
آموزش mobile usability سرچ کنسول
مشکل نمایش سایت در موبایل، ایرادی نیست که گوگل به سادگی از کنار آن بگذرد. گوگل سایتهای اینترنتی را ملزم به رعایت نکات Mobile Usability میکند. برای تمام دیجیتال مارکترها و بهویژه کارشناسان سئو سایت، مهم است که آموزش mobile usability را به خوبی پشت سر گذاشته باشند. در این مطلب، درباره انواع گزارشات مربوط به موبایل و رفع خطاهای mobile usability گوگل سرچ کنسول بیشتر صحبت میکنیم.
منوی Mobile usability چیست؟
اگر به خواندن این مطلب مجاب شدید، حتما به دنیای سئو سایت علاقهمند هستید. یک مشاوره دیجیتال مارکتینگ و سئوکار حرفهای، باید حواسش به تمام وجنات سایتش باشد. این حواس جمع بودن را چطور میتوان محقق کرد؟ با ابزارهای تحلیلی همچون سرچ کنسول که در دوره سئو منتوریکس به طور تمام و کمال آموزش داده شده است.
در این مطلب قصد داریم شما را با یکی از کاربردیترین منوهای سرچ کنسول آشنا کنیم. منوی Mobile usability به شما کمک میکند خطاهای سایتتان برای کاربران موبایلی کشف و اقدام به حل آنها بکنید. این منو چگونه کار میکند؟ در ادامه توضیح خواهیم داد.

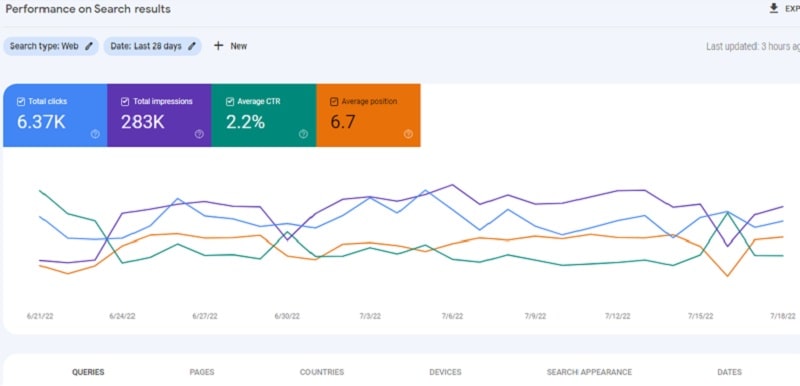
گوگل سرچ کنسول، بهترین گزینه برای دیدن ترافیک و رتبههای سایت در نتایج سرچ گوگل است
اگر سوالاتی مثل سوالات زیر دارید، پاسخ آن در گوگل سرچ کنسول است:
- ترافیک روزانه من چقدر است؟
- در 6 ماه گذشته چقدر ترافیک ورودی داشتم؟
- پربازدیدترین صفحه سایت من کدام است؟
- رتبه صفحات من برای هر کلمه کلیدی در نتایج سرچ تبلیغات در گوگل چند است؟
- کدام صفحات من ارور 404 دارند؟
- کدام صفحات را باید ریدایرکت کنم؟
- آیا صفحات من ایندکس میشوند؟
- سرعت و عملکرد سایت من چطور است؟
- آیا صفحات سایت من ریسپانسیو هستند؟
از 15 سال پیش (یعنی زمانیکه گوگل سرچ کنسول با نام Webmaster Tools گوگل شناخته میشد) تا الان، سرچ کنسول، از کاربردیترین و بهترین ابزارهای دیجیتال مارکترهای دنیاست.
در همین رابطه بخوانید:
در صفحه گزارش Mobile Usability، امکان مشاهده تمام صفحات دارای ارور و سالم وجود دارد
گزارشات Mobile Usability چیست؟
گزارش Mobile Usability در سرچ کنسول برای نشان دادن میزان موبایل فرندلی بودن سایت با معیارهای گوگل است. مثلا اگر مشکلی در نمایش سایت به کاربران موبایلی وجود داشته باشد، باید در این قسمت به دنبال آن بگردید. آموزش mobile usability هم از این جهت اهمیت دارد که تعداد زیادی از کاربران سایت را یوزرهای موبایلی تشکیل میدهند. بنابراین نمیتوانید نسبت به نمایش بد و ایرادهای سایت در نسخه موبایل بی تفاوت باشید.
در قسمتی از سریال فرندز، جویی تریبیانی به پدر خود ضرب المثل جذابی را میگوید:
as long as you're under my roof you're gonna live by my rules
یعنی تا زمانی که زیر سقف گوگل هستیم و بیشتر کاربرانمان را از این سایت دریافت میکنیم، طبیعتاً باید مطابق معیارها و فاکتورهای رتبه بندی گوگل، جلو برویم.
در این بخش از سرچ کنسول، دو ویژگی خیلی مهم داریم که باید برای آموزش mobile usability، در نظر گرفته شود. صفحاتی که با تگ Error مشخص شدهاند، از نظر mobile friendly بودن دارای اشکال و ایراد هستند. در مقابل، صفحاتی که با تگ Valid مشخص شدهاند، مشکلی ندارند. برای مارکترها مهم است که با رفع خطاهای Mobile Usability، استفاده از سایت را برای کاربران موبایلی تا حد امکان سادهتر و راحتتر کنند.
منوی Mobile usability چه کاربردی دارد؟
این منو اطلاعات کاربردی در مورد خطاهای موبایلی سایت شما میدهد. وقتی وارد این منو میشوید دو قسمت اصلی را میبینید:
- Error: مجموع خطاهای موبایلی سایتتان در این قسمت نمایش داده میشود.
- Valid: مجموع Urlهایی که وضعیت خوبی از نظر نمایش در موبایل دارند.
همانطور که از اسامی برمیآید، آنچه اهمیت دارد رسیدگی به Errorهاست. برای بررسی Errorهای این بخش میتوانید روی آن کلیک کنید تا گزارش مفصلتری به شما نشان دهد.
چطور ریسپانسیو بودن سایت در موبایل را بررسی کنیم؟
برای بررسی ریسپانسیو بودن سایت و آموزش mobile usability سایت، ابزارهای زیادی وجود دارد؛ از قابلیتهای مرورگر موزیلا و کروم گرفته تا تست موبایل فرندلی گوگل. Mobile-friendly test گوگل، مشخص میکند که سایت شما برای اجرای ریسپانسیو چه مشکلاتی دارد. حتی اگر سایت تان هنوز آپلود و منتشر نشده هم میتوانید کدهای صفحه را تست کنید. با انتخاب تب Code، پنجره جدیدی برای وارد کردن کدهای صفحه ایجاد میشود.
بررسی Mobile Friendly بودن سایت، یکی از اقدامات آژانس دیجیتال مارکتینگ منتوریکس در ارائه خدمات سئو سایت است.
با داشتن لینک صفحه یا کدهای آن میتوانید از موبایل فرندلی بودن آنها مطمئن شوید
جذابیت تست ریسپانسیو بودن سایت، اینجاست که هم مشکلات را نشان میدهد و هم راه حل رفع آن. یعنی لازم نیست برای رفع خطاهای mobile usability جستجوی آنچنانی کنید. همین که کمی انگلیسی بلد باشید، کافی است. اما برای راحتی کار شما، ما قصد داریم انواع خطا در Mobile Usability گوگل و راهنمای رفع آنها را در ادامه مطلب بررسی کنیم.
انواع خطا در Mobile Usability گوگل
در آموزش mobile usability، باید انواع خطاها و ارورهای این بخش را بشناسید. صفحههایی که در Mobile Usability گوگل سرچ کنسول نشان داده میشوند، در قسمت Error یا Valid هستند. در صورتی که صفحه سایت کوچکترین مشکلی برای نشان دادن المنتها، نوشتهها و تصاویر به کاربران موبایلی باشد، آدرس صفحه به قسمت Error منتقل میشود.
در غیر این صورت، صفحات Valid هستند. در گزارش mobile usability گوگل، تا 1000 لینک صفحه نشان داده میشود. ممکن است بعضی از لینکها در جدول گزارش وجود نداشته باشد. در این صورت یکی از حالتهای زیر رخ داده:
- بیش از 1000 پیج در سایت داشته باشید.
- گوگل هنوز موفق به مشخص کردن ایرادات صفحه نشده باشد.
- ایراد و مشکل ایجاد شده اخیرا اتفاق افتاده باشد.
- ایراد در صفحهای است که امتیاز بیشتری نسبت به حداقل امتیازات داشته باشد.
اما به هر حال با دیدن یکباره پنجره mobile usability در سرچ کنسول، میتوانید بفهمید که وضعیت موبایل فرندلی بودن سایت شما چطور است. قطعاً اگر صفحات زیادی در قسمت ارور داشته باشید، رتبه سایت شما در حالت موبایلی و برای کاربران موبایلی، اختلاف زیادی با کاربران دسکتاپ خواهد داشت. اطلاعات زیر در همان صفحه mobile usability وجود دارد:
- Status: که هر صفحه دو حالت دارد.
- Error: صفحه موبایل فرندلی نیست.
- Valid: صفحه موبایل فرندلی است.
- Type: نوع ارور و خطا را مشخص میکند.
- Validation: اگر خطا را رفع کرده باشید میتوانید از Validation برای تست مجدد استفاده کنید.
- Trend: روند ارور را در سایت شما نشان میدهد.
- Pages: تعداد صفحات سایت با این ارور را نشان میدهد.
با مشخص شدن تعداد صفحاتی که یک نوع ارور روی آنها وجود دارد، میتوانید برای رفع مشکل و Validation اقدام کنید. در ادامه مطلب به آموزش mobile usability Errors و راهنمای رفع آنها میپردازیم.
طراحی سایت ریسپانسیو، نمایش سایت را در تمام دستگاههای الکترونیک ممکن میکند
راهنمای رفع خطاهای mobile usability گوگل سرچ کنسول
به طور کلی، ۶ نوع خطا و ارور در گزارش mobile usability وجود دارد که باید آنها را بشناسید و نحوه رفع آنها را بدانید.
- مشکل Uses incompatible plugins
هنگامی که از پلاگینها و افزونههای منسوخ شده مثل فلش (که در بیشتر مرورگرهای نسخه موبایل پشتیبانی نمیشود) استفاده کنید، این خطا داده میشود. برای رفع این مشکل باید از تیم طراحی و برنامه نویسی سایت بخواهید تا تکنولوژی مورد استفاده در صفحات را به روز کنند.
- مشکل Viewport not set
این خطا زمانی رخ میدهد که شما قابلیت viewport را برای صفحات سایت فعال نکرده باشید. از آنجایی که کاربران موبایل و تبلت از اسکرینهای با ابعاد مختلف برای دیدن صفحات اینترنتی استفاده میکنند، باید از متا تگ viewport برای مشخص کردن عمق و اسکرول صفحه استفاده کرد.
- مشکل Viewport not set to device-width
مشکل ریسپانسیو نبودن صفحات، تنها برای عمق و میزان اسکرول عمودی صفحه نیست. در صورتی که عرض پیجهای شما به قدری زیاد باشد که در اسکرین موبایل خوب نشان داده نشود، باید روی عرض و Scale صفحه کار کنید.
- مشکل Content wider than screen
این ارور زمانی رخ میدهد که شما از عکس، ویدیو یا باکس متنی بزرگتر از صفحه نمایشگر موبایل استفاده کرده باشید. در صورتی که مقیاس پذیری المنتها در حالت ریسپانسیو فعال نشده باشد، کار برای دیدن تمامی عکس یا متن دچار مشکل خواهد شد. در این صورت باید با استفاده از المنتهای CSS، از درست بودن مقیاس پذیری عناصر صفحه مطمئن شوید.
- مشکل text too small to read
اندازه فونت نوشتهها در نسخه دسکتاپ نسخه موبایل باید تفاوت داشته باشد. خوانایی متن برای کاربر موبایل، با کاربر نسخه دسکتاپ متفاوت است. این خطا هم زمانی رخ میدهد که از font size درست و مناسب برای متنهای درون صفحه استفاده نکرده باشید.
نزدیک بودن دکمهها و لینکها باعث میشود که کاربر نتواند به درستی برای کلیک کردن تصمیم بگیرد
- مشکل Clickable elements too close together
فاصله عناصر قابل کلیک در صفحه باید به شکلی باشد که کاربر برای کلیک کردن روی آن، دچار مشکل نشود. نزدیک بودن لینکها یا دکمهها به یکدیگر باعث بروز این خطا میشود. کاربران موبایل با وجود این خطا نمیتوانند به راحتی روی لینک یا دکمه کلیک کنند. برای حل این مشکل هم باید از تیم فنی بخواهید تا سایز و فاصله دکمهها و لینکها را بهینه سازی نرخ تبدیل کنند.
سخن آخر
با وجود گوگل سرچ کنسول و قابلیتهای مختلف آن، به ابزارهای دیگر برای بررسی ریسپانسیو بودن سایت نیازی نخواهید داشت. دوره دیجیتال مارکتینگ mobile usability سرچ کنسول به تنهایی میتواند برای رفع مشکلات موبایل فرندلی بودن سایت کافی باشد. همین که خطاهای مورد نظر گوگل را رفع کنید، برای گرفتن امتیاز و رتبه مورد نظر در نتایج سرچ گوگل کافی است. بعد از رفع خطاها و مشکلات گزارش شده، میتوانید از Validation برای کراول (Crawl) کردن دوباره صفحه استفاده کنید.
موبایل فرندلی نبودن سایت، میتواند یکی از دلایل مهم رتبه نگرفتن سایت شما باشد. با وجود قابلیتهای سرچ کنسول و گزارشاتی که به دیجیتال مارکترها و مدیران سایت میدهد، شما از چه ابزارهایی برای پیدا کردن ارورهای موبایل فرندلی بودن سایت استفاده میکنید؟

سینا کارشناس سئوی منتوریکس و متخصص سئو کردن سایتهای مختلف است. علاوه بر این، شخصیت طنازش در میمهای منتوریکس حسابی کمکمان کرده.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.