو سایت را نشان میدهد. کدام بهتر است؟
این عکس به خوبی تفاوتهای نسخه ریسپانسیو سایت را نشان میدهد. کدام بهتر است؟
فاکتورهای مهم در طراحی سایت Mobile Friendly
قبل از اینکه راجع به ابزار مهم اندازهگیری میزان موبایل فرندلی سایت بگوییم و معرفیاش کنیم، بهتر است راجع به 3 فاکتور مهم بگوییم. اگر از ما بپرسید که برای ساخت صفحات وبسایتتان برای موبایل فرندلی بودن، به چه چیزهایی باید توجه کرد، ما به شما 3 نکته میگوییم.
1. کاربری سایتتان را برای مشتریان و کاربرانتان راحت کنید
به بازدیدکنندگان سایت خود کمک کنید تا دنبال آن چیزی که هستند، به راحتی پیدایش کنند. آنها را سردرگم نکنید. مثلا اگر وبلاگی گردشگری دارید، تمامی چیزهایی که کاربر دنبالش است را برایش بنویسید، آن هم جلوی چشمش تا نیاز نباشد به سختی بیفتد یا مثل قدیم، صفحه را زوم کند.
پس در طراحی سایت باید به این نکته توجه کنید که قرار است زندگی را برای کاربر یا مشتری خود راحتتر کنید، نه اینکه او را وارد پیچیدگی خاصی کنید تا به مقصودش برسد.
 همین الان با ابزار گوگل تست کنید.
همین الان با ابزار گوگل تست کنید.
2. تاثیرگذاری طراحی موبایل فرندلی را دائما اندازهگیری کنید
چطور این کار را انجام دهید؟ خیلی ساده است. با بررسی دقیق مراحل موردنظرتان که کاربر باید طی کند. مثلا شما فروشگاه آنلاین کتاب دارید و طبیعتا هدفتان فروش کتاب است. برای فروش کتاب، 3 مرحله کلی نیاز است: ورود کاربر به سایت و جستجوی کتاب، انتخاب از بین کتابهای موجود انتشارات مختلف و سومین مرحله هم خرید کتاب موردنظر.
حالا این مراحل را باید بررسی کنید و ببینید که کاربران در کدام بخش به سختی میافتند یا اینکه به راحتی انجامشان میدهند؟
3. تم یا پوستهی وبسایتی انتخاب کنید که مناسب تمامی دستگاهها باشد
وقتی که تصمیم گرفتید پوستهی وردپرسی برای سایتتان انتخاب کنید یا اینکه سفارش طراحی سایت را به شرکت طراحی سایت دادید، حتما مطمئن باشید که Responsive web design باشد. البته این نکته را امروزه رعایت میکنند با این حال، بهتر است به این نکته توجه کنید. اگر شما از responsive web design استفاده کنید، دیگر لازم نیست که دو تا طراحی جداگانه برای دسکتاپ و موبایل داشته باشید.
در حقیقت سایتهای ریسپانسیو، به صورت اتوماتیک و براساس رزولوشن یا سایز صفحه نمایش دستگاه کاربر (تبلت، موبایل و دسکتاپ)، چینش سایت را تغییر میدهند تا به بهترین شکل نمایش داده شود.
اگر این مطلب برایتان مفید بود، پیشنهاد میکنیم مطلب «چک لیست فاکتورهای رتبه بندی سایتها در گوگل در سال 2021» را هم مطالعه کنید. همچنین شما میتوانید برای دریافت مشاوره دیجیتال مارکتینگ و مشاوره CRO با ما تماس بگیرید.

ایدئولوژی اصلی ساسان اینه تا اونجایی که میتونه به کنجکاویهاش پاسخ مثبت بده. برای همین، کارها و علایق جورواجوری رو دنبال میکنه؛ مثلاً: غواصی، دوچرخهسواری، یوگا، گیاهشناسی، عکاسی ماکرو و... تو کار هم همین طور بوده: از مدیر فروش بازاریابی تا منابع انسانی، دیجیتال مارکتینگ و تدریس...
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.