
5 اشتباه مُهلک در سئو موبایل که باید از آن دوری کنید
وبمسترها همیشه در حال جنگیدن برای افزایش ترافیک ارگانیگ بهمنظور بهبود سئو سایت خود هستند؛ هرچه صفحات سایت برای موتورهای جستجو بهینهتر شوند، شانس بیشتری برای رتبهبندی محتوای خود و هدایت ترافیک بیشتر به سایت خود دارید. از طرفی هرچقدر که ترافیک سایتتان بیشتر شود به همان اندازه نیز درآمدتان بیشتر خواهد شد. امروزه بالغ بر 80% مخاطبان با موبایل خود، به سایت شما سر میزنند، تصور کنید این حجم از ترافیک را از دست بدهید! تصورش وحشتناک است، نه؟
ما در این مطلب از بلاگ منتوریکس به شما از 5 اشتباه مهلک در سئو موبایل میگوییم که باید از آن دوری کنید. همراه ما باشید.
چرا سئو موبایل اهمیت دارد؟
بازاریابی موبایلی به طور فزایندهای در حال محبوب شدن است. امروزه افراد بیشتری شروع به استفاده از دستگاههای تلفن همراه برای انجام کارهایی میکنند که قبلاً فقط با کامپیوتر امکانپذیر بود. هر بازاریابی که هنوز به ترافیک موبایل توجهی ندارد، سئو را به درستی انجام نمیدهد.
یک چیز کاملاً مشخص شده است:
- وب موبایل به تدریج اینترنت را تسخیر میکند.
من فقط در مورد گشتوگذار در اینترنت حرف نمیزنم بلکه منظورم همه چیز است، از فعالیت در شبکههای اجتماعی گرفته تا چک کردن ایمیلها، همکاری با تیمها، و البته خرید در فضای مجازی و اینترنت.

بر اساس آمار statcounter.com، حدود 53.03% از کل افرادی که به اینترنت دسترسی دارند، از مرورگرهای موبایلی استفاده میکنند؛ درحالیکه رایانههای رومیزی 42.19% و تبلتها 4.78% از کل دسترسی به اینترنت را دارند. پس اگر برای رشد ترافیک و بهبود سایت خود روی موبایل نیاز به راهنمایی دارید، از خدمات سئو سایت منتوریکس استفاده کنید.

علاوه بر این، در سال 2016، شاهد افزایش تعداد افرادی بودیم که از تبلتها و دستگاههای تلفن همراه به جای رایانههای رومیزی برای گشتوگذار در اینترنت استفاده میکردند. به طور متوسط، تعداد مجموع کاربران موبایل و تبلت در نهایت در این سال از تعداد کاربران دسکتاپ در سطح جهان پیشی گرفت و این روند صعودی همچنان ادامه دارد.
بنابراین مهم است که صاحبان سایت و بازاریابان اینترنتی به نسخه موبایل سایت خود توجه بیشتری داشته باشند تا از کاربران موبایل بهره بیشتری ببرند.
بیشتر بخوانید: بکلینک (Back Link) چیست؟
5 اشتباه رایج در سئو موبایل
بازاریابی موبایلی، درست مانند بازاریابی دسکتاپ، به استراتژی سئوی مناسب نیاز دارد تا موقعیت قابل توجهی در صفحات نتایج موتور جستجو به شما بدهد.
متأسفانه، بسیاری از بازاریابان هنوز اشتباهات بزرگی در رعایت نکردن سئو موبایل مرتکب میشوند که در نهایت خود را از ترافیکی قابلتوجه و در نتیجه بخش بزرگی از سهم بازار محروم میکنند. بیایید ببینیم این اشتباهات چه هستند؟
1. عدم استفاده از طراحی واکنشگرا (Responsive Design)
طراحی ریسپانسیو به معنای وبسایتی است که به گونهای ساخته شده که تمام محتوا، تصاویر و ساختار سایت در هر دستگاهی با توجه به ابعاد صفحه نمایش آن نشان داده شود و هیچ کدام از عناصر ذکر شده تغییر نکنند یا حذف نشوند. به عنوان مثال، هنگامی که کاربری با کامپیوتر خود به سایتی میرود، دید کاملی از آن سایت دارد. اما زمانی که همان کاربر از طریق تلفن هوشمند یا تبلت خود به همان سایت مراجعه کند، سایت جمعوجورتر میشود تا در آن صفحه نمایش کوچکتر جا شود.

نمونهای از طراحی واکنش گرا در سایت بوک لند
در سال 2015، گوگل حضور موبایلی وبسایت را به عنوان یکی از عوامل رتبهبندی خود در نظر گرفت – این به تنهایی میتواند دلیل ضروری بودن استفاده از طراحی ریسپانسیو یا واکنشگرا را توجیه کند.
به طور معمول، یکی از دلایلی که وبلاگهای واکنشگرا در رتبهبندی جستجو بهتر عمل میکنند، این است که تجربه کاربری بهتری نسبت به وبسایتهایی که سازگار با موبایل نیستند، ارائه میکنند.
علاوه بر این، گوگل این واقعیت را دوست دارد که سایتهای واکنشگرا از یک URL واحد استفاده میکنند، درحالیکه سایتهای دیگر، URLهای مختلفی را برای نسخههای متفاوت وبسایت خود دارند.
با یک سایت واکنشگرا، دیگر لازم نیست نگران ایجاد وبسایتهای مختلف برای دستگاههای مختلف باشید. وبسایت شما به طور کامل در تمام دستگاهها اجرا میشود.
جدای از همه این حقایق، دلایل مهم و حیاتی دیگری نیز وجود دارد که چرا شما باید هر چه زودتر به یک طراحی واکنشگرا کوچ کنید.
سایتهای ریسپانسیو شما را قادر میسازد:
- به مشتریان و کاربران بیشتری در دستگاههای کوچکتر (تلفنهای هوشمند و تبلتها) دسترسی پیدا کنید.
- کارها و هزینهها را کاهش دهید زیرا دیگر نیازی به راهاندازی و ساخت وبسایتهای جداگانه برای دستگاههای مختلف ندارید.
- امکان ردیابی و گزارش تجزیه و تحلیل را از یک مکان داشته باشید.
- رضایت مشتری را افزایش دهید، که در نهایت منجر به فروش بیشتر خواهد شد.
- از رقبا جلوتر باشید زیرا بیش از 44 درصد از وبسایتهای 500 شرکت برتر هنوز برای کاربران موبایل آماده نیستند.
در نهایت، اگر سایت شما ریسپانسیو نباشد، ترافیک حاصل از کاربران موبایل را از دست خواهید داد زیرا بسیاری از کاربران موبایل که سعی میکنند به سایت شما دسترسی پیدا کنند، به سرعت دکمه برگشت را زده و آن را ترک خواهند کرد.
2. کندی بارگذاری صفحات موبایل
همانطور که افرادی که از طریق کامپیوترهای رومیزی به سایت شما دسترسی دارند، از بارگذاری کند صفحات متنفرند، کاربران تلفن همراه نیز از این موضوع خوششان نمیآید.
بارگذاری آهسته سایتها کاربران را ناامید میکند و بر سایت شما تأثیر منفی میگذارد. در حالی که عوامل متعددی وجود دارد که بر درآمد تأثیر میگذارد، مدل ما پیشبینی میکند که افرادی که سایتهای تلفن همراه آنها در 5 ثانیه بارگیری میشوند، تا 2 برابر بیشتر از کسانی که سایتهایشان در 19 ثانیه بارگیری میشوند، درآمد کسب میکنند.
همچنین همین مطالعه نشان داد که سایتهایی که در 5 ثانیه بازگذاریمیشوند در مقایسه با سایتهایی که در 19 ثانیه بارگذاری میشوند، 25 درصد قابلیت مشاهده بیشتر آگهی و 70 درصد میانگین سشن (Sessions) طولانیتری را دارند.
اگر بارگذاری سایت شما بیش از حد طول بکشد، بازدیدکنندگان ممکن است قبل از اینکه چیزی ببینند آن را ترک کنند.
به غیر از داشتن بازدیدکنندگان ناراضی، گوگل همچنین صفحاتی که دیر لود میشوند را مجازات میکند و به آنها رتبه بسیار پایینی در رتبهبندی نتایج موتور جستجو میدهد.
وقتی وبسایت یا برنامه تلفن همراه شما کند باشد، 29 درصد از کاربران گوشیهای هوشمند اگر سایت یا برنامه شما نیازهای آنها را برآورده نکند، بلافاصله به سایت یا برنامه دیگری میروند (یعنی، آنها نمی توانند اطلاعات موردنیاز خود را پیدا کنند یا سایتتان خیلی کند است). برای مطالعه بیشتر در این زمینه میتوانید مطلب سرعت سایت و AMP چیست؟ را مطالعه نمایید.

تست سرعت صفحات سایت با Pagespeed Insights
در ادامه لیستی از کارهای اولیهای وجود دارد که میتوانید برای افزایش سرعت صفحه موبایل خود انجام دهید:
- زمان پاسخگویی سرور را کاهش دهید.
- محتوای بالای سایت را قبل از محتوای پایین بارگذاری کنید.
- کش مرورگر را فعال کنید.
- تصاویر خود را بهینه کنید.
- جاوا اسکریپت، CSS و HTML را کوچک کنید.
- Google AMP را فعال کنید.
بیشتر بخوانید: 7 نکته که باید از آپدیت «محتوای مفید گوگل» بدانید
3. مسدود کردن بعضی فایلها
بازاریابان اینترنتی درک میکنند که ایندکس شدن در موتورهای جستجو چقدر برای میزان جستجوی وبسایت آنها مهم است. به همین دلیل است که همیشه تمام تلاش خود را میکنند تا با صرف زمان و هزینه و انجام کارهایی از قبیل بهبود سئوی داخلی و سئوی خارجی، مانند بهینهسازی ساختار، محتوا، لینکها، متا دیسکریپشنها، تگها، عکسها و غیره به موتورهای جستجو کمک کنند تا سایت خود را به درستی کرال و فهرستبندی کنند.
واضح است که بهینه سازی نرخ تبدیل وبسایت با سطح کیفی بالا برای موفقیت در جستجو مهم است، اما عدم توجه کافی به سئو تکنیکال نیز میتواند فاجعه آمیز باشد.
اگر با عباراتی مانند فایل robots.txt، سایت مپ XML، میکروفرمتها و برچسبهای متا ربات آشنا نیستید، ممکن است خودتان را حسابی گرفتار کنید.
بیایید در حال حاضر روی یکی از این اصطلاحات تمرکز کنیم - robots.txt.
Robots.txt یک فایل متنی است که وظیفه آن راهنمایی رباتهای موتورهای جستجو (که همچنین با اسمهای اسپایدر، بات یا کرالر نیز شناختهمیشوند) است که چگونه به درستی صفحات وب سایت شما را کرال و فهرست بندی کنند. به طور معمول، فایل robots.txt در دایرکتوری سطح بالای سایت شما قرارمیگیرد تا رباتها بتوانند به راحتی به دستورالعملهای آن دسترسی داشته باشند.
متأسفانه، در تلاش برای بهینهسازی یک سایت و کسب رتبهبندی بالاتر، برخی از صاحبان سایت با جلوگیری از فهرست کردن فایلهای خود توسط Googlebot، اشتباه بزرگی در سئو انجام میدهند.
آنها چگونه این اشتباه را انجام میدهند؟ آنها دسترسی گوگل به CSS، جاوا اسکریپت و فایلهای تصویری خود را محدود میکنند.
اگر فایل robots.txt شما به ربات گوگل اجازه دسترسی به عناصر مهم سایت شما را ندهد، رتبهتان قطعا کاهش خواهد یافت.

بررسی سایت مپ در سرچ کنسول
برای جلوگیری از این فاجعه احتمالی، همیشه فایلهای robots.txt خود را بررسی کنید تا ببینید هیچ عنصر ضروری محدود نشده است. همچنین میتوانید فایلهای robots.txt خود را در سرچ کنسول آزمایش کنید تا مطمئن شوید که همه چیز خوب است.
4. عدم استفاده از ریچ اسنیپت
بگذارید از شما سوالی بپرسم:
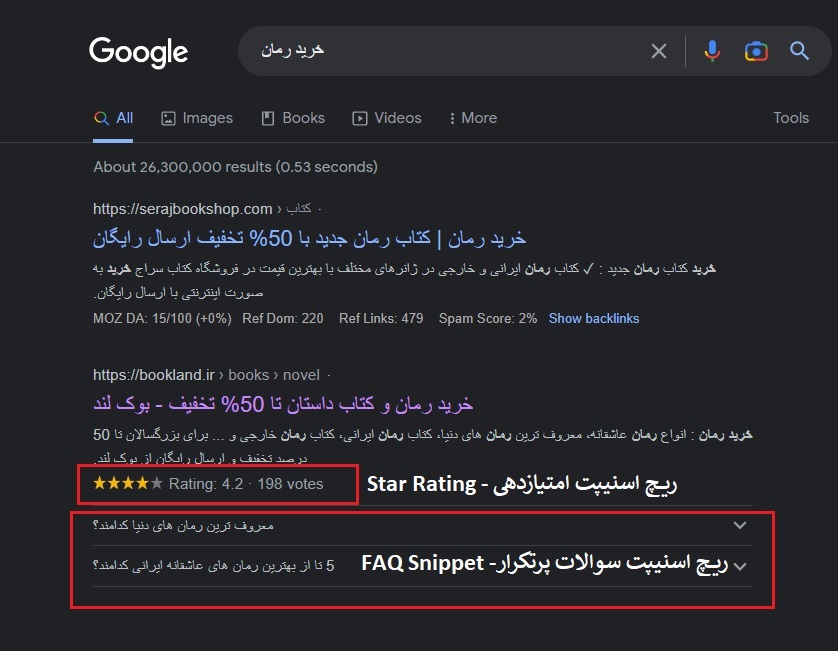
آیا تا به حال توجه کردهاید که هنگام جستجو در گوگل، برخی از نتایج جستجو اغلب چشمگیرتر و جذابتر از بقیه به نظر میرسند؟ برای مثال، اسکرینشات زیر را بررسی کنید:
این اطلاعات اضافی مانند ستارههای رتبهبندی را میبینید؟ این یک ریچ اسنیپت است.
ریچ اسنیپتها اطلاعات مرتبط را (جدا از عنوان معمول صفحه، URL و توضیحات متا) از بلاگ شما را میگیرند و آنها را در لیست نتایج موتور جستجو نمایش میدهند. این اطلاعات اضافی میتواند شامل امتیازدهی ستارهای، تصاویر، اطلاعات نویسنده و غیره باشد.

نمونهای از استفاده از ریچ اسنیپتها
ریچ اسنیپتها اغلب در استراتژیهای سئو نادیده گرفته میشوند، و به این دلیل است که اجرای آنها نسبت به تاکتیکهای سنتی سئوی داخلی نیازمند زحمت بیشتری است. اما اگر بتوانید کمی زمان بگذارید و نحوه استفاده از آنها را تمرین کنید، در نهایت ارزشش را دارد.
افزودن این اطلاعات اضافی به فهرستهای جستجوی تبلیغات در گوگل، چشم بینندگان را به خود جلب میکند و میتواند نرخ کلیک شما را تا 30% افزایش دهد، حتی اگر در جایگاه اول نباشید.
گوگل وبسایتها یا بلاگهایی که پاسخهای غنی، دقیق و فوری به پرسشها میدهند را دوست دارد. اگرمیخواهید جزو وبسایتهایی باشید که این پاسخهای فوری را ارائهمیدهد، باید از Schema.org در سایت خود استفاده کنید.
در نهایت، استفاده از این نوع ریچ اسنیپتها، CTR شما را افزایش میدهد؛ زیرا سایتتان را برای کاربران جذابتر میکند و گوگل تمایل دارد به این موارد ویژه و مفید پاداش دهد.
برای مطالعه بیشتر درباره ریچ اسنیپتها میتوانید به مطلب اسکیما چیست و انواع ریچ اسنیپت ها و انواع اسکیما های کاربردی مراجعه نمایید.
5. عدم کارکرد صحیح محتوای چند رسانهای
افزودن ویدیوها و محتوای چندرسانهای به سایتتان راهی عالی برای بهتر و جذابتر کردن پستهای وبلاگ است. با این حال، باید مطمئن شوید که سایتتان قادر به پخش این محتوا بدون هیچ مشکلی است.
در شرایطی که این محتوای چند رسانهای سرعت سایتتان را کاهش دهد یا قابل پخش نباشد، میتواند چالش بزرگی برای تلاشهای بازاریابی موبایلی شما باشد.
در گذشته، تمام ویدیوهایی که در اینترنت تماشا میکردید از طریق یک پلاگین شخص ثالث مانند RealPlayer، QuickTime یا Flash به نمایش گذاشته میشدند. حالا تمامی این پلاگینها در مرورگرهای مختلفی که در دسترس شماست، تقریباً به صورت نامرئی ادغام شدهاند و بینندگان دیگر نگران نحوه دیدن ویدئوها نیستند.
اما با این وجود، زمانی که مخاطب به طور ناگهانی سعی میکند ویدیویی را در یک پلتفرم پشتیبانی نشده مشاهده کند، مشکلاتی پیش میآید. این به ویژه برای کاربران تلفن همراه که ممکن است از مرورگر پشتیبانی نشده استفاده کنند میتواند مشکلساز باشد.
یکی از راههای خوب برای غلبه بر این مشکل، پیروی از توصیههای گوگل با استفاده از HTML5 است، به خصوص اگرمیخواهید محتوای متحرک را در وبسایت خود نمایش دهید.
با افزایش روزافزون افرادی که محتوای ویدیویی را در دستگاههای تلفن همراه مشاهده میکنند، اطمینان از اینکه ویدیو را میتوان در هر دستگاهی و با هر مرورگری مشاهده کرد، باید دغدغه هر وبمستری باشد.
بیشتر بخوانید: 41 ترفند طلایی برای لینک سازی داخلی محتوای جدید
سخن پایانی
از آنجایی که اینترنت موبایل بسیار فراگیر است، بهینهسازی نسخه موبایل وبسایتتان نه تنها ترافیک ورودی را بهبود میبخشد، بلکه به بهبود درآمد شما نیز کمک زیادی میکند.
منتظر نباشید که کاربران خود را از دست بدهید سپس اقدام به تغییر سایتتان کنید. مردم سایتهایی را دوست دارند که سریع بارگذاری میشوند، طراحیهای واکنشگرا دارند و مشخصاً برای پلتفرم خاص خود بهینهسازی شدهاند. با انجام این کارها، گوگل نیز به شما پاداش خواهد داد.
اگر این مطلب برای شما مفید بود، پیشنهاد میکنیم مطلب «چک لیست سئو» را هم بخوانید.
همچنین اگر صاحب کسبوکار هستید و به تحول سایتتان فکر میکنید، میتوانید به صفحه مشاوره دیجیتال مارکتینگ منتوریکس سر بزنید.
شما برای بهبود سئوی موبایل خود چه کارهایی انجام میدهید؟ چه نکات سئو موبایل دیگری را میتوان به این لیست اضافه کرد؟ منتظر نظرات شما هستم.

سینا، مدیریت IT خوانده و متخصص سئو به ویژه سئوی Off page است. تسلطش بر منابع انگلیسی باعث شده اولین نفری باشد که سراغ آپدیتهای سئویی را از او میگیریم.
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت منتوریکس مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.