
سال 2011 با معرفی آیفون و گوشیهای هوشمند دنیا دچار تحول عظیمی شد. از طرفی اینترنت در میان مردم جهان فراگیر شده بود و وقت این بود که همه چیز تغییر کند. این دو پیشرفت عظیم، باعث شد بسیاری از مردم با موبایل و تبلتشان در سطح اینترنت گردش کنند و با یک گوشی همراه به تمام کارهایشان برسند. از یک تاجر حرفهای که میخواست سهامش را چک کند و سود و زیانش را ببیند تا یک کاربر عادی که یک اکانت کاربری فیسبوک داشت یا در موتور جستوجوی گوگل جستوجو میکرد، از موبایل استفاده میکردند و موبایل میتوانستند تقریبا هر کاری را انجام دهند، اما مسئله این بود که سایتها در آن زمان برای موبایلها بهینه نشده بودند. کم کم سایتها و موتورهای جستوجو شروع کردند به بهینه کردن خودشان برای کاربرانی که با موبایل در سطح وب گردش میکنند، و سایتها، دوستدار موبایل یا Mobile Friendly شدند و شروع کردند تا صفحاتشان را ریسپانسیو (صفحاتی که سایزشان با سایز تبلت و موبایل همخوانی دارد) (Responsive Design) کنند.

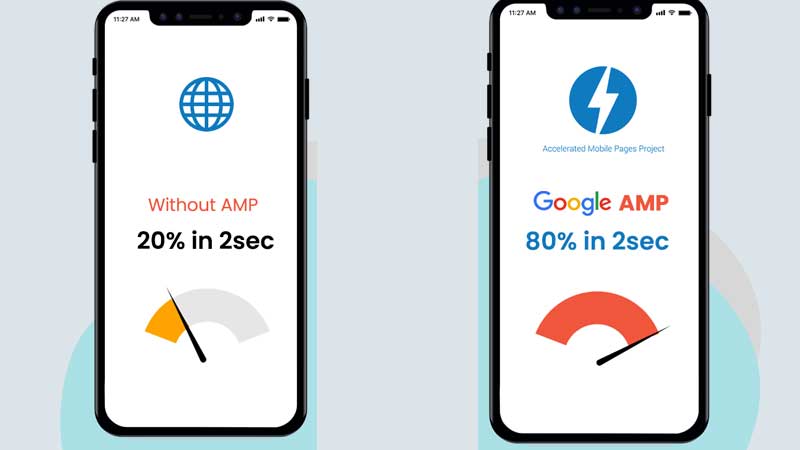
درست است که اینکار، کاربران موبایلی را بسیار راضی کرد و میتوانستند تجربهی کاربری بسیار خوبی با موبایل داشته باشند، اما سرعت بالا آمدن یا همان لود پیج بسیار آنها را اذیت میکرد. به همین دلیل گوگل در همکاری با توییتر راهحل جدیدی را برای این مشکل در اختیار صاحبان وبسایتها گذاشت تا آنها بتوانند سرعت بالا آمدن صفحهشان را در موبایل شتاب دهند و کاربران گوگل را راضیتر و خشنودتر کنند. این راهحل جدید AMP یا Accelerated Mobile Pages بود که در فارسی با نام صفحات موبایلی پرشتاب آن را میشناسند. با اینکه AMP مشکلات کاربران موبایلی را حل کرد اما برخی سایتها حتی بعد از استفاده از AMP، از آن روی برگرداندند. در این بخش میخواهیم با شتاب دهنده صفحات موبایل AMP آشنا بشویم و تأثیرات آن را در سئو سایت و صفحه نتایج جستوجو (SERP) و صفحه نتایج جستوجو موبایلی (MRPs) آشنا شویم. برای آشنایی با هزینه و شرایط خدمات سئو و مشاوره دیجیتال مارکتینگ در منتوریکس، از این لینک اقدام نمایید.
صفحات موبایلی پرشتاب (AMP) چیست؟
همانطور که در بالا گفته شد AMP یک پلاگین (افزونه) است که توسط گوگل و توییتر طراحی شده تا سرعت بالا آمدن و لود صفحات در موبایل را شتاب دهد. به زبان ساده، AMP یک برنامه ابتکاری منبع باز (Open Source) است که به منظور بهینه سازی نرخ تبدیل صفحات موبایل از نظر سرعت استفاده میشود. اگر بخواهیم باز هم سادهتر بیان کنیم، تصور کنید یک صفحه دوستدار موبایل دارید، به کمک AMP میتوانید آن را در موبایل سریعتر لود کنید تا کاربر راضیتر باشد.
AMP ثابت میکند گوگل به فکر کاربرانش است و میخواهد آنها تجربه کاربری بهتری داشته باشند. این کاملا درست است چون هر چقدر کاربران گوگل راضیتر باشند، گوگل هم راضیتر خواهد بود و میتواند پول بیشتری دربیاورد. گوگل برای AMP شاید یک فرمول ساده دارد که به شکل زیر است:
صفحات موبایل سریعتر + محتوای قابل خواندن = تجربه کاربری بهتر برای کاربران
در واقع، این صفحات، یک صفحات HTML هستند که حجم کمی دارند و برای لود سریع طراحی شدهاند. برخی این پلاگین را پاسخ گوگل در برابر پروژهی مقالههای فیسبوک (Instant Article) و اپل نیوز و... میدانند.

حال شاید از خود بپرسید از کجا باید بفهمید یک صفحه به AMP مجهز شده است؟ جواب این سوال بسیار ساده است چون گوگل یک نشان برای شما در صفحه نتایج جستوجو گذاشته است. یک دایره که نشان رعد و برق دارد نماد AMP است که در کنار صفحاتی میآید که این قابلیت را دارند. در گذشته کاربران ایرانی بر روی سایتی مانند BBC کلیک میکردند و در عین ناباوری میدیدند که فیلتر نیست و بسیار با سرعت و راحت برای آنها این سایت را باز میکند. اما BBC از فیلتر درنیامده بود، بلکه از قابلیت AMP استفاده کرده بود. اینکه چطور شتابدهنده صفحات موبایل میتواند این کار را انجام دهد را در بخشهای بعدی بازگو خواهیم کرد چون باید با نحوهی کار شگفتانگیز آن نیز آشنا شوید.
اگر میخواهید ببینید یک صفحه اخبار یا مقاله قابلیت AMP را دارد کافی است در آخر URL آن /amp را اضافه کنید. معمولا سایتهای اخبار و مقاله مانند BBC یا گاردین از این قابلیت استفاده میکنند تا آخرین اخبار را در سریعترین زمان به کاربرانشان برسانند.
از آنجا که صفحات AMP ظاهر بسیار سادهای دارند و گاهی به دلیل اشتباهات، عکسها و ویدیوها دفرمه و خراب نشان داده میشد، برخی از سایتهای ایرانی که در ابتدا AMP را به کار گرفته بودند، قید AMP را زدند و به همان ریسپانسیو و زیبایی صفحات روی آوردند.
پلاگین AMP چگونه کار میکند؟
پاول شاپیرو از Search Engine Land ساختمان اصلی AMP را 3 بخش میداند که در زیر آمده است:
- AMP HTML: زبان HTML دارای تگها، ویژگیها و بسیاری از محدودیتهاست. اگر شما با زبان برنامهنویسی HTML آشنایی دارید در تبدیل صفحات آن به AMP HTML مشکلی نخواهید داشت.
- AMP JS: این یک جاوا اسکریپت فریمورک برای صفحات موبایل است. در بیشتر بخشها، AMP JS منابع و سرعت نامتقارن لود صفحه را مدیریت میکند و باید بدانید برنامههای دیگر جاوا اسکریپت یا به قول معروف Third party Javascript در AMP قابل قبول نیست. AMP یک کتابخانه جاوااسکریپت از پیش تعیین شده به شما ارائه میدهد و فقط مجبورید از آن استفاده کنید.
- AMP CDN: یک شبکه ارائهدهنده محتوا انتخابی، صفحات AMPدار شما را گرفته و آنها را کَش میکند و بهینهسازیهایی روی آن انجام میدهد.
پلاگین AMP با حذف کردن کدهای تگ HTML که برای صفحات موبایل مناسب نیست و نگهداشتن کدهایی که برای صفحات موبایل مناسب است، سرعت بالا آمدن صفحات را در گوشیهای موبایل بالا میبرد.
چه چیزی Amp را اینقدر سریع میکند؟
همانطور که گفته شد، این صفحات مانند صفحات HTML میمانند که رژیم گرفتهاند. بنابراین تگهای خاصی از HTML نمیتوانند در این صفحات باشند و باید مانند شیرینی و شکلات کنار گذاشته شوند. مواردی مانند فرمها از این دست تگها هستند. همچنین باید از نسخه ساده CSS در صفحات موبایل خود استفاده کنید. شما میتوانید از بیشتر امکانات CSS استفاده کنید، اما حق استفاده از بعضی قسمتهای آن را ندارید.
استفاده از جاواسکریپت معمولا در این صفحات ممنوع هستند چون باعث پایین آمدن لود صفحه میشود. پس ایده کل این پلتفرم سرعت خالص و خوانش بهتر محتوا است، به همین دلیل هم تا زمانی که کاربر در صفحه اسکرول نکرده است، عکسها برای کاربر باز نمیشوند.
این موارد دانستنیهای بیشتری است که شما باید درباره AMP بدانید:
- با استفاده از AMP، شما باید از نسخه ساده CSS استفاده کنید.
- شما فقط مجاز به استفاده از Library JavaScript هستید که AMP برایتان فراهم میکند.
- برای اینکه صفحات AMP هر دفعه به خوبی کار کنند، باید به درستی در گوگل سرچ کنسول تأیید شوند.
- هیچ فرمی در صفحات افزونه AMP مجاز نیست.
- برای تجربه بهتر، فونتهای سفارشی باید به صورت ویژه بارگذاری شوند.
- برای جلوگیری از تصاویر دفرمه و خراب، حتماً عرض و طول خود را مشخص کنید.
- اگر میخواهید فیلم در صفحه خود داشته باشید، از افزونههای تأیید شده AMP استفاده کنید.
- هنگامی که پلاگین AMP دارید و از آن برای بهبود صفحات تلفن همراه خود استفاده میکنید، باید بدانید چیزی که اهمیت دارد سرعت لود بالا و خوانایی سریع است نه اشتراکگذاری صفحه، به همین دلیل، دکمههای اشتراک در صفحات اجتماعی احتمال دارد به درستی نشان داده نشوند، چون بیشتر این آیکونها با استفاده از JavaScript ساخته شدهاند.
تاثیرات AMP بر سئو و رتبهگیری چیست؟
از آنجا که سرعت بالا آمدن صفحه و سرعت لود سایت از فاکتورها و معیارهای تبلیغات در گوگل برای رتبهگیری در صفحه نتایج جستوجو است، داشتن AMP به شما کمک میکند تا صفحات خود را هر چه سریعتر برای کاربران لود کنید و به طبع نتیجهی بهتری هم بگیرید. اما به همین سادگیها شاید نباشد. برای دریافت مشاوره و انتخاب بهترین راه حل با آژانس دیجیتال مارکتینگ منتوریکس در تماس باشید!
اگر سایت شما در قالب وردپرس (Word Press) است به راحتی میتوانید پلاگین AMP را دانلود کنید و بر روی سایت خود داشته باشید. در این حالت شما دو نسخه از صفحهی خود دارید. اولی نسخه دوستدار موبایل و اصلی شما است که حاوی تمام کدهای HTML و صفحهای است که کاربر در حالت معمولی میبیند، و نسخه دوم حالت AMP که در آن دیگر خبری از جاوااسکریپت و کدهای اضافی HTML نیست و با سرعت هر چه تمامتر بالا میآید.

از آنجا که میدانید در نسخه AMP شما نمیتوانید فرم داشته باشید، به همین دلیل شاید گرفتن ایمیل کاربران برای ایمیل مارکتینگ و قصدهای دیگر کمی سخت باشد، چون صفحات AMP برای خواندن سریع به وجود آمدهاند نه گرفتن ایمیل، به همین دلیل محدودیتهایی هم دارید. اما در طرف دیگر این خوانش سریع و بالا آمدن سریع صفحات به کاربر اجازه میدهد تا راحتتر در سایت شما بگردد و زمانی که در سایت شما میگذراند، بسیار افزایش پیدا کند. از این رو نرخ پرش شما کاهش پیدا میکند، و گوگل در رتبهگیری شاید به شما پاداش بدهد و بتوانید رتبههای بسیار خوبی بگیرید. اما فراموش نکنید قبل از هر چیز در سرچ کنسول گوگل، صفحات خود را تأیید یا همان Validate کنید تا گوگل بتواند راحتتر نسخه AMP صفحات شما را برگزیند.
شتابدهنده صفحات موبایل یا همان AMP هنوز هم در حال توسعه است و شاید در روزها و حتی سالهای آینده خبرها و به روزرسانیهای بیشتری درباره این ویژگی بشنویم. نکته دیگری که باید دربارهی آن بدانید این است که اگر شما صفحات موبایل خود را به این ویژگی مزین کنید، گوگل شما را کاندید بهتری برای نشان دادن در صفحه نتایج جستوجوهای موبایلی میداند، چون تصور میکند شما میخواهید تجربهی بهتری را برای کاربرانش بسازید، به همین دلیل AMP میتواند یک برگ برنده باشد. به هر حال حتی اگر هم تاثیری نداشته باشد، شما در آینده در تیم برندهها خواهید بود.
مزایای پلاگین AMP
پلاگین AMP علاوه بر مزایایی که در بالا گفتیم، مزایای دیگری هم دارد که به طور خلاصه در زیر توضیح داده شدهاند. این مزایا به 5 دسته تقسیم میشوند که اگر شما با کمک آن بتوانید سایت خود را بهینه کنید، رتبهگیری شما احتمال دارد بسیار بهتر شود:
1. صفحات وبی که به سرعت لود میشوند و کاربران دوست دارند
سرعت مانند خون در رگهای مروگر موبایلی شماست. محتوای با کیفیت، بسیار خوب است اما اگر به دلیل سرعت پایین، دیگر کسی آن را نخواند، هیج ارزشی ندارد. در مطالعات انجام شده گاهی هر 1 ثانیه تاخیر در لود صفحات، حدود 3.5 درصد نرخ تبدیل و حدود 9 درصد بازدید را کاهش میدهد. AMP به شما کمک میکند تا صفحات خود را با سرعت باورنکردنی لود کنید.
2. ترغیب کاربران به کلیک روی مطلب
گوگل نتایج صفحات AMP را در صفحه نتایج جستوجو ارگانیک با آن علامت رعد و برق نشان میدهد. این علامت رعد و برق شاید کاربر را ترغیب کند تا بر روی صفحه شما کلیک کند، پس هر چقدر محتوای شما در اینجا جذابتر باشد میتواند کلیک بیشتری هم بگیرد. کاربرانی که با مرورگرهای موبایلی در حال جستوجو هستند به احتمال بر روی سایتهایی که AMP دارند، بیشتر کلیک میکنند، چون میدانند این صفحات برای موبایل طراحی شدهاند و سرعت لود بالایی دارند، از این رو شاید CTR شما هم بالا برود.
3. پیشرفت در رتبهگیری برای موتورهای جستوجو موبایلی
بین سرعت سایت و نرخ تبدیل رابطه بسیار خوبی وجود دارد. اگر کاربران در یک سایت خوشحال هستند، احتمال اینکه در آن ثبتنام کنند یا محصولی را بخرند بیشتر است. از آنجا که گوگل هنوز AMP را یک عامل تأثیرگذار اصلی در رتبهگیری معرفی نکرده است و AMP بیشتر برای صفحات موبایلی هستند و فعلا با صفحات دسکتاپی کاری ندارند، فعلا انتظار خاصی نمیشود از AMP داشت. اما چون سرعت بالا آمدن صفحه و دوستدار بودن صفحات برای موبایل، یک فاکتور خوب برای تاثیر در رتبهگیری است، داشتن AMP ممکن است، شما را کاندید بهتری برای نشان دادن در صفحات نتایج جستوجوی موبایلی ارگانیک (MRPs) کند. از این رو میتوانید ورودی بیشتری به سایت خود داشته باشید و رتبه خود را در موتورهای جستوجو موبایلی و صفحه نتایج جستوجوی موبایلی ارتقا ببخشید.
4. پشتیبانی انعطاف پذیر از تبلیغات
بیشتر افراد به احتمال برای کسب و کار خود، سایت یا وبلاگ راهاندازی میکنند. با نگاهی به نسخههای دسکتاپی و موبایلی این افراد میشود اشتباهات UX/UI یا اشتباهات دیگر آنها را فهمید. اشتباهاتی مانند، تصویر هدر، منو، سایدبار، دکمههای اشتراکگذاری در شبکههای اجتماعی و... میتواند نرخ تبدیل شما را کاهش دهد، اما در نسخه AMP این اشتباهات و حواسپرتیها به حداقل میرسد و کاربران میتوانند در موبایل خود تجربه کاربری بهتری داشته باشند.
اگر صفحات AMP سایتهایی مانند گاردین را مشاهده کنید، میبینید تبلیغات آنها در صفحات AMP چقدر کاربرپسندتر و بهتر از نسخه اصلی است. به همین دلیل شاید کاربر راحتتر روی تبلیغات کلیککنند.
5. ردیابی کاربر ساده میشود
ردیابی کاربران به شما کمک میکند تا ببینید آنها از کجا آمدهاند، چه صفحاتی از سایت شما را دیدهاند، از چه چیزهایی خوششان میآید و مزایای دیگری نیز دارد. ردیابی کاربران در نسخه AMP بسیار راحت است، چون ابزارهایی وجود دارد که به راحتی میتوانید کاربران را ردیابی کنید و رفتار کاربر در سایتتان را ببینید. با AMP و به کارگیری اطلاعات تگ منیجر میتوانید از دو تگ، یکی را انتخاب کنید. این تگها به شما اجازه میدهد تا کاربران را به صورت اتوماتیک ردیابی کنید و اطلاعات بازدیدکنندگان جدید یا بازگشت کاربران قبلی را تجزیه و تحلیل کنید. بسیاری از کمپانیها مانند توییتر، پینترست، وردپرس و... از AMP استفاده میکنند.
جمعبندی
در پایان، در حال حاضر AMP هنوز در حال توسعه است و هر روز شاید خبری از آن بشنویم، شاید در سالهای آینده جزو معیارهای اصلی رتبهگیری در صفحات شود و بسیاری از سایتها از آن استفاده کنند. در حال حاضر شما میتوانید با استفاده از AMP شانس خود را برای رتبهگیری در صفحات نتایج جستوجو موبایلی بالا ببرید و ترافیک ارگانیک و ورودی خوبی از این صفحات بگیرید. از آنجا که در آن اوایل AMP برای صاحبان سایت جدید بود، و وقتی میدیدند گاهی عکسهایشان دفرمه و خراب میشد و شکل و شمایل صفحات AMP آنها جالب نبود، بیخیال این ویژگی شدند، اما شاید در آینده این سایتها پشیمان شوند.
مقالات آموزشی سئو تکنیکال را به ترتیب زیر بخوانید:
- سایت مپ چیست
- robot.txt چیست
- ریدایرکت لینک ها و انواع ریدایرکت ها
- اسکیما چیست و انواع ریچ اسنیپت ها
- انواع اسکیما های کاربردی
- تگ hreflang
- محتوای duplicate
- مفاهیم درک تصاویر و ویدیو توسط موتور جستجو
- AMP چیست؟
- سرعت سایت
- سئو جاوا اسکریپت
ترتیب مقالات بالا برای تمرکز بیشتر بر روی آموزش و یادگیری مسائل مربوط به سئو است و با دنبال کردن مرتب آن می توانید به یک کارشناس ماهر تبدیل شوید.

از تخصصهای امیرحسین نوشتن مقدمهها و متنهای عجیب و جذاب است. یعنی میتواند از ترکیب خاویر زانتی، رستوران و طوفان کاترینا مقدمهای بسازد که همه را به خودش جذب کند. علاوه بر این دانش سئویی دارد و در بخش محتوای سئویی به منتوریکس کمک میکند.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.